盒模型是布局的基础,盒子默认都是块级元素,具有独占一行,支持宽度设置等特性,具体根据网页不同,使用方式也不尽相同。具体案例代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型的要素的排列方式理解和案例演示</title>
<style>
#box1{
min-width: 1300px;
height: auto;
overflow: hidden;
background-color: #ffb3ac;
margin: 0 auto;
}
/*内容content css 第一层*/
.content
{
width:200px;
height: 200px;
background-color:#FF0000;
font-size: 20px;
text-align: center;
line-height: 200px;
color: chartreuse;
position:relative;
}
/*边距padding css 第二层*/
.padding{
padding: 150px;
background-color: lightgreen;
position: relative;
}
.padding span{
padding-left: 20px;
}
.pleft{
position: absolute;
top:200px;
left:111px;
writing-mode: tb-rl;
}
.pright{
position: absolute;
top:200px;
right:300px;
writing-mode: tb-rl;/*设置文字从上到下*/
}
/*边框外边框border 第三层*/
.border{
padding: 150px;
background-color: antiquewhite;
position: relative;
}
.border span{
padding-left: 20px;
}
.pbleft{
position: absolute;
top:360px;
left:105px;
writing-mode: tb-rl;
}
.pbright{
position: absolute;
top:360px;
right: 105px;
writing-mode: tb-rl;
}
/*外边距border 第四层*/
.margin{
padding: 150px;
background-color: azure;
position: relative;
}
.margin span{
padding-left: 20px;
}
.pmleft{
position: absolute;
top:360px;
left:105px;
writing-mode: tb-rl;
}
.pmright{
position: absolute;
top:360px;
right: 105px;
writing-mode: tb-rl;
}
</style>
<!--1. 盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2. 盒子默认都是块级元素: 独占一行,支持宽度设置
(根据盒子模型示意图分析)
3. 盒子模型可以设置5个样式: 宽高背景内外边距与边框
(1): width: 宽度(水平方向)
(2): height: 高度(垂直方向)
(3): background-color: 背景 (默认透明)
(4): padding: 内边距, 内容与边框之间的填充区域
(5): margin: 外边距,决定当前盒子与其它盒子之间的位置与关系
(3): border: 边框, 位于内外边距之间, 是可见元素,允许设置宽度, 样式和颜色
4. 根据是可见性可以分为二类:
(1). 可见的: width, height, border
(2). 透明的: background, padding, margin
注: padding,margin 只允许设置宽度, 不允许设置样式与颜色-->
</head>
<body>
<div id="box1">
<!--边距margin 第四层 开始-->
<div class="margin">
<span>上边距margin-top</span>
<p class="pmleft">左边距margin-left</p>
<!--边框border 第三层 开始-->
<div class="border">
<span>上边框border-top</span>
<p class="pbleft">左边框border-left</p>
<!--内边距padding 第二层 开始-->
<div class="padding">
<span>上边距padding-top</span>
<p class="pleft">左距padding-left</p>
<!--content内容 第一层 开始-->
<div class="content">
content
</div>
<!--content内容 第一层 结束-->
<p class="pright">右边距padding-right</p>
<span>下边距padding-bottom</span>
</div>
<!--内边距padding 第二层 结束-->
<p class="pbright">右边框border-right</p>
<span>下边框border-bottom</span>
</div>
<!--边框border 第三层 结束-->
<p class="pmright">右外边距margin-right</p>
<span>下外边距margin-bottom</span>
</div>
<!--外边框margin 第四层 结束-->
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
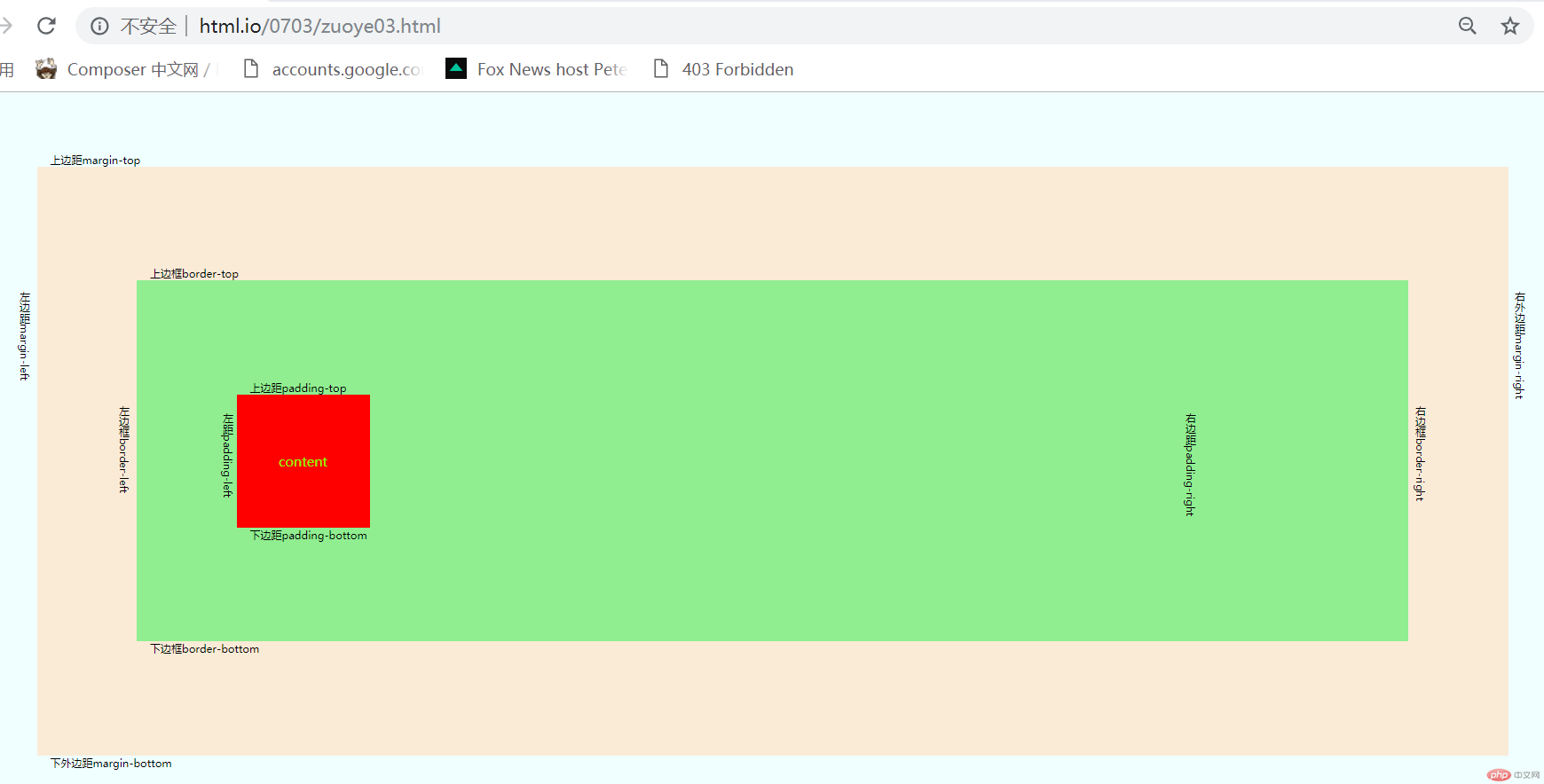
本地运行截图效果:

总结,盒子模型作为网页布局的重要基础,需要好好研究学习,具体特性可参考案例研究学习。

