原生JS AJAX GET
练习了3遍还是不能默写出来~感觉真的要练习很多遍的样子还好原理是完全懂了。
什么是AJAX ?
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。( 比如你打开邮箱 并没有刷新网页,但是有新邮件会弹窗提示。比如你个人中心页面并没有刷新 有新通知会提示。类似的网页都是使用了ajax向服务器请求部分数据。)
我们网页一般发送数据分为GET和POST 两种 ajax都支持。
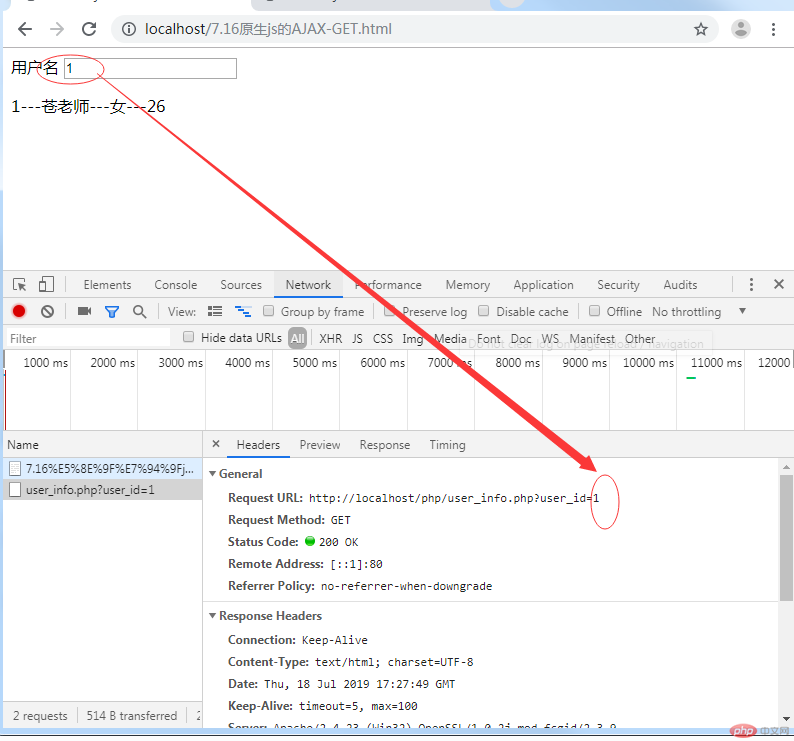
get方式呢 就是把要产送的数据在网址参数和值成对传递比如下图

ajax get流程
1 创建请求对象
var XHR=new XMLHttpRequest();
2 监听 成功回调 break;
XHR.addEventListener('readystatechange',successCallback,false);
3 设置请求参数
格式XHR.open(请求类型,请求的服务器上的处理脚本,是否异步请求)
因为是get请求所有参数在url上 但是参数转码才安全 所以先进行转码
var data=encodeURIComponent(input.value);
发送的数据会拼接到网址上传送
XHR.open('GET','php/user_info.php?user_id='+data,true);
4 发送:异步请求 因为是get方式 所以发送的数据位null
XHR.send(null);
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.16原生js的AJAX-GET</title>
</head>
<body>
<div class="wrap">
<label for="user_id">用户名</label>
<input type="text" name="user_id" id="user_id" value="" />
<p id='tips'></p>
</div>
<script type="text/javascript">
//获取输入框元素
var input=document.getElementById('user_id');
//获取提示框元素
var tips=document.getElementById('tips');
//1 创建请求对象
var XHR=new XMLHttpRequest();
//给input添加键盘事件
input.addEventListener('keypress',getUserInfo,false);
//事件函数
function getUserInfo (ev) {
if (ev.key==='Enter') {
//根据用户输入内容进行判断
switch (true){
case input.value.length===0:
tips.innerHTML='<span style="color:red>">ID不能为空</span>'
return false;
case isNaN(input.value):
tips.innerHTML='<span style="color:red>">ID必须是正整数</span>'
return false;
default:
// 2 监听 成功回调 break;
XHR.addEventListener('readystatechange',successCallback,false);
// 3 设置请求参数
// 格式XHR.open(请求类型,请求的服务器上的处理脚本,是否异步请求)
//因为是get请求所有参数在url上 但是参数转码才安全 所以先进行转码
var data=encodeURIComponent(input.value);
XHR.open('GET','php/user_info.php?user_id='+data,true);
//4 发送:异步请求
XHR.send(null);
}
}
}
//成功回调函数
function successCallback (ev) {
//查看请求过程的状态
console.log(ev.target);
if(XHR.readyState===4){
//查看确定返回值是否正确
console.log(XHR.responseText)
//把返回值插入到页面上 dom操作
tips.innerHTML=XHR.responseText
}
}
//添加一个input的事件 只要内容有变化就清空tips的提示信息。
input.addEventListener('input',function(ev){
tips.innerHTML=null;
},false);
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
服务器端php部分
<?php
$userId = isset($_GET['user_id']) ? $_GET['user_id'] : null;
$userInfo = [
['user_id'=>1, 'username'=>'苍老师', 'gender'=>'女', 'age'=>26],
