使用iframe 实现网站后台架构与功能
iframe是在当前页面生成一个框架,然后把其他页面加载到这个框架里面,是远程调用。
实例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>后台管理系统</title>
<style>
*{margin: 0;padding: 0;list-style: none;}
a{text-decoration: none;color: black;}
a:hover{color: red;}
/*头部*/
.header{width: 1200px;height: 60px;line-height: 60px;background-color: #A9A9A9;margin: 0 auto;}
.header p:first-of-type{float: left;padding-left: 50px;}
.header p:last-of-type{float: right;padding-right: 50px;}
/*内容区*/
.main{width: 1000px;margin: 5px auto;}
/*左侧*/
.left{width: 200px;min-height: 600px;float: left;background-color: #A9A9A9}
.left ul li{text-align: center;margin-top: 20px;}
/*右侧*/
.right{width: 795px;min-height: 600px;float: left; background-color: #3580eb;text-align: center;margin-left: 5px;}
/*.content{min-height: 570px;text-align: center;background-color: #ffc09f}*/
.content iframe{min-height: 560px;width: 795px;text-align: center;background-color: #A9A9A9}
.right p{height: 30px;line-height: 30px;}
</style>
</head>
<body onload="show(this)">
<div class="header">
<p><a href="welcome.html" target="jump" onclick="show(this);return false;">后台管理系统首页</a></p>
<p>admin <a href="#">退出</a></p>
</div>
<div class="main">
<div class="left">
<ul>
<li><a href="user.html" target="jump" onclick="show(this);return false;">用户管理</a></li>
<li><a href="commodity.html" target="jump" onclick="show(this);return false;">商品管理</a></li>
<li><a href="system.html" target="jump" onclick="show(this);return false;">系统设置</a></li>
</ul>
</div>
<div class="right">
<div class="content">
<iframe src="" frameborder="0" name="jump"></iframe>
</div>
<p>PHP中文网 -- 学PHP就到PHP中文网找朱老师</p>
</div>
</div>
<script>
function show(ele) {
// 获取url地址
var url = ele.href || 'welcome.html';
// console.log(url);
var iframe = document.getElementsByTagName('iframe')[0];
iframe.src = url;
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
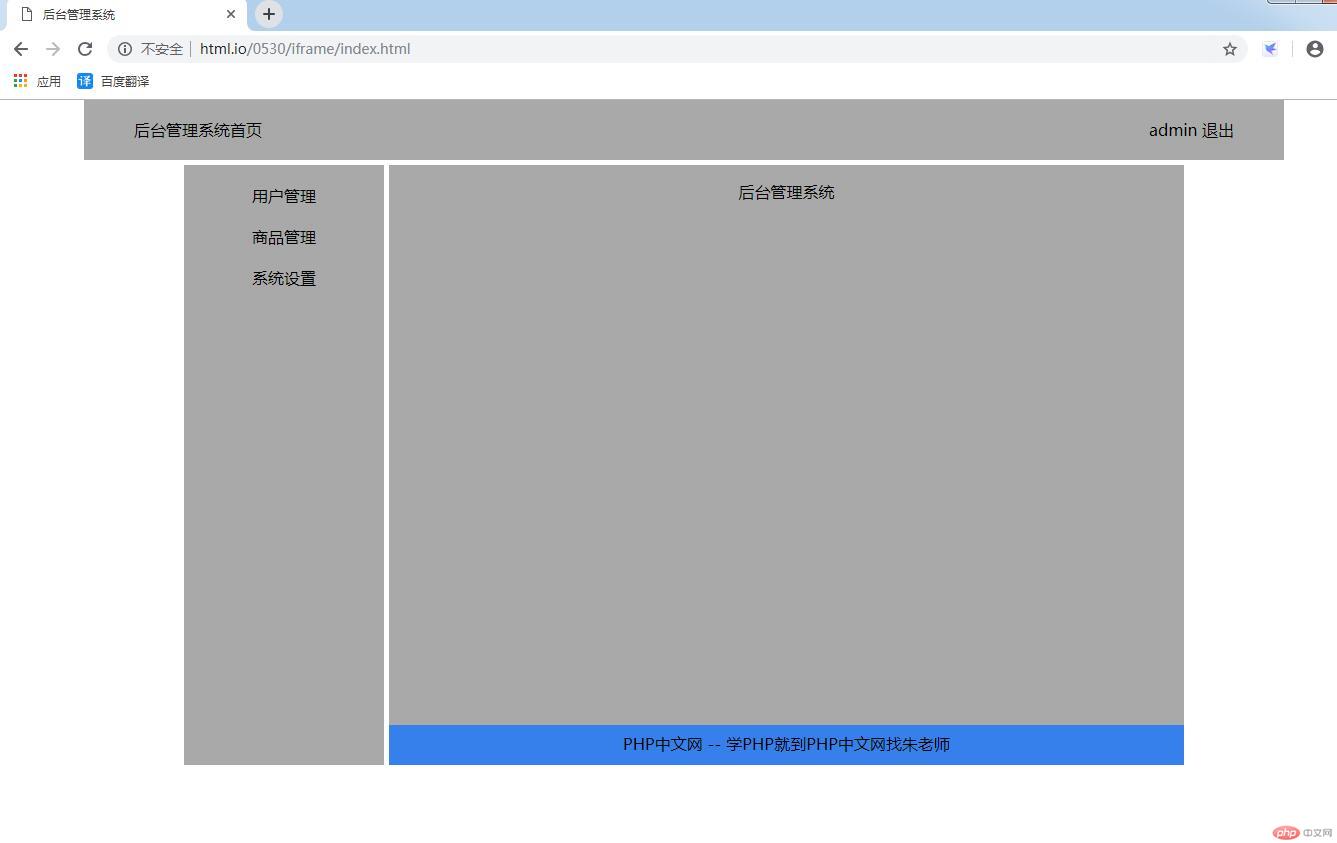
运行效果

使用Ajax 实现网站后台架构与功能
通过Ajax异步的方式把其他页面的类容获取过来,然后在当前页面载入,和iframe不同的是,
ajax是把数据获取过来在当前页面加载,属于当前页面的一个元素,
3、使用bootstrap 美化网站后台管理系统
利用bootstrap提供的功能布局,方便快捷,效果更好。这里用到了一个导航条,列表组,和巨幕等组件。
实例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>后台管理系统</title>
<link rel="stylesheet" href="../static/css/bootstrap.css">
<!--<style>-->
<!--*{margin: 0;padding: 0;list-style: none;}-->
<!--a{text-decoration: none;color: black;}-->
<!--a:hover{color: red;}-->
<!--/*头部*/-->
<!--.header{width: 1200px;height: 60px;line-height: 60px;background-color: #A9A9A9;margin: 0 auto;}-->
<!--.header p:first-of-type{float: left;padding-left: 50px;}-->
<!--.header p:last-of-type{float: right;padding-right: 50px;}-->
<!--/*内容区*/-->
<!--.main{width: 1000px;margin: 5px auto;}-->
