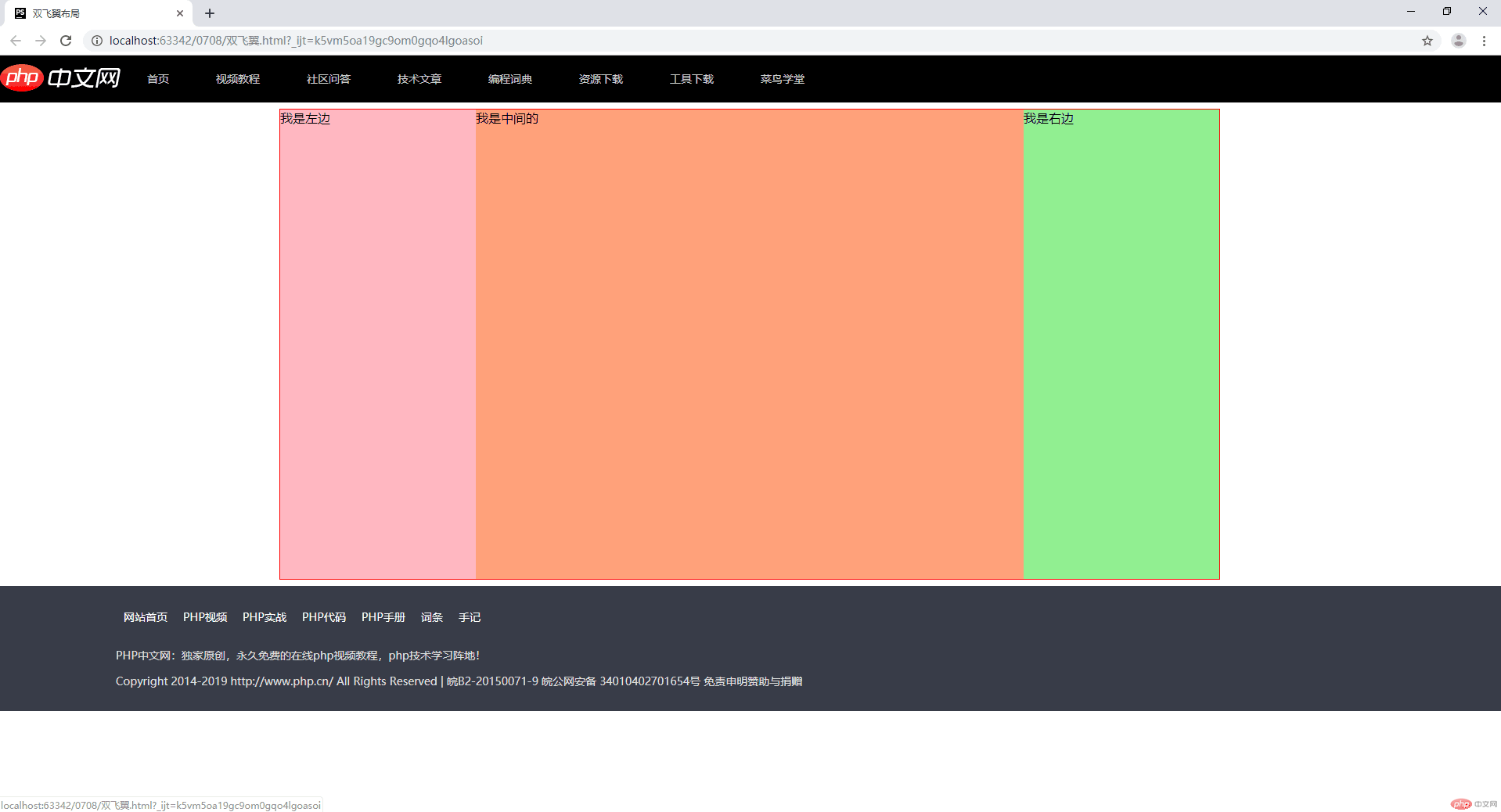
实例显示不全面,我截个图效果图

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body{
margin:0;
padding:0;
}
.header{
min-width:1200px;
height:60px;
background-color: black;
margin:0 auto;
}
.logo a{
background-image: url(http://www.php.cn/static/images/logo.png);
background-repeat: no-repeat;
width:160px;
height: 76px;
float:left;
font-size: 14px;
position: relative;
margin-top: -10px;
}
.nav{
margin:0;
padding:0;
list-style: none;
}
.nav li a{
float:left;
text-decoration: none;
color: #ccc;
padding:0 30px;
font-size: 14px;
line-height:60px;
height:60px;
}
.nav li a:hover{
background-color: coral;
font-weight: bold;
color: white;
}
.footer{
height:160px;
background-color: #393D49;
}
.footer ul{
margin:0 150px;
padding:0;
list-style: none;
}
.footer ul li a{
float:left;
color: white;
text-decoration: none;
padding:30px 10px;
font-size: 14px;
}
.footer p{
clear:both;
color:#ddd;
padding-left:150px;
font-size: 14px;
}
.container{
min-height:600px;
width: 1200px;
background-color: lightblue;
border:1px solid red;
overflow: hidden;
margin:8px auto;
}
.wrap,.left,.right{
float:left;
}
.wrap{
width:100%;
}
.left{
width:250px;
min-height:600px;
background-color: lightpink;
margin-left:-100%;
}
.right{
width:250px;
min-height:600px;
background-color: lightgreen;
margin-left:-250px;
}
.middle{
min-height:600px;
background-color: lightsalmon;
margin: 0 250px;
}
</style>
<title>双飞翼布局</title>
</head>
<body>
<div class="header">
<div class="logo">
<a href=""></a>
</div>
<ul class="nav">
<li><a href="">首页</a></li>
<li><a href="">视频教程</a></li>
<li><a href="">社区问答</a></li>
<li><a href="">技术文章</a></li>
<li><a href="">编程词典</a></li>
<li><a href="">资源下载</a></li>
<li><a href="">工具下载</a></li>
<li><a href="">菜鸟学堂</a></li>
</ul>
</div>
<div class="container">
<div class="wrap">
<div class="middle">我是中间的</div>
</div>
<div class="left">我是左边</div>
<div class="right">我是右边</div>
</div>
<div class="footer">
<ul>
<li><a href="">网站首页</a></li>
<li><a href="">PHP视频</a></li>
<li><a href="">PHP实战</a></li>
<li><a href="">PHP代码</a></li>
<li><a href="">PHP手册</a></li>
<li><a href="">词条</a></li>
<li><a href="">手记</a></li>
</ul>
<p>PHP中文网:独家原创,永久免费的在线php视频教程,php技术学习阵地!</p>
<p>Copyright 2014-2019 http://www.php.cn/ All Rights Reserved | 皖B2-20150071-9 皖公网安备 34010402701654号 免责申明赞助与捐赠</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
双飞翼布局是成熟的三列布局,我写下关键的html结构
<div class="container">
<div class="wrap">
<div class="middle">我是中间的</div>
</div>
<div class="left">我是左边</div>
<div class="right">我是右边</div>
</div>
整个左中右被container包裹,关键是“中”的外面再套一个wrap,这个结构不能写错了。
wrap的width要设置为100%
.wrap,.left,.right设置要float:left
.left{margin-left:-100%;} 移到左边
.right{margin-left:-250px;}移到右边
.container{overflow:hiden}请除浮动。

