<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
*{
margin: 0;
padding: 0;
}
/*头部开始*/
.header{
height: 60px;
background: #eeeeee;
}
.header .content{
width: 1000px;
height: 60px;
margin: 0 auto;
background: #666;
}
.header .content .item{
list-style: none;
}
.header .content .item a{
width: 80px;
color: #fff;
float: left;
text-decoration: none;
text-align: center;
line-height: 60px;
padding: 0 20px;
}
.header .content .item a:hover{
background: #999999;
font-size: 1.2em;
}
/*头部结束*/
/*主体开始*/
.container{
width: 1000px;
height: 800px;
background: #eeeeee;
margin: 10px auto;
}
.container .wrop{
width: inherit;
height: 800px;
float: left;
}
.container .wrop .min{
height: 800px;
margin: 0 210px;
background: #999999;
}
.container .left{
width: 200px;
height: 800px;
background: #666666;
float: left;
margin-left: -100%;
}
.container .right{
width: 200px;
height: 800px;
background: #666666;
float: left;
margin-left: -200px;
}
/*主体结束*/
/*底部开始*/
.footer{
height: 200px;
background: #eeeeee;
}
/*底部结束*/
</style>
</head>
<body>
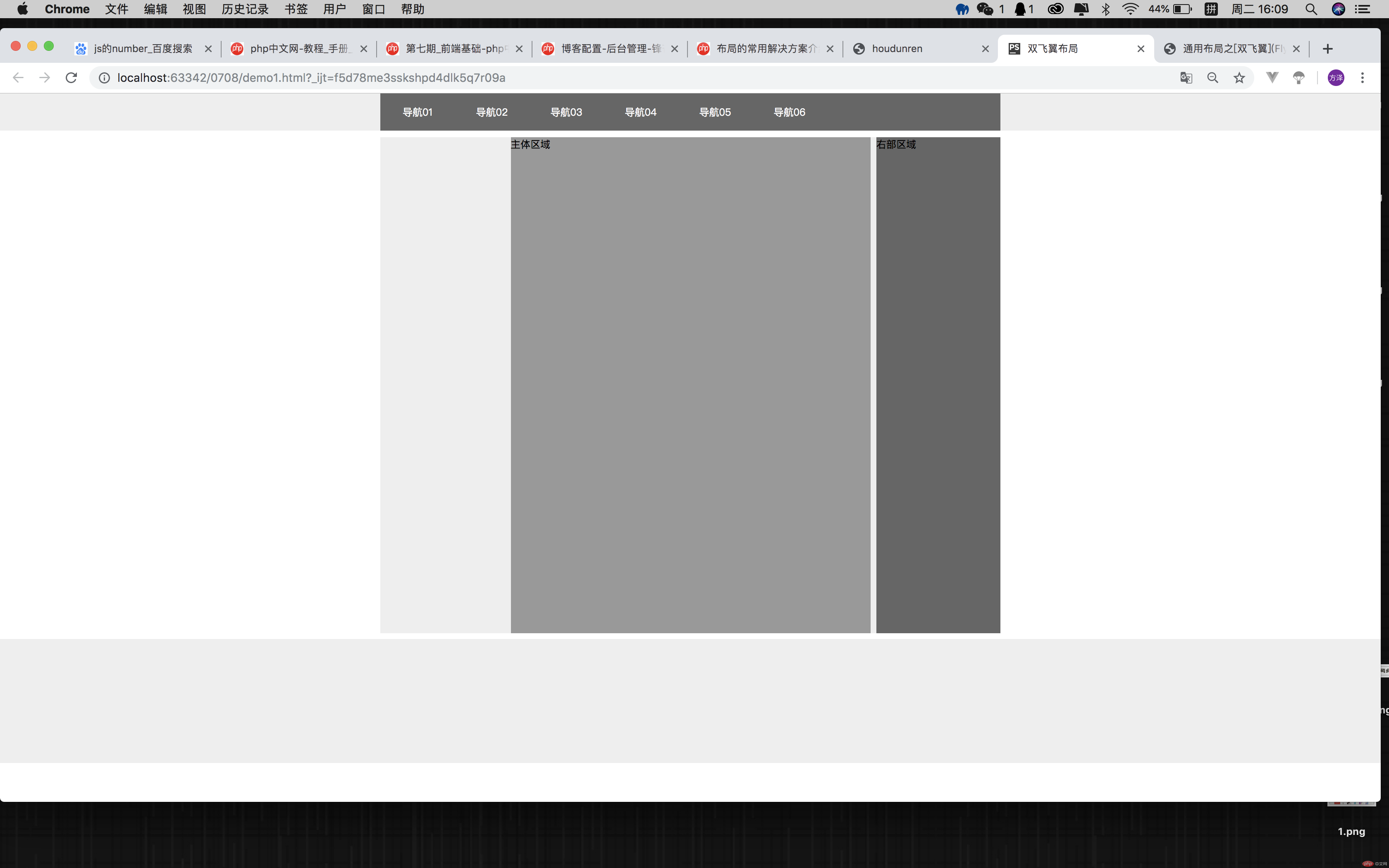
<!-- 默写出双飞翼布局的基本思路与实现代码, 要求配图片说明-->
<!-- 基本思路:分头部-主体-底部 3个大区域;-->
<!-- 主体分为:左部left - 主体min -右部right,将min外部套一个div元素;全部左浮动float-->
<!-- 左部margin-left设置100%;右部margin-left设置成右部元素的宽度;-->
<!-- 然后min用margin的左右边距挤出来;-->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">导航01</a></li>
<li class="item"><a href="">导航02</a></li>
<li class="item"><a href="">导航03</a></li>
<li class="item"><a href="">导航04</a></li>
<li class="item"><a href="">导航05</a></li>
<li class="item"><a href="">导航06</a></li>
</ul>
</div>
</div>
<div class="container">
<div class="wrop">
<div class="min">
</div>
</div>
<div class="left">左部区域</div>
<div class="right">右部区域</div>
</div>
<div class="footer"></div>
</body>
</html>