<!--/*左侧*/-->
<!--.left{width: 200px;min-height: 600px;float: left;background-color: #A9A9A9}-->
<!--.left ul li{text-align: center;margin-top: 20px;}-->
<!--/*右侧*/-->
<!--.right{width: 795px;min-height: 600px;float: left; background-color: #3580eb;text-align: center;margin-left: 5px;}-->
<!--.content{min-height: 560px;width: 795px;text-align: center;background-color: #A9A9A9}-->
<!--/*.content iframe{min-height: 560px;width: 795px;text-align: center;background-color: #A9A9A9}*/-->
<!--.right p{height: 30px;line-height: 30px;}-->
<!--</style>-->
</head>
<body onload="show(this)">
<div class="container-fluid" style="padding: 0">
<div class="row">
<div class="col-xs-12">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="welcome.html" onclick="show(this);return false;">后台管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">admin</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">管理中心 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="user.html" onclick="show(this);return false;">用户管理</a></li>
<li><a href="commodity.html" onclick="show(this);return false;">商品管理</a></li>
<li><a href="system.html" onclick="show(this);return false;">系统设置</a></li>
<li role="separator" class="divider"></li>
<li><a href="" onclick="logout();return false;">退出</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-3">
<div class="list-group text-center">
<a href="user.html" class="list-group-item" onclick="show(this);return false;">用户管理</a>
<a href="commodity.html" class="list-group-item" onclick="show(this);return false;">商品管理</a>
<a href="system.html" class="list-group-item list-group-item-danger" onclick="show(this);return false;">系统设置</a>
</div>
</div>
<div class="col-xs-9">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">后台管理中心</h3>
</div>
<div class="panel-body">
<div class="content" style="min-height: 500px"></div>
</div>
<div class="panel-footer text-center">
<p>PHP中文网 -- 学PHP就到PHP中文网找朱老师</p>
</div>
</div>
</div>
</div>
</div>
<script src="../static/js/jquery-3.4.1.js"></script>
<script src="../static/js/bootstrap.js"></script>
<script>
function show(ele) {
// 获取url地址
var url = ele.href || 'welcome.html';
// 创建Ajax对象
var request = new XMLHttpRequest();
// 创建监听回调函数
request.onreadystatechange =function () {
if (request.readyState === 4){
if (request.status === 200){
// 通过ajax方式获取到数据后添加到网页元素里面
var content = document.getElementsByClassName('content')[0];
content.innerHTML = request.responseText;
}
}
};
// 配置参数
request.open('GET',url,true);
// 发送数据
request.send(null);
}
function logout() {
if (confirm('是否真的退出')){
location.href = 'login.html'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

