实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="test.css">
<script src="jquery-3.1.0.js"></script>
<script src="/layui/layui.js"></script>
<link rel="icon" type="image/x-icon" href="image/images/logo.png">
<title>新浪微博</title>
<style>
*{
margin: 0;
padding: 0;
}
.clear{
clear: both;
}
.mc{margin:0 auto;}
.l{float: left;}
.r{float:right;}
.br{
border-radius: 3px;
}
.mr{
margin-right: 10px;
}
body{
background:#0D3B6C;
}
.box{
background: url("image/images/bg.jpg")no-repeat top center;
padding-top: 53px;
}
nav{
background: rgba(255,255,255,0.9);
position:fixed;
top: 0;
width: 100%;
border-top: 2px solid #ff6500;
line-height: 50px;
}
.header{
width: 80%;
}
.nav_l form{
width:450px;
margin-left: 35px;
position: relative;
}
.nav_l form input{
width: 435px;
height: 27px;
padding-left: 15px;
}
nav .layui-icon-search{
position: absolute;
right: 10px;
top: 0;
}
nav .layui-icon{
font-size: 18px;
font-weight: bold;
}
.nav_r a{
margin-right: 15px;
position: relative;
}
.nav_r a:hover{
color: #ff6500;
}
.a_span{
position: absolute;
top: -7px;
right: -10px;
}
.icon{
width:6px;
height: 6px;
border-radius: 3px;
background: #ff6500;
}
.msg{
font-size: 12px;
background: #ff6500;
width:20px;
height: 15px;
line-height: 15px;
text-align: center;
color: aliceblue;
border-radius: 3px;
}
/* 导航结束 主体内容 */
.content{
/* height: 500px; */
width:63%;
padding-top: 20px;
background: rgba(13,59,108,0.5);
}
.content_l{
width:73%;
}
.content_r{
width: 24%;
}
.content_nav{
width:20%;
}
.content_nav>a {
font-size: 14px;
font-weight: bold;
}
.content_nav a{
display: block;
line-height: 35px;
padding-left: 10px;
color: #fff;
position: relative;
}
.content_nav a:hover{
background:rgba(255,255,255,0.3);
}
hr{
margin: 10px 0;
background: rgba(255,255,255,0.3);
}
.content_msg{
width:80%;
}
.c_span{
position: absolute;
top:15px;
right: 5px;
}
#va{
width: 35px;
height: 18px;
line-height: 18px;
background: rgba(255,255,255,0.3);
text-align:center;
position: relative;
margin:0 auto;
padding: 0;
}
#va span{
position: absolute;
top: 0;
right: 0;
}
.content_msg .text{
padding: 10px;
background: rgba(7,26,55,0.8);
}
.content_msg p{
color:#fff;
line-height: 30px;
}
.content_msg .textarea{
width:100%;
border:1px solid #40649D;
height: 90px;
background: #0C2343;
color:rgba(255,255,255,0.3);
resize: none;
padding: 3px;
}
.content_msg p span{
margin-right: 8px;
margin-top: 8px;
}
.menu{
line-height: 40px;
position: relative;
}
#but{
width: 90px;
height: 35px;
}
.item_msg{
width: 100%;
background: rgba(7,26,55,0.8);
margin-top:10px;
padding-top:8px;
}
.message{
width:90%;
color:rgba(255,255,255,0.8);
}
.message .user img{
width: 50px;
height: 50px;
border-radius: 50%;
}
.msg_content img{
height: 200px;
}
.msg_menu{
color:#40649D;
height: 30px;
}
.msg_menu span{
display: inline-block;
width: 24%;
text-align: center;
}
.s_b{
border-right: 1px solid rgba(255,255,255,0.3);
}
.msg_menu span:hover{
color: rgba(255,255,255,0.4);
}
.msg_menu span:hover i{
color:#ff6500;
}
/* 个人信息 */
.use{
background: rgba(7,26,55,0.8);
text-align: center;
color:rgba(255,255,255,0.7);
}
.user_pic{
width:100%;
background: url("image/images/bg1.jpg") no-repeat;
/* height: 150px; */
}
.user_pic img{
width: 60px;
height: 60px;
border-radius: 50%;
border:4px solid rgba(255,255,255,0.4);
margin-top: 35px;
}
.lv{
padding:1px;
