<!DOCTYPE html>
<html>
<head>
<title>评论功能练习</title>
<meta charset="utf-8">
<link rel="icon" type="image/x-icon" href="/jquery_study/images/logo.png">
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<style type="text/css">
body { font-size: 12px; line-height: 120%; text-align: center; color:#333; padding: 20px;}
a { color: #333; text-decoration: none;}
a:hover { text-decoration: underline;}
* { margin: 0; padding: 0; border: none;}
.clearfix:after { content:"."; display:block; height:0; clear:both; visibility:hidden;}
.clearfix { *height:1%;}
#list { margin: 0 auto; text-align: left; width: 540px;}
.box { border-top: 1px solid #eee; position: relative; width: 540px; padding: 20px 0;}
.box:hover .close { display: block;}
.close { display: none; top:0px; right: 0px; width: 28px; height: 28px; border: 1px solid #eee; position: absolute; background: #f2f4f7; line-height: 27px; text-align: center;}
.close:hover { background: #c8d2e2; text-decoration: none;}
.head { float: left; width: 50px; height:50px; margin-right: 10px;border-radius:25px;}
.content { float: left; width: 440px;}
.main { margin-bottom: 10px;}
.txt { margin-bottom: 10px;}
.user { color: #369; }
.pic { margin-right: 5px; width: 200px; border: 1px solid #eee;}
.info { height: 20px; line-height: 19px; font-size: 12px; margin: 0 0 10px 0;}
.info .time { color: #ccc; float: left; height: 20px; padding-left: 20px; background: url(../jquery_study/images/bg1.jpg) no-repeat left top;}
.info .praise { color: #369; float: right; height: 20px; padding-left: 18px; background: url(../jquery_study/images/bg2.jpg) no-repeat left top;}
.praise_2{background: url("../jquery_study/images/bg3.jpg") no-repeat left top;color: #369; float: right; height: 20px; padding-left: 18px;}
.praises-total { margin: 0 0 10px 0; height: 20px; background: url("../jquery_study/images/praise.png") no-repeat 5px 5px rgb(247, 247, 247); padding: 5px 0 5px 25px; line-height: 19px;}
.comment-box { padding: 10px 0; border-top: 1px solid #eee;}
.comment-box:hover { background: rgb(247, 247, 247);}
.comment-box .myhead { float: left; width: 30px; height: 30px; margin-right: 10px;border-radius:15px; }
.comment-box .comment-content { float: left; width: 400px; }
.comment-box .comment-content .comment-time { color: #ccc; margin-top: 3px; line-height: 16px; position: relative;}
.comment-box .comment-content .comment-praise { display: none; color: #369; padding-left: 17px; height: 20px; background: url(../jquery_study/images/praise.png) no-repeat; position: absolute; bottom: 0px; right: 44px;}
.comment-box .comment-content .comment-operate { display: none; color: #369; height: 20px; position: absolute; bottom: 0px; right: 10px;}
.comment-box .comment-content:hover .comment-praise { display: inline-block;}
