网页制作中,根据具体业务需求,可能会用到不同的css引用方式,以下是案例应用场景:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中的内联样式,内部样式,外部样式的应用</title>
<!--3.css外部应用样式-->
<link rel="stylesheet" href="static/css/style3.css">
<!--2.css内部样式,定义当前页面布局样式-->
<style>
#box{
width: 600px;
height: 400px;
margin: 0 auto;
}
#box h2{
text-align: center;
}
p{
line-height: 30px;
font-size: 15px;
color: #ffb3ac;
}
</style>
<!--总结:css应用优先级别排序中,内联样式 > 内部样式 > 外部样式-->
</head>
<body>
<div id="box">
<!--1.css内联样式,正常应用在代码行内部-->
<h2 style="color: red;">学习的名言</h2>
<p class="bg">
中国留学生学习成绩往往比一起学习的美国学生好得多,然而十年以后,科研成果却比人家少得多,原因就在于美国学生思维活跃,动手能力和创造精神强。
—— 杨振宁
</p>
<p class="bg" style="color: red;">
学习知识要善于思考,思考,再思考。 —— 爱因斯坦
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
其中外部样式表文件style3.css代码只有简单2行,具体代码如下:
.bg{
background-color: #444444;
}
p{color:blue;}
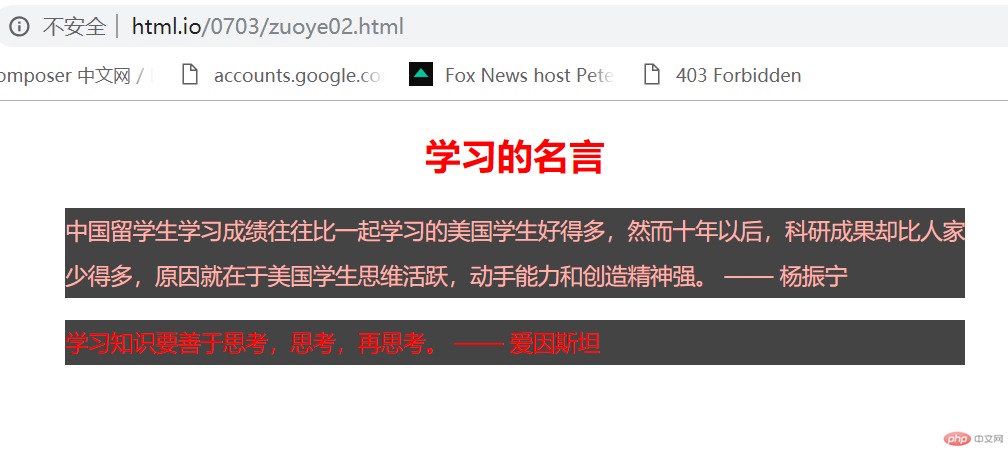
案例本地运行效果截图:

总结,在实际工作中,css应用优先级别排序,内联样式 > 内部样式 > 外部样式,具体引用样式,案例代码已描述,这里不再赘述。

