更新:微信6.5.5版本以后调整了分享规则,针对的是没有接入公众号的网页分享,必须接入微信认证公众号!(没有公众号或者没有认证的可以前往 138tool工具)
查了下微信公众平台,以下做法只能在微信收藏内及收藏中长按‘转发’时能生成缩略图;而页面内的‘发送给朋友’及‘分享到朋友圈’分享功能均失效了。。
--------------------- 
1、标题(上图中红色框内文字)
生成标准:自动获取当前页面的标题,即title里面的内容
自定义方法:设置页面标题即可,可使用:document.title = “标题内容”,动态设置。
2、小缩略图(上图中红色箭头所指图片)
生成标准(以下标准来自微信公众平台):
注:若页面中没有此标准的图片,则会显示箭头1处的无图样式。
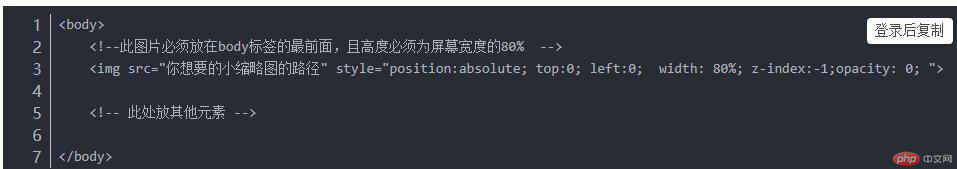
自定义方法:在body标签内的最前面放入一张宽度为屏幕宽度80%的正方形img 。(如果不想显示可将其隐藏,微信仍能提出来作小缩略图)
---------------------