1.创建一个数组,使用foreach与它的替代语法,在html中输出数组内容
具体演示代码如下:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建一个数组,使用foreach与它的替代语法,在html中输出数组内容</title>
</head>
<body>
<!--创建一个数组-->
<?php
$title = "普通生鲜水果";
$fruits = ['苹果','葡萄','梨','红提','栆','柑橘'];
?>
<?php
echo "1.创建一个数组"."<br>";
print_r($fruits);
?>
<hr>
<?php
echo "2.用echo语句,正常输出水果列表";
?>
<h2><?php echo '普通生鲜水果'; ?></h2>
<ol>
<li><a href="" alt=""><?php echo'苹果'?></a> </li>
<li><a href="" alt=""><?php echo'葡萄'?></a> </li>
<li><a href="" alt=""><?php echo'梨'?></a> </li>
<li><a href="" alt=""><?php echo'红提'?></a> </li>
<li><a href="" alt=""><?php echo'栆'?></a> </li>
<li><a href="" alt=""><?php echo'柑橘'?></a> </li>
</ol>
<?php
echo "<h2>$title</h2>";
echo "3.用foreach语句输出水果列表"."<br>使用 php 输出 html方式";
echo "<ul>";
foreach ($fruits as $key=>$value){
echo '<li><a href="">' .($key+1) .':'.$value.'</a></li>';
}
echo "</ul>"
?>
<hr>
<?php
echo "4.用foreach语句输出水果列表"."<br>使用 php + html 混编方式";
?>
<h2><?php echo $title ?></h2>
<ul>
<?php foreach ($fruits as $key=>$value) {?>
<li><a href="" alt=""><?php echo $value ?></a> </li>
<?php }?>
</ul>
<?php
echo "5.使用foreach替代语法,干掉大括号, 将大括号用冒号代替方式<br>";
?>
<!-- 使用php循环结构的替代语法-->
<ul>
<?php foreach($fruits as $fruit): ?>