background: #ff6500;
border-radius: 6px;
}
.user_pic ul{
width: 100%;
}
.user_pic ul li{
list-style: none;
float: left;
width: 33%;
margin:10px 0;
}
.user_pic b:hover{
color:#1C6FC9;
}
/* 表情包 */
.emoji{
cursor: pointer;
}
.myEmoji{
width: 500px;
background: #fff;
padding: 15px;
border-radius: 3px;
border:1px solid #eee;
box-shadow: 0 4px 20px 1px rgba(0,0,0,0.2);
position: absolute;
z-index: 9999;
display: none;
}
.myEmoji img{
border:1px solid #ccc;
padding: 4px;
}
.mypic:hover{
height: 200px;
cursor: url("image/images/enlarge.png"),auto;
}
</style>
</head>
<body>
<div class="box">
<nav>
<div class="header mc">
<div class="nav_l">
<a class="l" href=""><img src="image/images/WB_logo.png"></a>
<form class="l">
<input type="text" placeholder="大家都在搜:易烊千玺说别碰我">
<i class="layui-icon layui-icon-search"></i>
</form>
</div>
<div class="nav_r r">
<a href="" style="color: #ff6500;"><i class="layui-icon layui-icon-home"></i>首页</a>
<a href=""><i class="layui-icon layui-icon-video"></i>视频
<span class="icon a_span"></span>
</a>
<a href=""><i class="layui-icon layui-icon-add-circle-fine"></i>发现</a>
<a href=""><i class="layui-icon layui-icon-theme"></i>游戏</a>
<a href=""><i class="layui-icon layui-icon-user"></i>某大大</a>
<a href=""><i class="layui-icon layui-icon-more-vertical"></i></a>
<a href=""><i class="layui-icon layui-icon-chat"></i>
<span class="msg a_span">36</span>
</a>
<a href=""><i class="layui-icon layui-icon-set"></i></a>
<a href="" style="color: #ff6500;"><i class="layui-icon layui-icon-survey"></i></a>
</div>
</div>
<div class="clear"></div>
</nav>
<!-- 导航结束 主体内容 -->
<div class="content mc">
<div class="l mr content_l">
<div class="l content_nav">
<a href="">首页
<span class="icon c_span"></span>
</a>
<a href="">我的收藏</a>
<a href="">我的赞</a>
<hr>
<small><a href=""><i class="layui-icon layui-icon-tree"></i>热门微博
<span class="icon c_span"></span>
</a></small>
<small><a href=""><i class="layui-icon layui-icon-video"></i>热门视频</a></small>
<hr>
<small><a href=""><i class="layui-icon layui-icon-star"></i>好友圈</a></small>
<small><a href=""><i class="layui-icon layui-icon-rate-solid"></i>特别关注</a></small>
<small><a href=""><i class="layui-icon layui-icon-"></i>V+微博</a></small>
<small><a href=""><i class="layui-icon layui-icon-camera"></i>美图摄影</a></small>
<small><a href=""><i class="layui-icon layui-icon-circle"></i>同事</a></small>
<small><a href=""><i class="layui-icon layui-icon-circle"></i>同学</a></small>
<small><a href=""><i class="layui-icon layui-icon-circle"></i>名人明星</a></small>
<small><a href=""><i class="layui-icon layui-icon-circle"></i>搞笑</a></small>
<samll><a href="" id="va" class="br">展开
<span class="icon c_span"></span>
</a></samll>
<hr>
</div>
<div class="l content_msg">
<div class="text">
<p><b>有什么新鲜事告诉大家?</b><small class="small r">因春节要参加各种聚会,女子租个2万的包回老家>>热门微博</small></p>
<div class="br textarea" contenteditable="true" id="text"></div>
<p class="menu">
<span class="emoji"><i class="layui-icon layui-icon-face-smile-b" style="color:#FED901;"></i>表情</span>
<span><i class="layui-icon layui-icon-video" style="color:#55E30F;"></i>视频</span>
<span><i>#</i style="color:#55E30F;">话题</span>
<span><i class="layui-icon layui-icon-chart" style="color:#ff6500;"></i>头条文章</span>
<span><i class="layui-icon layui-icon-more"></i></span>
<button id="but" class="layui-btn layui-btn-warm r">发布</button>
