<!DOCTYPE html>
<html>
<head>
<title>获取鼠标坐标</title>
<style type="text/css">
#main{
width: 500px;height: 400px;
margin: 100px auto 20px;
border: 2px solid red;
}
p{
width: 500px;height: 50px;
margin: 0px auto ;
border: 2px solid green;
line-height: 50px;
}
</style>
</head>
<body>
<div id="main"></div>
<p>坐标<b id="show">(0,0)</b></p>
<script>
//window.onload=function(){
window.onload=function(){
var divobj=document.getElementById('main');
var showobj=document.getElementById('show');
divobj.onmousemove=function(event){
var e=event || window.event;
//获取鼠标坐标
var m_x=e.clientX;
var m_y=e.clientY;
//获取div坐标
//获取HTMLX轴
var d_x=this.offsetLeft;
var d_y=this.offsetTop//获取HTMLY
//鼠标指针于区域相对位置
var x=m_x-d_x
var y=m_y-d_y;
showobj.innerHTML="("+x+","+y+")"
}
}
</script>
</body>
</html>

.
<!DOCTYPE html>
<html>
<head>
<title>仿百度文库中的文字搜索效果</title>
<link rel="icon" type="image/x-icon" href="static/images/favicon.ico">
<style type="text/css">
#content {
width:500px;
height:200px;
margin:50px auto;
border:1px solid #ccc;
padding:10px;
border-radius: 5px;
overflow: auto;
}
#nav_menu {
width:100px;
height:30px;
background: #fff;
line-height: 30px;
padding:5px;
border-radius: 5px;
border:1px solid #ccc;
display: none;
position: fixed;
top:0;
left:0;
}
#nav_menu button {
background: transparent;
border:0;
color:green;
cursor: pointer;
}
#nav_menu button:hover {
color: red;
}
</style>
</head>
<body>
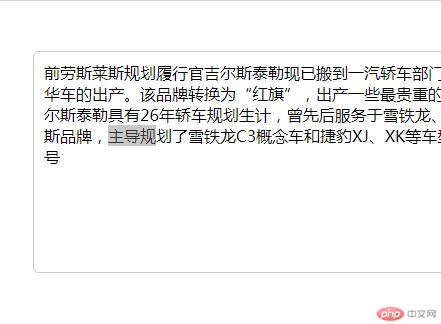
<div id="content" onmouseup="change(event)">
前劳斯莱斯规划履行官吉尔斯泰勒现已搬到一汽轿车部门红旗,从事豪华车的出产。该***转换为“红旗”,出产一些最贵重的中国轿车。贾尔斯泰勒具有26年轿车规划生计,曾先后服务于雪铁龙、捷豹和劳斯莱斯***,主导规划了雪铁龙C3概念车和捷豹XJ、XK等车型。来源:百家号
</div>
<p id="nav_menu"><button onclick="copyText()" >复制</button>|<button onclick="getSearch()">搜索</button></p>
<script>
function getSelect(){
return window.getSelection().toString()//
}
function change(event){
var str=getSelect();
var e=event || window.event;
if(str.length){
var x=e.clientX ;//获取到X轴
var y=e.clientY ;
var document.getElementById('nav_menu');
menu.style.left=x+'px';
menu.style.top=y+'px';
menu.style.display="block";
}else (menu.style.display="none";)
}
//复制
function copyText(){
var document.getElementById('nav_menu').style.display="none";
}
//搜索
function getSearch(){
if(getSelect()){
window.location.href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=monline_4_dg&wd="+getSelect()
}
document.getElementById('nav_menu').style.display="none";
}
</
script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#main{width: 100%;height: 70px;background: #ccc;line-height: 70px; text-align: center;}
#box{width: 100%;height: 50px;background: #f00;line-height: 50px; text-align: center;position: fixed;top:0;
display: none;}
input{width: 700px;height: 40px;border: 0;border-radius: 30px;}
.main{height: 1500px;margin: 0 auto ;background: pink;}
</style>
</head>
<body>
<div id="main">
<input type="" name="">
</div>
<div id="box">
<input type="" name="">
</div>
<div class="main"></div>
<script type="text/javascript">
window.onload=function(){
document.onscroll=function(){
if(document.documentElement.scrollTop>300){
document.getElementById("box").style.display="block";
}else{document.getElementById("box").style.display="none";}
}
}
</script>
</body>
</html>