<li><a href="" alt=""><?php echo $fruit; ?></a></li>
<?php endforeach; ?>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
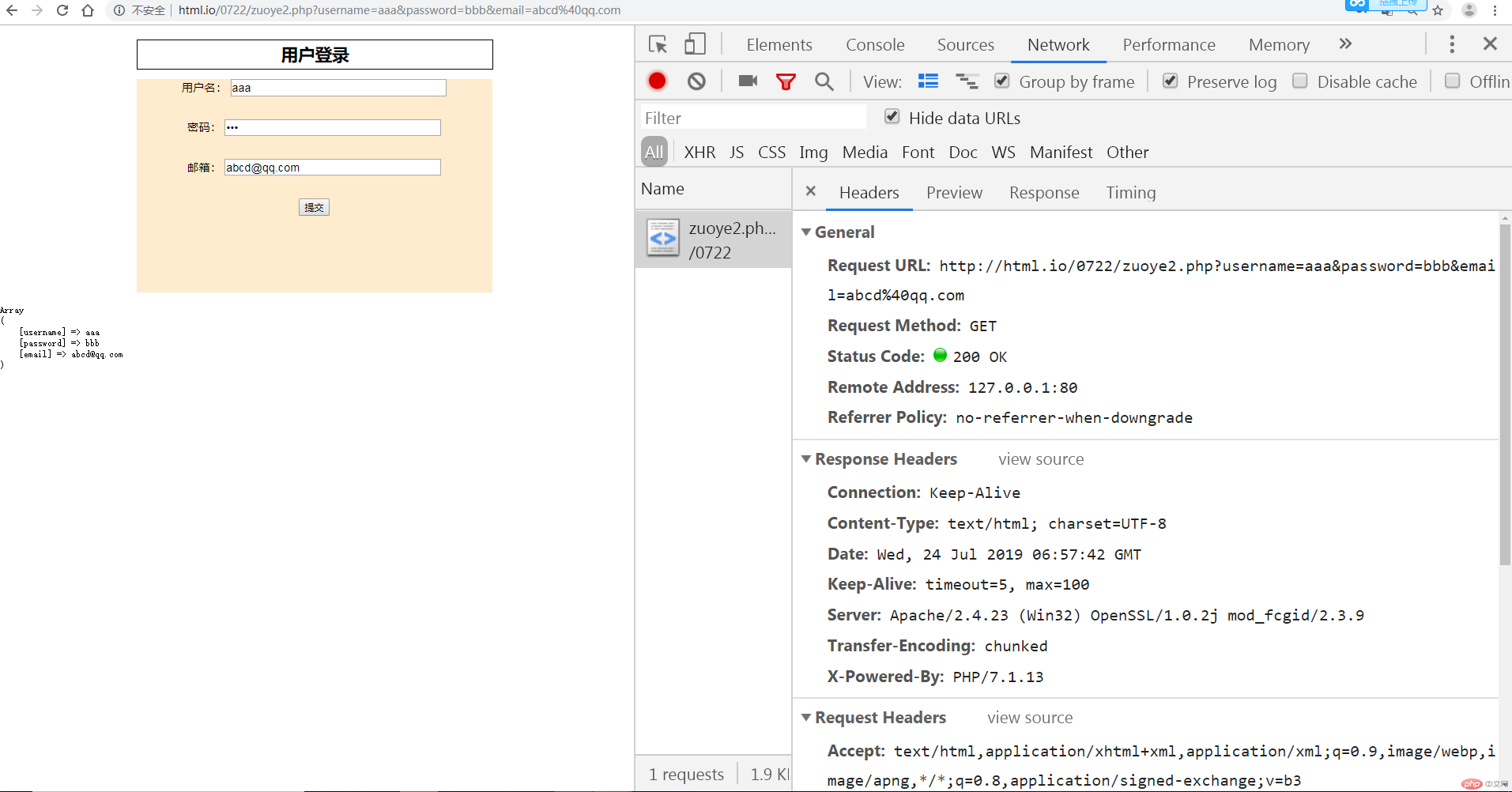
2.创建一个表单, 演示get数据处理过程
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建一个表单, 演示get数据处理过程</title>
<style>
.title{width: 500px; height: 40px; margin:10px auto;}
h2{text-align: center;width:500px;height: 40px; line-height: 40px;border: 1px solid black}
form{
width: 500px;
min-height: 300px;
background-color: blanchedalmond;
margin: 0 auto;
}
form p{
width: 500px;
height: 40px;
text-align: center;
}
input{
width: 300px;
color: black;
font-size: 16px;
}
label{
font-size: 16px;
}
</style>
</head>
<body>
<div class="title">
<h2>用户登录</h2>
</div>
<form action="" method="get">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="<?php echo isset($_GET['username']) ? $_GET['username'] : '';?>">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" value="<?php echo isset($_GET['password']) ? $_GET['password'] : '';?>">
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" value="<?php echo isset($_GET['email']) ? $_GET['email'] : '';?>">
</p>
<p>
<button>提交</button>
</p>
</form>
<?php
echo "<pre>";
print_r($_GET);
