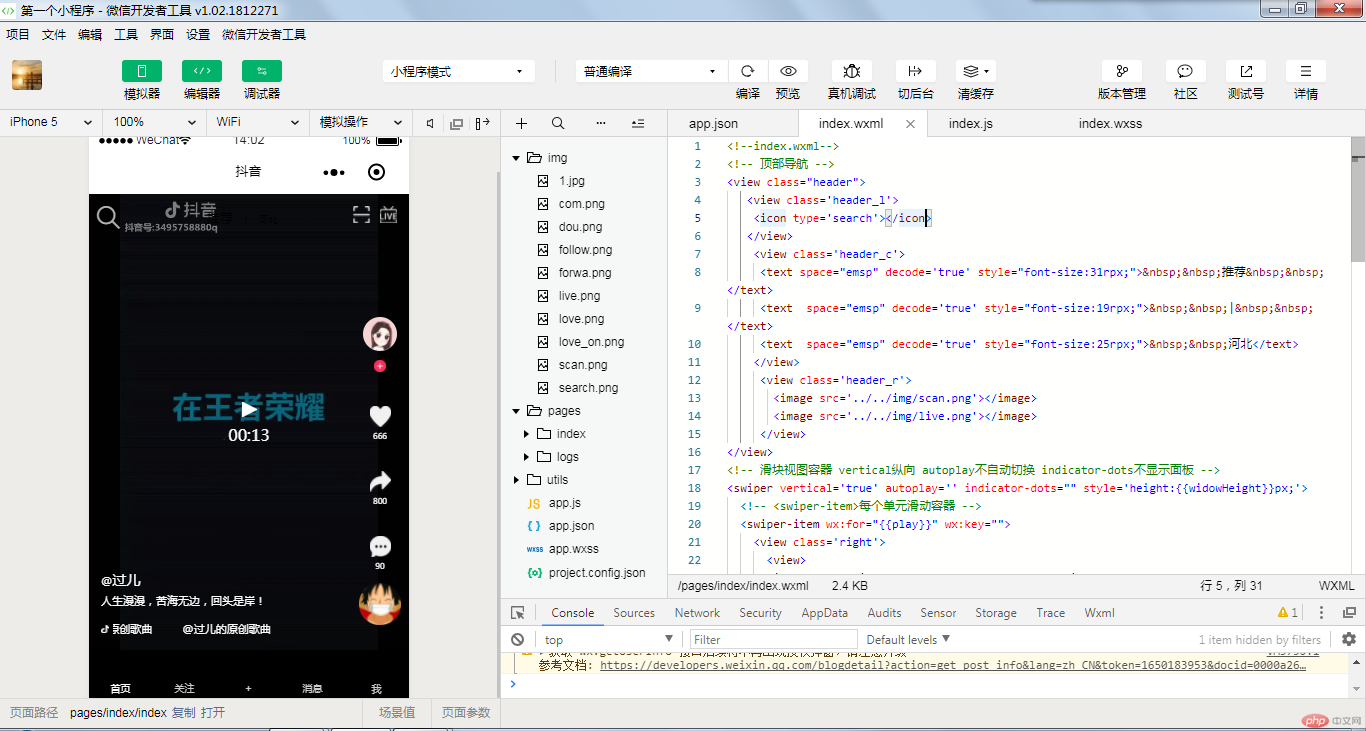
index.wxml文件
实例
<!--index.wxml-->
<!-- 顶部导航 -->
<view class="header">
<view class='header_l'>
<icon type='search'></icon>
</view>
<view class='header_c'>
<text space="emsp" decode='true' style="font-size:31rpx;"> 推荐 </text>
<text space="emsp" decode='true' style="font-size:19rpx;"> | </text>
<text space="emsp" decode='true' style="font-size:25rpx;"> 河北</text>
</view>
<view class='header_r'>
<image src='../../img/scan.png'></image>
<image src='../../img/live.png'></image>
</view>
</view>
<!-- 滑块视图容器 vertical纵向 autoplay不自动切换 indicator-dots不显示面板 -->
<swiper vertical='true' autoplay='' indicator-dots="" style='height:{{widowHeight}}px;'>
<!-- <swiper-item>每个单元滑动容器 -->
<swiper-item wx:for="{{play}}" wx:key="">
<view class='right'>
<view>
<image src='{{item.avatar}}' class='avatar'></image>
<image src='../../img/follow.png' style='width:30rpx;height:30rpx;'></image>
</view>
<view>
<image src="../../img/love.png" class='r_img'></image>
<view class='text'>{{item.zan}}</view>
<image src="../../img/forwa.png" class='r_img'></image>
<view class='text'>{{item.msg}}</view>
<image src="../../img/com.png" class='r_img'></image>
<view class='text'>{{item.forward}}</view>
<image class='img' src="{{item.song_url}}" animation='{{animationData}}'></image>
</view>
</view>
<!-- 视频 -->
<video class='mv' src='{{item.src}}'></video>
<!-- 标题-内容-歌曲 -->
<view style="position:fixed;left:30rpx;bottom:10rpx;z-index:999;color:#fff;font-size:28rpx;">
<view style="margin-bottom:10rpx;">
@<span style="font-size:35rpx;">{{item.title}}</span>
</view>
<view style='margin-bottom:10rpx;'>
{{item.conten}}
</view>
<view class='box'>
<view class='flex-box' style='left:{{posLeft2}}px'>
<view id='txt3' class='txt'>{{item.song}}</view>
<view class='txt' style="margin-left:{{marginLeft}}px">{{item.song}}</view>
</view>
</view>
</view>
<!-- 歌曲文字前面的抖音logo -->
<image src='../../img/dou.png' style='width:20rpx;height:20rpx;position:fixed;bottom:40rpx;z-index:999;left:30rpx;'></image>
</swiper-item>
</swiper>运行实例 »
点击 "运行实例" 按钮查看在线实例
index.js文件
实例
//index.js
//获取应用实例
const app = getApp()
let roll_img,roll_word;
Page({ //data是页面第一次渲染使用的初始数据
data: {
play:[{
id:1, //视频id
autoplay:false, //定义视频是否自动播放
iritial:0, //视频从多少秒开始播放
src:'http://zhiyou.babydaigou.com//upload/7.mp4',//视频地址
avatar:'https://img.php.cn/upload/avatar/000/126/153/5b592fa41732b439.jpg', //头像
zan:'666',//点赞数
msg:800,//评论数
forward:90,//转发数
title:'过儿',
conten:'人生漫漫,苦海无边,回头是岸!',//发布内容
song:'@过儿的原创歌曲', //使用歌曲
song_url:'https://img.php.cn/upload/avatar/000/000/001/0cf3a808f8440a422206ce1975188334.jpg',//歌曲图旋转
animationData:{}
}
],
windowHeight:0, //屏幕可使用高度
pace:1, //滚动速度
posleft2:0, //水平滚动中left值
marginLeft:30 //水平滚动中两条文本之间的间距
},
onLoad:function () {
