实现后台管理员的基本信息修改,实现员工信息的基本搜索功能
修改个人信息

搜索功能

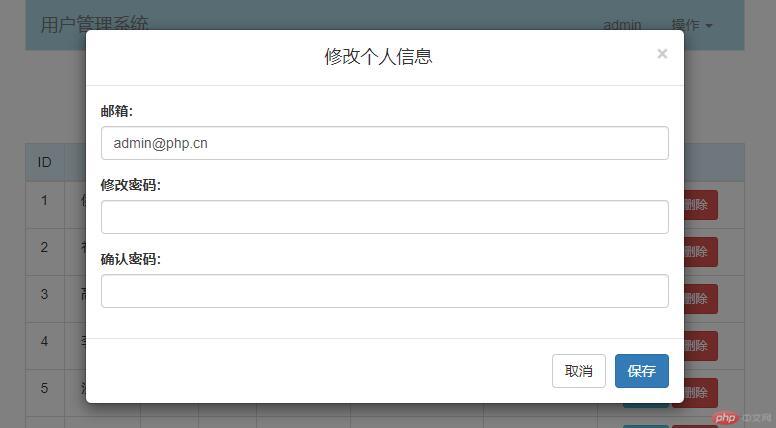
修改个人信息:
点击修改个人信息,弹出模态框,先获取信息,修改信息,保存并发送到数据库
<a href="#" class="dropdown-toggle" data-toggle="dropdown">操作 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#" data-toggle="modal" data-target="#change" onclick="changePass(document.forms.namedItem('change'),<?php echo $_SESSION['user_id']?>)">修改个人信息</a></li>
<li><a href="#" onclick="logout();return false;">退出</a></li>
</ul>
实例
// 修改个人信息的点击事件函数
function changePass(form, id) {
var request = new XMLHttpRequest();
request.onreadystatechange = function () {
if (this.readyState === 4) {
// console.log(this.responseText);
// 获取编辑模态框中的编辑表单
// console.log(form);
// 将服务器返回的要编辑的记录,JSON转为JS对象
var obj = JSON.parse(this.responseText);
// console.log(obj);
// 将对应的数据,填充到指定的表单控件元素中
form.email.value = obj.email;
// 隐藏域的值
form.user_id.value = obj.user_id;
}
};
// GET请求, 更新操作, 需要将需要更新的员工主键ID做为参数传递到服务器端
request.open('GET', 'staff_manage.php?action=changePass&id='+id, true);
request.send(null);
}
// 保存已更新的个人信息操作
function doChangePass(form) {
var requset = new XMLHttpRequest();
requset.onreadystatechange = function () {
if (this.readyState === 4) {
// 获取信息提示框
var tips4 = document.getElementById('alert4');
// 将提示框显示出来
tips4.style.display = 'block';
var jsObj = JSON.parse(this.responseText);
switch (jsObj.status) {
case 0:
tips4.innerHTML = '<span style="color:red">'+jsObj.message+'</span>';
break;
case 1:
tips4.innerHTML = jsObj.message;
break;
case 2:
tips4.innerHTML = '<span style="color:red">'+jsObj.message+'</span>';
break;
}
// 模块点击事件, 2秒后自动点击关闭按钮
setTimeout(function () {
var closeBtn = document.getElementsByClassName('close').item(3);
// 创建一个鼠标标准事件对象
var event = document.createEvent('MouseEvents');
// 初始化该事件对象,设置事件类型为单击, 可冒泡, 可取消
event.initMouseEvent('click',true, true);
// 将自定义鼠标单击事件分配给该按钮
closeBtn.dispatchEvent(event);
}, 2000);
// 更新成功后, 自动刷新页面,显示最新数据
window.location.reload();
}
};
//确认密码是否为空?
if(form.password1.value.length === 0 || form.password2.value.length === 0 ){
alert("密码不能为空,请重新输入!");
return false;
}
//确认两次密码是否一致?
if(form.password1.value !== form.password2.value){
alert("两次输入的密码不一致,请重新输入!");
return false;
}
// 准备需要更新的数据
var $obj = {
user_id: form.user_id.value,
email: form.email.value,
password: form.password2.value,
};
// 将JS对象转JSON字符串
var data = JSON.stringify($obj);
requset.open('POST', 'staff_manage.php?action=doChangePass', true);
requset.send(data);
}运行实例 »
点击 "运行实例" 按钮查看在线实例
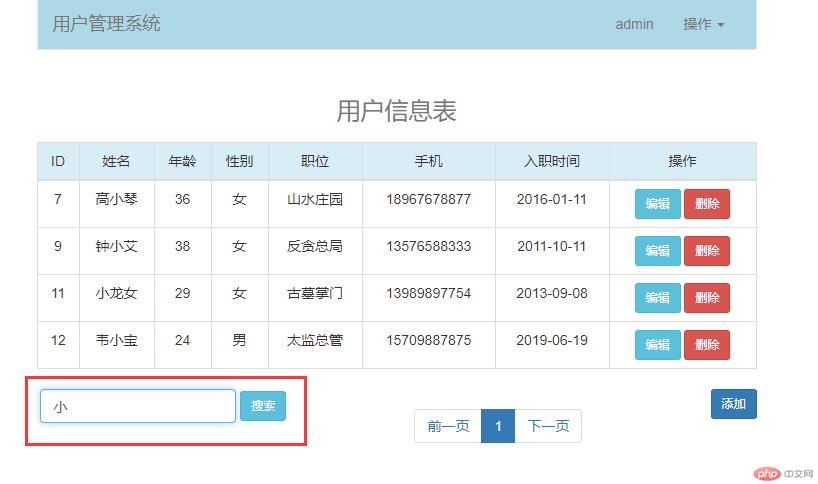
搜索功能:
<div class="pull-left">
<form class="form-group form-inline">
<label for="search"></label>
<input type="text" class="form-control" placeholder="输入姓名" id="search" onkeydown="addComment(this)">
<button class="btn btn-info btn-sm" id="searchBtn" onclick="searchText();return false;">搜索</button>
</form>
</div>
// 搜索数据
function searchText() {
var str=document.getElementById('search').value;
location.replace('?action=list&p=1&search='+str);
}