.comment-box .comment-content:hover .comment-operate { display: inline-block;}
.text-box .comment { border: 1px solid #eee; display: block; height: 15px; width: 428px; padding: 5px; resize: none; color: #ccc}
.text-box .btn { font-size: 12px; font-weight: bold;float: right; width: 65px; height: 25px; border: 1px solid #0C528D; color: #fff; background: #4679AC;}
.text-box .btn-off { border: 1px solid #ccc; color: #ccc; background: #F7F7F7;}
.text-box .word{ float: right; margin: 7px 10px 0 0; color: #666;}
.text-box-on .comment{ height: 50px; color: #333;}
.text-box-on .btn{ display: inline;}
.text-box-on .word{ display: inline;}
</style>
</head>
<body>
<div id="list">
<div class="box clearfix">
<!-- 删除说说按钮 close-->
<a class="close" href="javascript:;">×</a>
<img class="head" src="\jquery_study/images/1.png" alt="">
<div class="content">
<div class="main">
<p class="txt">
<span class="user">西门大官人: </span>
~ All the luck is for you. ~
</p>
<img class="pic" src="\jquery_study/images/img1.jpg" alt="">
</div>
<div class="info clearfix">
<span class="time">02-14 23:01</span>
<!-- 给说说点赞 praise -->
<a class="praise" shuliang="0" href="javascript:;">赞</a>
</div>
<div class="praises-total" total="0" style="display: block;"></div>
<!--评论内容-->
<div class="comment-list">
<!-- 每次评论要添加的内容跟标签 -->
<div class="comment-box clearfix" user="self">
<img class="myhead" src="/jquery_study/images/4.jpg" alt="">
<div class="comment-content">
<p class="comment-text"><span class="user">我:</span>你说的都对……</p>
<p class="comment-time">
<a href="javascript:;" class="comment-praise" total="0" my="0" style="display: inline-block">赞</a>
<a href="javascript:;" class="comment-operate">删除</a>
</p>
</div>
</div>
<!--添加结束-->
</div>
<!--评论内容结束-->
<div class="text-box">
<textarea class="comment" placeholder="评论…"></textarea>
<button class="btn">回 复</button>
<span class="word"><span class="length">0</span>/140</span>
</div>
</div>
</div>
<div class="box clearfix">
<a class="close" href="javascript:;">×</a>
<img class="head" src="/jquery_study/images/2.jpg" alt=""/>
<div class="content">
<div class="main">
<p class="txt">
<span class="user">欧阳克 : </span>三亚的海滩很漂亮。
</p>
<img class="pic" src="/jquery_study/images/img5.jpg" alt=""/>
</div>
<div class="info clearfix">
<span class="time">02-14 23:01</span>
<a class="praise" shuliang='0' href="javascript:;">赞</a>
</div>
<div class="praises-total" total="0" style="display: block;"></div>
<div class="comment-list">
<div class="comment-box clearfix" user="other">
<img class="myhead" src="\jquery_study/images/3.png" alt="">
<div class="comment-content">
<p class="comment-text"><span class="user">韦小宝:</span>我也想去三亚。</p>
<p class="comment-time">
2019-01-19 14:36
<a href="javascript:;" class="comment-praise" total="0" my="0">赞</a>
