实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color:#ccc;
}
.conten{
width: 500px;
height: 500px;
border: 1px solid red;
margin: 50px auto;
}
.an_header{
width: 250px;
height: 150px;
background-color: darkgreen;
margin: 10px auto;
/*添加圆角*/
border-radius: 125px 125px 0 0;
position: relative;
}
/*使用伪元素添加眼睛*/
.an_header::after,
.an_header::before{
/*一定设置 content的属性*/
content:"";
position: absolute;
bottom: 40px;
width: 20px;
height: 20px;
border-radius: 10px;
background-color: #fff;
}
.an_header::before{
left: 70px;
}
.an_header::after{
right:70px ;
}
.an_body{
width:250px ;
height: 250px;
background-color: darkgreen;
border-radius: 0px 0px 20px 20px;
margin: 0 auto;
position: relative;
}
.an_body::before,
.an_body::after{
content: "";
position: absolute;
top: 20px;
background-color: darkgreen;
width: 30px;
height: 180px;
border-radius: 10px;
}
.an_body::before{
left: -40px;
}
.an_body::after{
right: -40px;
}
.an_footer{
width: 250px;
height: 100px;
position: relative;
margin: 0 auto;
}
.an_footer::before,
.an_footer::after{
content: "";
position: absolute;
top: 0px;
background-color: darkgreen;
width: 30px;
height: 90px;
border-radius: 0px 0px 10px 10px ;
}
.an_footer::before{
left: 50px;
}
.an_footer::after{
right: 50px;
}
</style>
<center>
<script>
var Tname="阿杰网络科技博客资源站!";
var Tlen=Tname.length;
document.write("<div id='a' style='font-size:40px;'>"+Tname+"</div>");
var col=new Array("#EE82EE","#87CEEB","#FFCC00","#40E0D0","#FFCC00","#CC33FF","#00FF00","#FAEBD7");
var ic=0;
function Dcolor(){
var Strname="";
for (i=0;i<Tlen;++i){
var Strname=Strname+"<font color="+col[ic]+">"+Tname.substring(i,i+1)+"</font>";
ic=ic+1;
if (ic==col.length) ic=0;
}
a.innerHTML=Strname;
setTimeout("Dcolor()",200);
}
Dcolor();
</script>
</center>
</head>
<body>
<div class="content">
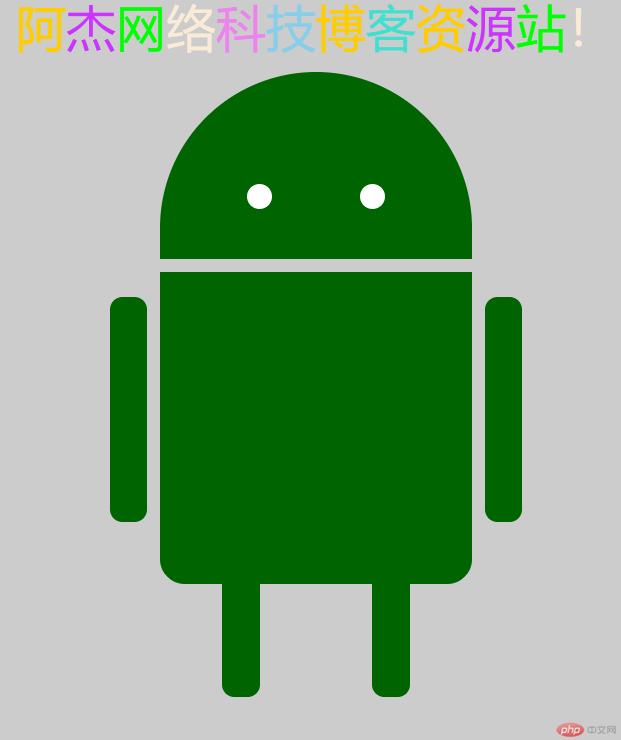
<div class="an_header"></div>
<div class="an_body"></div>
<div class="an_footer"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例