*JavaScript事件
事件类型和事件属性 :
鼠标事件:mouseover(鼠标移入),mouseout(鼠标移出),click(单击鼠标)
键盘事件:keydown(按下),keyup(松开),keypress(按下+松开)
系统事件: setInterval/clearInterval
setTimeout/clearTimeout 定时器
事件阶段 :
捕获阶段
触发阶段
冒泡阶段
事件代理 也叫事件委托,仅适用于事件冒泡
事件代理利用冒泡的特性给DOM元素的某一个父节点添加事件代理,父节点下的所有子节点都可以使用和触发被代理的事件
事件代理:父节点来代理子节点的事件
事件委托:子节点来委托父节点代理事件
*事件代理(事件委托)
利用事件冒泡原理,知道所有的子元素li的点击事件会冒泡到它的父元素ul上
我们只需要在父元素Ul中监听点击事件就可以可以知道它的下面哪个子元素被点击了
就这叫事件代理,或事件委托, 父元素代理了子元素上的事件, 或者说是子元素委托父元素来触发它上面的事件
实例
<ul>
<li>JavaScript</li>
<li>JavaScript</li>
<li>JavaScript</li>
<li>JavaScript</li>
<li>JavaScript</li>
<li>JavaScript</li>
</ul>
<script>
//获取ul
var ul = document.getElementsByTagName('ul')[0];
//给ul添加点击事件
ul.addEventListener('click', function(event) {
console.log(event.currentTarget);//查看事件添加者
console.log(event.target);//查看事件触发者
alert("我被点击了,我是:" + event.target.innerText);
},false);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

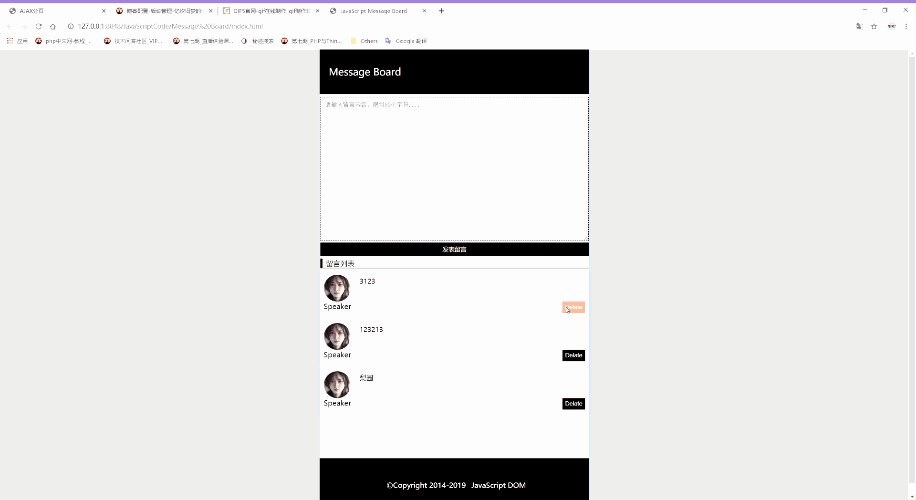
*使用JavaScript事件和DMO写一个留言板实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./static/css/style.css">
<!-- <link href='http://cdn.repository.webfont***/webfonts/nomal/131730/47031/5d2b2608f629d804389b0082.css' rel='stylesheet' type='text/css' /> -->
<!-- <script src="./static/js/index.js"></script> -->
<title>JavaScript Message Board</title>
</head>
<body>
<div class="box">
<div class="header">
<div class="logo" style="font-family:'COCOGOOSE';">Message Board</div>
<div class="content"></div>
</div>
<div class="container">
<div class="content">
<textarea name="msg" id="msg" maxlength="80" placeholder="请输入留言内容,限制80个字符...." required></textarea>
</div>
<!-- <div class="inputs">
<input type="text">
</div> -->
<div class="btn">
<button id="btn2">发表留言</button>
</div>
<div class="msg-list"><span class="aaa">留言列表</span></div>
<div class="list">
<ul id="msg-lists">
<!-- <li>
<img src="./static/img/Tx1.jpg" alt="">
<span class="names">Speaker</span>
<span class="lists">border为边框属性,如果要实现对象边框效果,要设置边框宽度、边框颜色、边框样式(实线还是虚线)border:1px dashed #F00 这个就是设置边框样式宽度为1px,虚线,虚线为红色。</span>
<button>Delate</button>
</li> -->
</ul>
</div>
</div>
<div class="footer">
<div class="content">
<p><a href="">©Copyright 2014-2019</a> <a href="">JavaScript DOM</a></p>
</div>
</div>
</div>
<script>
// 获取留言框
var msg = document.getElementById('msg');
var msgs = document.getElementById('msg').value;
console.log(msgs);
// 获取留言按钮
var btn = document.getElementById('btn2');
//获取留言列表
var msglist = document.getElementById('msg-lists');
console.log(msglist);
// 给发表留言按钮添加事件监听
btn.addEventListener('click', addmsg, false);
function addmsg(event) {
console.log(event);
// 添加LI标签
var lis = document.createElement('li')
// 把文本框内输入的内容添加到li标签内
lis.innerHTML =
"<img src='./static/img/Tx1.jpg'><span class='names'>Speaker</span>"+
"<span class='lists'>" + document.getElementById('msg').value + "</span>"+
"<button>Delate</button>";
// 使用appendChild把添加了内容的li添加到页面中UL内
// 通过childElementCount获取子节点的数量
// firstElementChild 指向第一个子节点
// insertBefor(插入内容,插入位置) 向第一个子节点添加内容
// 判断当前父节点内有没有子节点,如果没有,就直接添加。如果有就添加到第一个子节点处
// 判断留言内容是否为空。.trim() 过滤空格
if (document.getElementById('msg').value.trim() === "") {
alert("留言内容不能为空!");
}else{
if (msglist.childElementCount === 0) {
msglist.appendChild(lis);
}else{
msglist.insertBefore(lis, msglist.firstElementChild);
}
}
// 发表留言后,清空文本域
document.getElementById('msg').value = null;
}
// 添加删除留言事件代理
msglist.addEventListener('click', del, false);
function del(event) {
// 当前事件的代理节点,即ul
var delul = event.currentTarget;
// 获取要删除的节点,即当前点击的按钮button的父级,li
var delli = event.target.parentNode;
// removeChild 删除节点
// 判断当前点击的是不是删除按钮,如果不是则不执行删除操作
if (event.target.nodeName === "BUTTON") {
if ( confirm("确定删除?") ) {
delul.removeChild(delli);
}
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
***********************************************动图****************************************************