<a href="javascript:;" class="comment-operate">删除</a>
</p>
</div>
</div>
</div>
<div class="text-box">
<textarea class="comment" placeholder="评论…"></textarea>
<button class="btn">回 复</button>
<span class="word"><span class="length">0</span>/140</span>
</div>
</div>
</div>
</div>
<script>
$(function(){
//on() 方法可以在被选元素及子元素上添加一个或多个事件处理程序; 绑定事件 动态绑定
$('.comment').on('keyup',function(){ //keyup;键盘弹起事件
//声明变量为;当前文本框内容的长度;
var len=$(this).val().length;
//严格的找到需要改变字数的那个属性;
$(this).parents('.text-box').find('.length').text(140-len);
})
})
//在文本中获取一个绑定的点击事件
$(document).on('click','.btn',function(){
//prev():找到与当前元素相邻的前一个同级元素;
var val=$(this).prev().val(); //获取文本框里面的内容;
if (val=='') {
alert('留言不能为空!')
}else{
// 获取实时日期;
var date= new Date();
var time=date.getFullYear()+'-'+(date.getMonth()+1)+'-'+date.getDate()+'-'+date.getMinutes()+'-'+date.getSeconds();
var html='<div class="comment-box clearfix" user="self"><img class="myhead" src="/jquery_study/images/4.jpg" alt=""><div class="comment-content"><p class="comment-text"><span class="user">我:</span>'+val+'</p><p class="comment-time">'+time+'<a href="javascript:;" class="comment-praise" total="0" my="0" style="display: inline-block">赞</a><a href="javascript:;" class="comment-operate">删除</a></p></div></div>'
//添加评论;
$(this).parents('.box').find('.comment-list').append(html);
//清空输入框;
$(this).parents('.box').find('.comment').val('')
//初始化输入数字;
$(this).parents('.box').find('.length').text('0')
//初始化文本框高度;
$(this).prev().height(20);
}
})
//动态删除;只能删除一次; 有点像选择器是局部变量,文本就是全局变量;
// $('.comment-operate').on('click',function(){
// if (confirm('确定删除?')) {
// $(this).parents('.comment-box').remove();
// }
// })
//删除文本中的class=comment-box 元素;有点像选择器是局部变量,文本就是全局变量;
$(document).on('click','.comment-operate',function(){
if (confirm('确定删除?')) {
$(this).parents('.comment-box').remove();
}
})
//点击评论文本框,让其高度增加;
$(document).on('click','.comment',function(){
$(this).height('80px')
})
//删除div说说
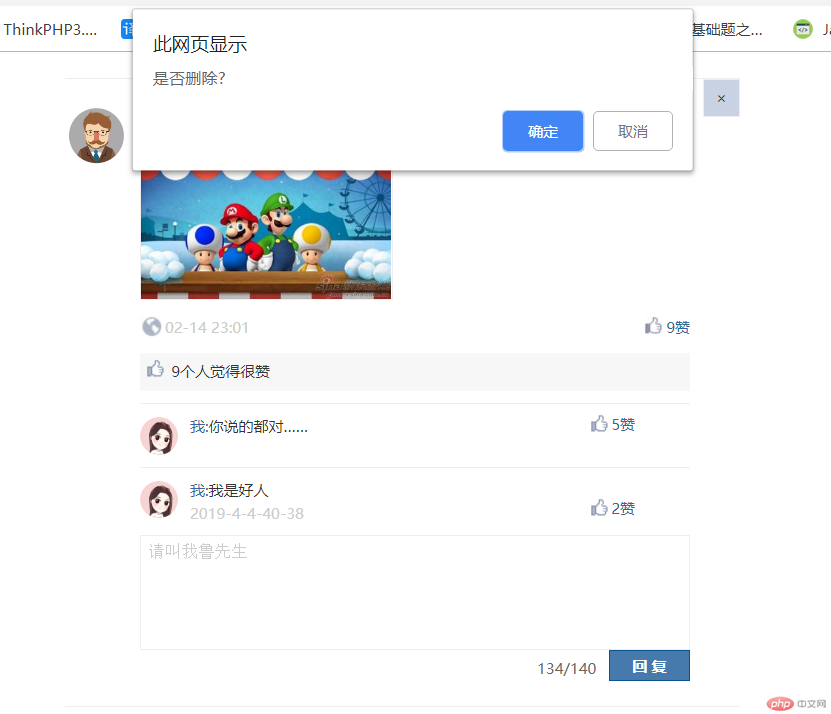
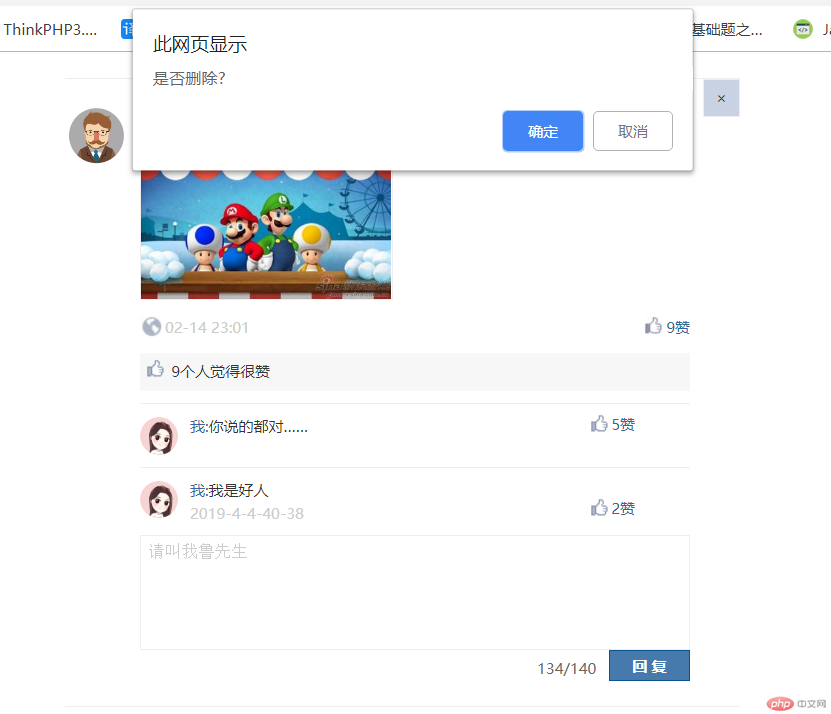
$(document).on('click','.close',function(){
if (confirm('是否删除?')) {
$(this).parents('.box').remove();
}
})
// 评论点赞
//基本理解,但是无法用语言来描述;
$(document).on('click','.comment-praise',function(){
var num =parseInt($(this).attr('total'))+1
$(this).attr('total',num);
$(this).html(num+'赞');
})
// 评论点赞;查看有多少人点赞;
$(document).on('click','.praise',function(){
var num =parseInt($(this).attr('shuliang'))+1
var n = parseInt($(this).parents('.clearfix').siblings('.praises-total').attr('total'))+1
$(this).attr('shuliang',num);
$(this).parents('.clearfix').siblings('.praises-total').attr('total',n);
$(this).html(num+'赞');
$(this).parents('.clearfix').siblings('.praises-total').html(n+'个人觉得很赞')
})
</script>
</body>
</html>