this.setData({ //setData函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值(同步)
widowHeight:wx.getSystemInfoSync().windowHeight//获取屏幕可使用高度
})
//创建动画
var animation=wx.createAnimation({
//创建小程序里的动画实例
duration:'100000000',//动画持续时间
timingFunciton:'linear'//匀速播放
})
//连续的动画需要添加一个定时器
roll_img=setInterval(function(){
animation.rotate(180*30000).step()//从原点旋转一个角度,旋转的角度,范围
this.setData({
animationData:animation.export()//导出动画队列
})
}
.bind(this),500
)
},
roll2:function(that,txtLength,windowWidth){
roll_word = setInterval(function(){
if(-that.data.posLeft2 < txtLength + that.data.marginLeft){
that.setData({
posLeft2:that.data.posLeft2 - that.data.pace
})
}else{ //第二段文字滚动到左边后重新滚动
that.setData({
posLeft2:0
})
clearInterval(roll_word);
that.roll2(that,txtLength,windowWidth);
}
},20)
},
//显示页面就开始滚动
onShow: function () {
let that = this;
let windowWidth = wx.getSystemInfoSync().windowWidth; //屏幕宽度
wx.createSelectorQuery().select('#txt3').boundingClientRect(function(rect){
let txtLength = rect.width; //文字+图标长度
that.roll2(that,txtLength,windowWidth);
}).exec()
},
//离开页面就停止滚动
onHide:function(){
clearInterval(roll_word);
}
})运行实例 »
点击 "运行实例" 按钮查看在线实例
index.wxss文件
实例
/**index.wxss**/
.header{
position: fixed;
top: 30rpx;
left: 20rpx;
z-index: 999;
}
.header_c{
position: fixed;
left: 260rpx;
top:30rpx;
}
.header_r{
position: fixed;
right: 30rpx;
top: 30rpx;
}
.header_r image{
width:40rpx;
height: 40rpx;
margin-left: 25rpx;
}
.right{
position: fixed;
right: 20rpx;
bottom: 50rpx;
width: 100rpx;
text-align: center;
z-index: 999;
}
.avatar{
width: 80rpx;
height: 80rpx;
border-radius: 50%;
}
.r_img{
width:50rpx;
height: 50rpx;
margin-top:30px;
}
.text{
font-size: 20rpx;
color: #fff;
}
.img{
width:100rpx;
height: 100rpx;
margin-top: 30rpx;
border-radius: 50%;
}
.mv{
width: 100%;
height: 100%;
}
/* 轮动文字 */
.box{
position: relative;
width: 100%;
height: 80rpx;
line-height: 80rpx;
overflow: hidden;
margin-left: 30rpx;
}
.flex-box{
display: flex;
flex-wrap: nowrap;
justify-content: flex-start;
position: absolute;
top: 0;
}
.txt{
white-space: nowrap;
}
@keyframes roll{
0%{left: 650rpx;}
100%{left:-100%;}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
app.json文件
实例
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/index/follow",
"pages/index/msg",
"pages/index/me"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "抖音",
"navigationBarTextStyle":"black"
},
"tabBar":{
"backgroundColor":"#000",
"color":"#ccc",
"selectedColor":"#fff",
"list":[ {
"pagePath":"pages/index/index",
"text":"首页"
},
{
"pagePath": "pages/index/follow",
"text": "关注"
},
{
"pagePath": "pages/index/msg",
"text": "+"
},
{
"pagePath": "pages/index/msg",
"text": "消息"
},
{
"pagePath": "pages/index/me",
"text": "我"
}
]
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例