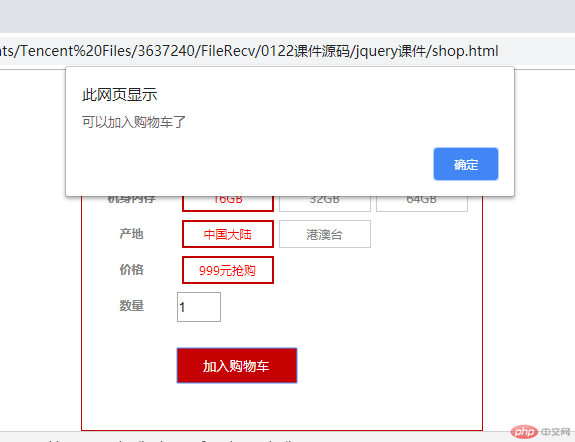
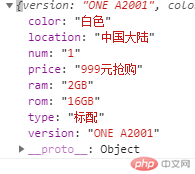
购物车选择效果图 及数据提交效果

要求的提交效果

购物车作业
<!DOCTYPE HTML>
<html>
<head>
<title>点击商品选中效果</title>
<meta charset="utf-8"/>
<link rel="icon" type="image/x-icon" href="images/2.png">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
* {margin: 0px auto;padding: 0px;}
.top {width: 402px;height: 35px;
line-height: 35px;text-align:center;
margin-top: 50px;
background: #C40000;color:#fff;
}
.main {width: 400px;height: 400px;border: 1px solid #C40000;}
p {width: 400px;height: 26px;margin-top:10px;}
b {width: 90px;height: 26px;
line-height: 26px;text-align: center;
font-size: 12px;color:#838383;
border: 1px solid #ccc;
float: left;margin-left: 5px;}
span {width: 90px;height: 26px;line-height: 26px;
text-align: center;font-size: 12px;
color:#838383;border: 1px solid #ccc;
display: block;float: left;margin-left: 5px;}
span:hover {cursor: pointer;}
button {width: 120px;height: 35px;background: #C40000;color: white;border: 0px;}
button:hover {cursor: pointer;}
.notice{
border:0px;
}
.select{
border:2px solid #C40000;
width: 88px;
height: 24px;
line-height: 24px;
color: red;
}
</style>
</head>
<body>
<div class="top">请选择信息后加入购物车</div>
<div class="main">
<p class="item" name="version">
<b class="notice">版本</b>
<span>ONE A2001</span>
<span>ONE A0001</span>
<span>ONE A1001</span>
</p>
<p class="item" name="color">
<b class="notice">机身颜色</b>
<span>白色</span>
<span>黑色</span>
<span>金色</span>
</p>
<p class="item" name="type">
<b class="notice">套餐类型</b>
<span>标配</span>
<span>套餐一</span>
<span>套餐二</span>
</p>
<p class="item" name="ram">
<b class="notice">运行内存</b>
<span>2GB</span>
<span>3GB</span>
<span>4GB</span>
</p>
<p class="item" name="rom">
<b class="notice">机身内存</b>
<span>16GB</span>
<span>32GB</span>
<span>64GB</span>
</p>
<p class="item" name="location">
<b class="notice">产地</b>
<span>中国大陆</span>
<span>港澳台</span>
</p>
<p class="item" name="price">
<b class="notice">价格</b>
<span>999元抢购</span>
</p>
<p class="item1" name="num">
<b class="notice">数量</b>
<input type="number" value="1" style="width:40px;height:26px;">
</p>
<p style="margin-top:30px;margin-left:95px;">
<button class="bu1" id='sub'>加入购物车</button>
</p>
</div>
<script>
$(function() {
$('span').click(function(){
if($(this).hasClass('select')){// 匹配span中是否带有class为select
$(this).removeClass('select')//含有就清除
}else{
// 没有就添加上select的class名,同时匹配同级span,清除同级其他span中的选中样式
$(this).addClass('select').siblings('span').removeClass('select')
}
})
// 验证提交数据
$('#sub').click(function(){
let form ={}; //创建一个对象 用来存储提交数据
let flag = true;
// each匹配每一个元素 判断下列选择项目 不为0
$('.item').each(function(){
if($(this).children('span.select').length!=1){
// alert('请选择配置!');
flag =false;
}else{
let key = $(this).attr('name');
let value = $(this).children('span.select').html();
form[key] =value
};
});
if($('.item1 input').val()<=0){
alert('请输入你要***的数量');
flag=false;
}else{
form['num'] = $('.item1 input').val();
//flag =true;//默认是true 不用写
console.log(form);
};
if(flag){
alert('可以加入购物车了');
};
});
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
购物车案例总结:
1.对象的创建 var form={ } , 键值的对应关系 form[key] = value
2.选择器 $('span.select') : 选择span 并且下面带有class为 select的元素
$('.item input') : 选择class为iteam下 input元素
3.方法 hasClass('select')元素中是否包含 有class select的 返回布尔值
addClass('selcet')给元素添加 class select
removeClass('select') 移除元素上的class select
siblings('span') 匹配同级兄弟元素

