CSS选择器常用选择器汇总
*{}/*通配符*/
#id{}/*ID选择器*/
.class{}/*类选择器*/
E{} /*标签选择器*/
E[foo],/*属性选择器*/
E[foo = "bar"]
E[foo -="bar"],/*所有包含该属性值得兄弟选择器*/
E[foo ^="bar"]./*属性值以bar开头的所有选择器*/
E[foo $="bar"]./*属性值以bar结尾的所有选择器*/
E:nth-child(n)./*选中第几个子元素,1开头*/
E:first-child./*第一个子元素*/
E:last - child./*最后一个子元素*/
E:nth-last-child(n)./*匹配倒数第N个子元素*/
E:nth-of-type(n)./*匹配E的父元素的E的第nE类型的元素*/
E:last-of-type(n)./*匹配E的父元素的E的倒数第n个E类型的元素*/
form:enabled {被选中的表单元素}
form:checked + label {被选中的单选按钮}
form:invalid {当输入类型与input的类型不一致时触发}
form:focus {获取焦点时触发}
a:link{未被访问}
a:visited{已访问}
a:hover{鼠标悬停触发}
a:active{选定的链接,鼠标按下去的时候}
先上HTML
实例
<ul> <li class="bg-1-col bg-col">1</li> <li class="bg-2-1">2</li> <li class="bg-3-2">3</li> <li class="bg-4-2">4</li> <li class="bg-5-3">5</li> <li class="bg-6-col">6</li> <li class="bg-7-col">7</li> <li class="bg-8-col">8</li> <li id="bg-9-col">9</li> <li id="bg-10-col">10</li> </ul>
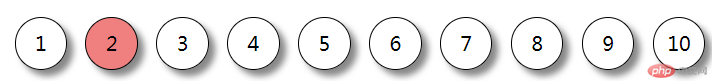
li[class="bg-2-1"]选中所有类名为bg-2-col的元素

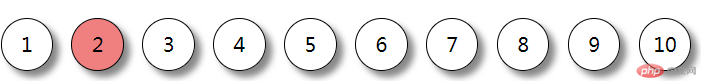
2.li[class ~="bg-1-col"]/*所有class包含的bg的li元素*/

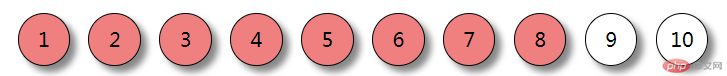
3.li[class ^= "bg"]/*所有class包含的bg的li元素*/
4.li[class $="1"]/*class以1结束的所有li*/
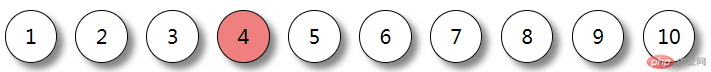
5.li:nth-child(6)/*li第6个元素*/
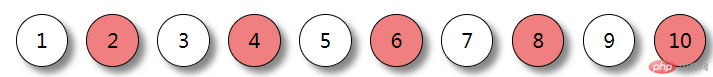
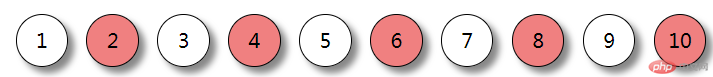
6.li:nth-child(even)/*li所有偶数*/
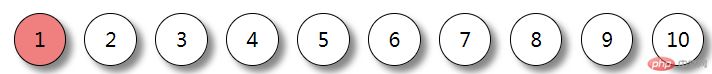
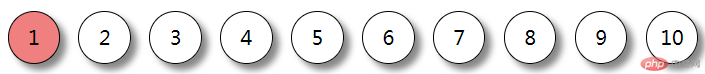
7.li:first-child/*第一个li*/
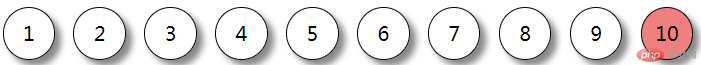
8.li:last-child/*最后一个li*/

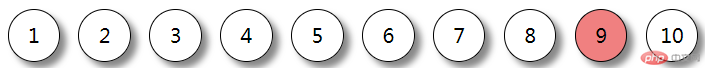
9.li:nth-last-child(2)/*倒数第2个li*/
10.li:nth-of-type(4)/*li类型的第四个*/