['user_id'=>2, 'username'=>'波老师', 'gender'=>'女', 'age'=>23],
['user_id'=>3, 'username'=>'黑老师', 'gender'=>'男', 'age'=>33],
];
$res = '';
foreach ($userInfo as $user) {
if ($user['user_id'] === intval($userId)) {
$res .= $user['user_id'].'---'.$user['username'].'---'.$user['gender'].'---'.$user['age'];
}
}
echo empty($res) ? '<span style="color: red;">没有找到该用户名</span>' : $res;
exit;-------------------------------------------------------------------------分割线

ajax post 流程分为4个 不能乱!
1 创建ajax请求对象(xhr对象名字你喜欢就好 随便起)
var XHR=new XMLHttpRequest();
2 监听成功回调(失败了也得有个结果哈)
XHR.addEventListener('readystatechange', successCallback, false);
successCallback函数名可以自定义其他是固定格式
3 设置 请求参数 (键值对的方式传递 需要拼接)
XHR.open('POST', '/php/check.php', true);
//因为是post发送,需要设置请求头。 键值对
XHR.setRequestHeader('content-type','application/x-www-form-urlencoded;charset=utf-8');
4 发送 异步请求
先收集要发送的数据
var data = 'username='+username+'&password='+password+'&email='+email+'&remember='+remember;
发送数据
XHR.send(data);
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.16原生js的AJAX-POST</title>
</head>
<body>
<div class="wrap">
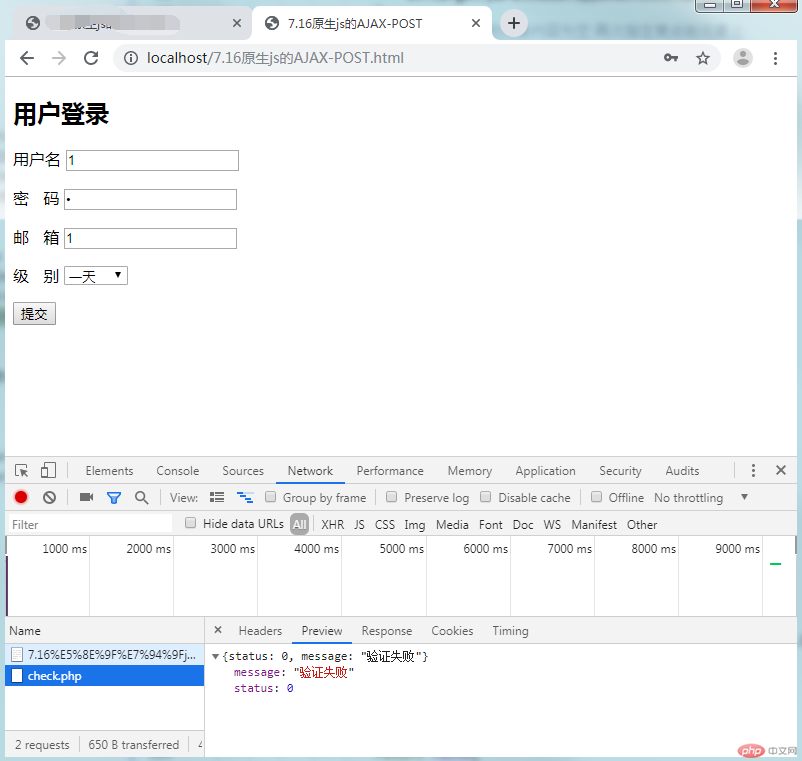
<h2>用户登录</h2>
<form action="" method="post" name="login">
<p>
<label for="username">用户名 </label><input type="text" name="username" id="username" value="" />
</p>
<p>
<label for="password">密 码 </label><input type="password" name="password" id="password" value="" />
</p>
<p>
<label for="email">邮 箱 </label><input type="text" name="email" id="email" value="" />
</p>
<p>
<label for="remember">级 别</label>
<select name="remember" id="remember">
<option value="1" name="day">一天</option>
<option value="7" name="week">一星期</option>
<option value="30" name="month">一个月</option>
</select>
</p>
<input type="button" name="submit" value="提交" />
</form>
<script type="text/javascript">
//获取需要处理的表单login
var login=document.forms.namedItem('login');
//获取到按钮
var btn=login.submit;
// 1 AJAX 创建 请求对象
var XHR=new XMLHttpRequest();
//前端开始啦 前端先验证数据 绑定事件来触发验证 。当输入域失去焦点 (blur)
login.username.addEventListener('blur',isEmpty,false);
login.password.addEventListener('blur',isEmpty,false);
login.email.addEventListener('blur',isEmpty,false);
//非空验证
function isEmpty(ev){
if(ev.target.value.length===0){
console.log(ev.target)
//来验证非空提示