?>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本地运行截图

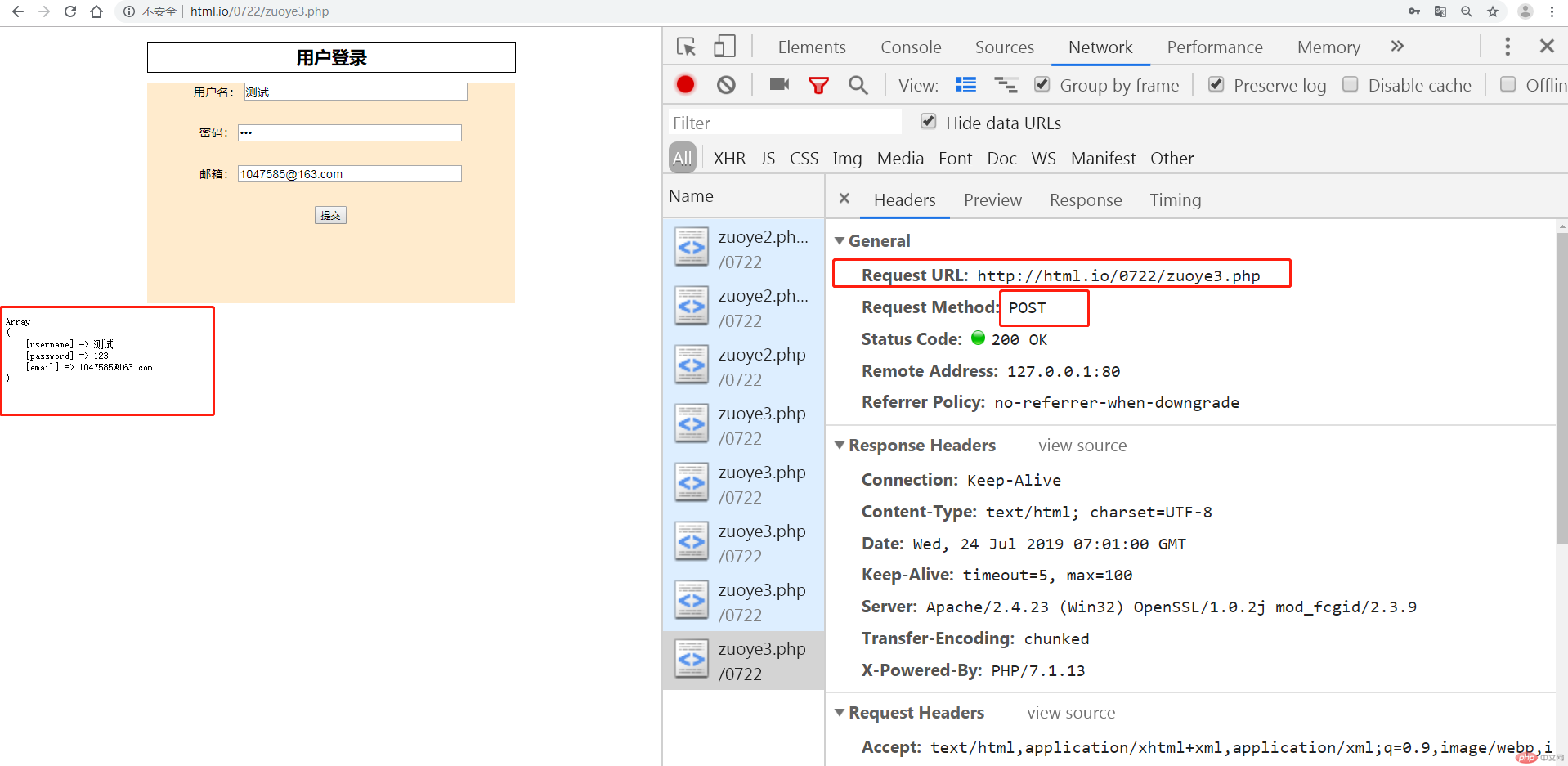
3.创建一个表单, 演示post的数据处理过程
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建一个表单, 演示post的数据处理过程</title>
<style>
.title{width: 500px; height: 40px; margin:10px auto;}
h2{text-align: center;width:500px;height: 40px; line-height: 40px;border: 1px solid black}
form{
width: 500px;
min-height: 300px;
background-color: blanchedalmond;
margin: 0 auto;
}
form p{
width: 500px;
height: 40px;
text-align: center;
}
input{
width: 300px;
color: black;
font-size: 16px;
}
label{
font-size: 16px;
}
</style>
</head>
<body>
<div class="title">
<h2>用户登录</h2>
</div>
<form action="" method="post">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="<?php echo isset($_POST['username']) ? $_POST['username'] : '';?>">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" value="<?php echo isset($_POST['password']) ? $_POST['password'] : '';?>">
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" value="<?php echo isset($_POST['email']) ? $_POST['email'] : '';?>">
</p>
<p>
<button>提交</button>
</p>
</form>
<?php
echo "<pre>";
print_r($_POST);
?>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本地运行截图