本次课程主要学习内容:
前端代码开发工具的下载、安装和配置,以VScode为例;
创建本地服务器,使用php中文网超级利器:PHPStudy;
了解一些基本的HTML知识。
学习习结果展示:
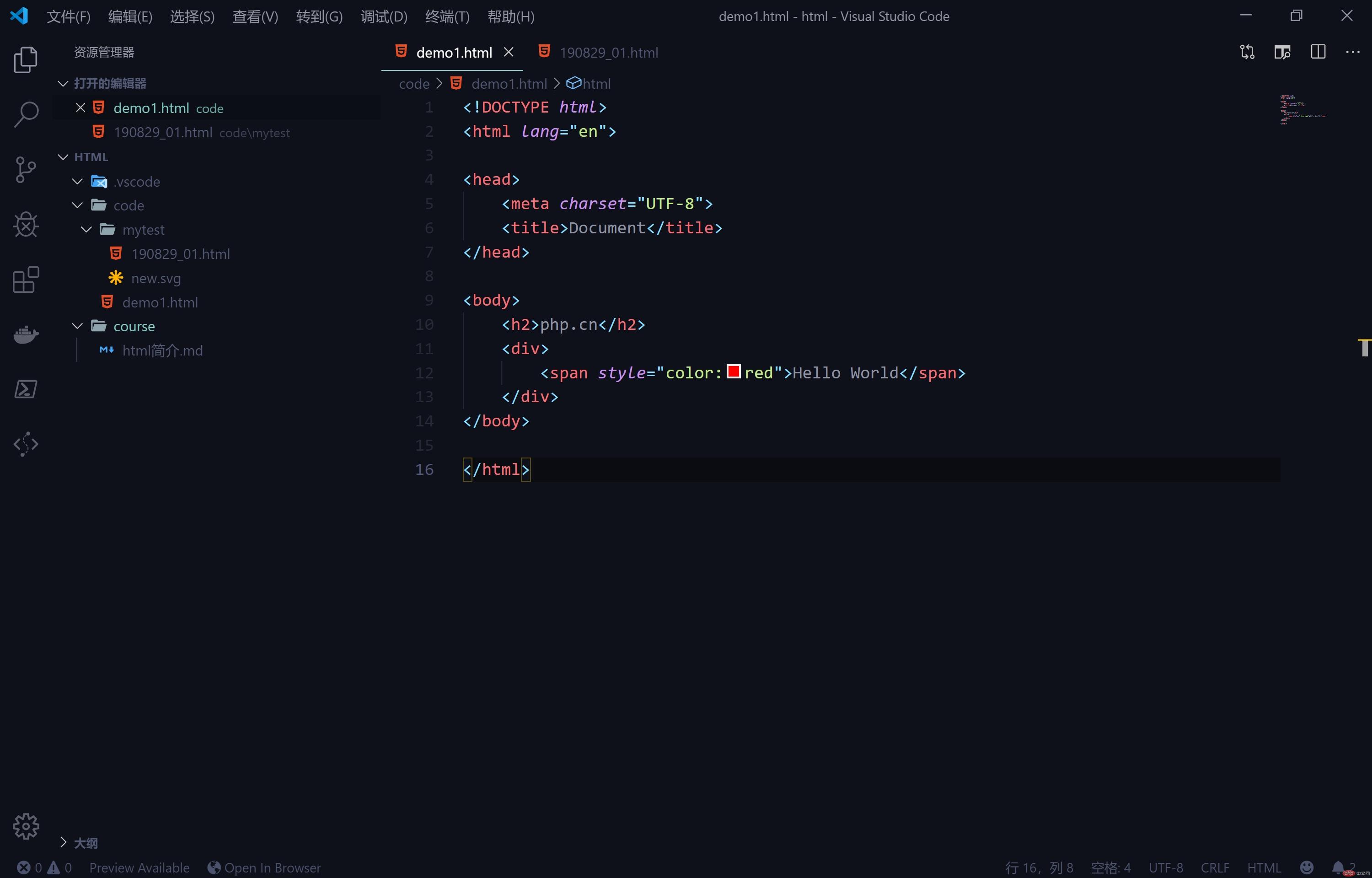
1、安装好的VSCODE见下图:

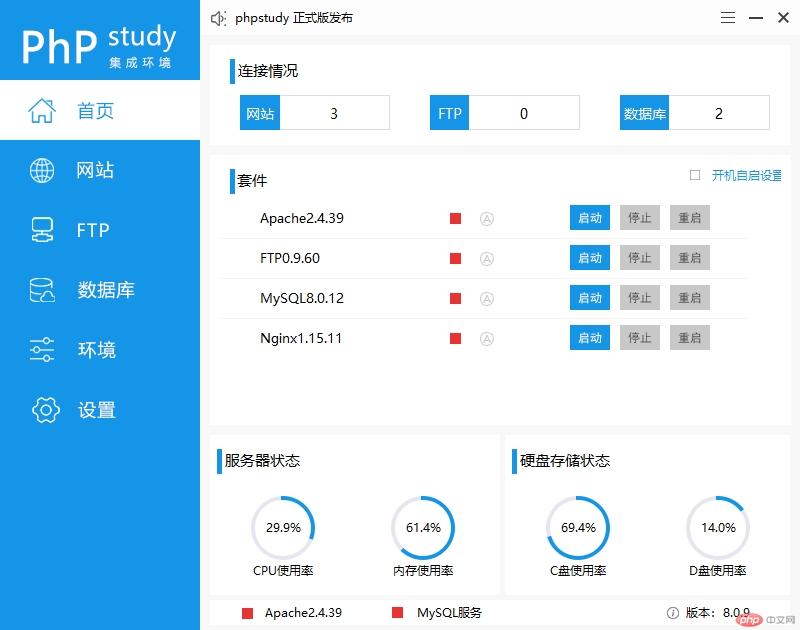
2、安装好的PHPStudy如下图:

3、初步了解HTML的核心节点构成,代码如下:
实例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h2>php.cn</h2> <div> <span style="color:red">Hello World</span> </div> </body> </html> 运行实例 » 点击 "运行实例" 按钮查看在线实例