if (ev.target.nextElementSibling===null) {
var tips=document.createElement('span');
tips.style.color='red';
//判断一下那个为空 来提示
switch (ev.target.name){
case 'username':
tips.innerText='用户名不存在';
break;
case 'password':
tips.innerText='密码不能为空';
break;
case 'email':
tips.innerText='邮箱不能为空';
break;
default:
tips.innerText='未知错误 *** 写bug的大灰狼QQ12345'
break;
}
//把错误提示添加到 追加到父元素的里面的后面
ev.target.parentNode.appendChild(tips);
}
//如果 失去焦点的元素内容为空 再次指定焦点到元素上
ev.target.focus();
}
}
//当input内容有改变 清空提示信息 先添加事件
login.username.addEventListener('input',clearTips,false);
login.password.addEventListener('input',clearTips,false);
login.email.addEventListener('input',clearTips,false);
//clearTips 清除提示函数
function clearTips(ev){
//拿到tips元素
var tips=ev.target.nextElementSibling;
if (tips!==null) {
//移除提示信息
tips.remove();
}
};
//4 ajax事件
btn.addEventListener('click',check,false);
//事件函数
function check (ev) {
//让数据调用方便一点
var username=login.username.value;
var password=login.password.value;
var email=login.email.value;
var remember=login.remember.value;
//当有必填框为空禁止提交
if (username.Length===0 || password.length ===0 || email.length ===0) {
//不让点击 应该移除点击事件
btn.removeEventListener('click',check,false);
//因为是空 所以模拟失去焦点 让焦点到输入框
var blueEvent=new Event('blur');
login.username.dispatchEvent(blueEvent);
return false;
}
//2 监听 成功回调
XHR.addEventListener('readystatechange', successCallback, false);
//3 设置 请求的参数
XHR.open('POST', '/php/check.php', true);
//因为是post发送,需要设置请求头。 键值对
XHR.setRequestHeader('content-type','application/x-www-form-urlencoded;charset=utf-8');
//4 发送:异步请求
var data = 'username='+username+'&password='+password+'&email='+email+'&remember='+remember;
XHR.send(data);
}
//成功回调函数
function successCallback (ev) {
if (XHR.readyState === 4) {
console.log(XHR.responseText)
}
}
</script>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
服务器端php部分
<?php
session_start();
// 获取表单提交的数据
$username = $_POST['username'];
$email = $_POST['email'];
$password = sha1($_POST['password']);
$remember = $_POST['remember'];
// 为简化代码,不用数据表验证,使用硬编码,只验证邮箱与密码
if ($email === 'admin@php.cn' && $password === sha1('123456')) {
$_SESSION['username'] = $username;
$_SESSION['email'] = $email;
echo json_encode(['status'=>1, 'message'=>'验证成功']);
} else {
echo json_encode(['status'=>0, 'message'=>'验证失败']);
}
exit;
