针对学习的盒子模型,写一个盒子,使用padding,margin,border完整写法和简写。具体代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>写一个盒子</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: #ffb3ac;
line-height: 200px;
font-size: 50px;
text-align: center;
/*设置内边距padding,上20px,右30px下20px,左30px*/
/*padding-top:20px;*/
/*padding-right: 30px;*/
/*padding-bottom: 20px;*/
/*padding-left: 30px;*/
/*padding功能简写 4个参数写法*/
/*padding: 20px 30px 20px 30px;*/
/*padding功能简写 3个参数写法*/
/*padding: 20px 30px 20px;*/
/*padding功能简写 2个参数写法*/
padding: 20px 30px;
/*设置外边距margin,上20px,右30px下20px,左30px*/
/*margin-top:20px;*/
/*margin-right: 30px;*/
/*margin-bottom: 20px;*/
/*margin-left: 30px;*/
/*margin功能简写 4个参数写法*/
/*margin: 20px 30px 20px 30px;*/
/*margin功能简写 3个参数写法*/
/*margin: 20px 30px 20px;*/
/*margin功能简写 2个参数写法*/
margin: 20px 30px;
/*设置盒子4个边框border,宽度2x,样式dashed,颜色yellow*/
/*/设置上边框border-top*/
/*border-top-width: 2px;*/
/*border-top-style: dashed;*/
/*border-top-color: yellow;*/
/*设置上边框代码简写*/
/*border-top: 2px dashed yellow;*/
/*/设置右边框border-right*/
/*border-right-width: 2px;*/
/*border-right-style: dashed;*/
/*border-right-color: yellow;*/
/*设置右边框代码简写*/
/*border-right: 2px dashed yellow;*/
/*/设置下边框border-bottom*/
/*border-bottom-width: 2px;*/
/*border-bottom-style: dashed;*/
/*border-bottom-color: yellow;*/
/*设置下边框代码简写*/
/*border-bottom: 2px dashed yellow;*/
/*/设置左边框border-left*/
/*border-left-width: 2px;*/
/*border-left-style: dashed;*/
/*border-left-color: yellow;*/
/*设置左边框代码简写*/
/*border-left: 2px dashed yellow;*/
/*border总的设置4个边框样式简写*/
border:2px dashed yellow;
}
</style>
</head>
<body>
<!--要求用到margin,padding,border, 并用到它们的完整语法, 简写语法-->
<div class="box">
盒子
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
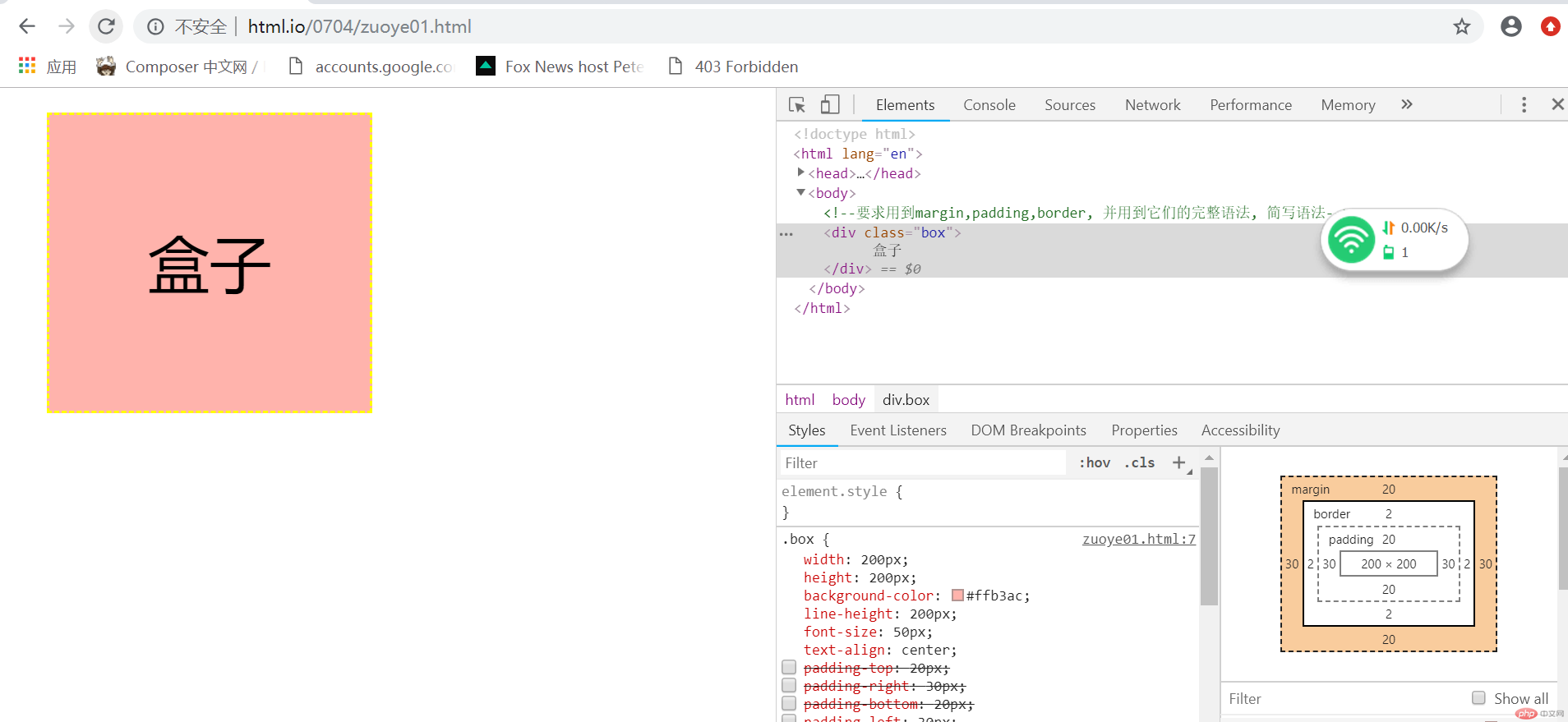
本地运行效果截图:

总结,css中,一切可见元素皆可称为盒子,盒子有内边距,外边距,边框是盒子重要组成部分,在网页样式布局中起到非常重要的作用,具体使用,请查看案例代码。