<span class="r">公布<i class="layui-icon layui-icon-down"></i></span>
<div class="myEmoji layui-tab">
<ul class="layui-tab-title">
<li class="layui-this" ><a href="#set">预设</a></li>
<li><a href="#hot">热门</a></li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show" id="set">
<div class="emoji_1"></div>
</div>
<div class="layui-tab-item" id="hot">
<div class="emoji_2"></div>
</div>
</div>
</div>
</p>
</div>
<div class="item_msg br">
<div class="message mc">
<div class="user">
<img src="image/images/8.jpg">
<b>某大大</b><small class="date">1分钟前</small>
</div>
<div class="msg_content">
<p>小时候总梦想仗剑走天涯,长大了却无时不想家。在异乡奋斗的你,曾为理想背井离乡,但别忘记家的方向。</p>
<img class="mypic" src="image/images/bg1.jpg">
</div>
</div>
<hr>
<div class="msg_menu">
<span class="s_b"><i class="layui-icon layui-icon-star"></i>收藏</span>
<span class="s_b"><i class="layui-icon layui-icon-share"></i>666</span>
<span class="s_b"><i class="layui-icon layui-icon-reply-fill"></i>1298</span>
<span><i class="layui-icon layui-icon-praise"></i>1000</span>
</div>
</div>
</div>
</div>
<div class="l mr content_r" style="width:24%;height:500px;">
<div class="use br">
<div class="user_pic">
<img src="image/images/8.jpg">
<p>某大大<i class="layui-icon layui-icon-star-fill"></i><small class="lv">lv36</small></p>
<ul>
<li class="s_b"><b>308</b><br><small>关注</small></li>
<li class="s_b"><b>188</b><br><small>粉丝</small></li>
<li><b>208</b><br><small>微博</small></li>
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<script type="text/javascript">
layui.use('element',function(){
var element=layui.element;
})
$(function(){
// 添加表情包
for(var i=1;i<60;i++){
$('.emoji_1').append("<img src='image/images/f"+i+".png' style='width:30px;height:30px;' >")
}
for(var i=1;i<61;i++){
$('.emoji_2').append("<img src='image/images/h"+i+".png' style='width:30px;height:30px;' >")
}
// 点击表情出现表情框
$('.emoji').click(function(){
$('.myEmoji').show()
})
$('.text').mouseleave(function(){
$('.myEmoji').hide()
})
// 将表情添加到输入框
$('.myEmoji img').each(function(){
$(this).click(function(){
var url = $(this)[0].src //通过下标找到点击的emoji
$('#text').append("<img src='"+url+"' style='width:25px;height:25px;' >")
})
})
// 键盘输入内容时,上边计算输入字符长度
$('#text').keyup(function(){
var len=$(this).text().length
$('.small').text("已输入"+len+"个字符")
if(len==0){
$('.small').text('因春节要参加各种聚会,女子租个2万的包回老家>>热门微博')
}
})
$('#but').click(function(){
if($('#text').text().length==0){
alert('请输入内容')
return
}
var date = new Date();
var yy = date.getFullYear()+'-'+(date.getMonth()+1)+'-'+date.getDate()+" "+date.getHours()+":"+date.getMinutes()+":"+date.getSeconds();
var content=$('#text').html()
$('.text').after($('<div class="item_msg br"><div class="message mc"><div class="user"><img src="image/images/8.jpg"><b>某大大</b><small class="date">'+yy+'</small></div><div class="msg_content"><p>'+content+'</p><img src="image/images/bg1.jpg"></div></div><hr><div class="msg_menu"><span class="s_b"><i class="layui-icon layui-icon-star"></i>收藏</span> <span class="s_b"><i class="layui-icon layui-icon-reply-fill"></i>1298</span><span><i class="layui-icon layui-icon-praise"></i>1000</span></div></div>'))
$('#text').html(" ")
})
// 放大或缩小预览图片
$('.mypic').click(function(){
if($(this).height()==200){
$(this).height(250)
}else{
$(this).height(200)
}
})
})
</script>
</body>
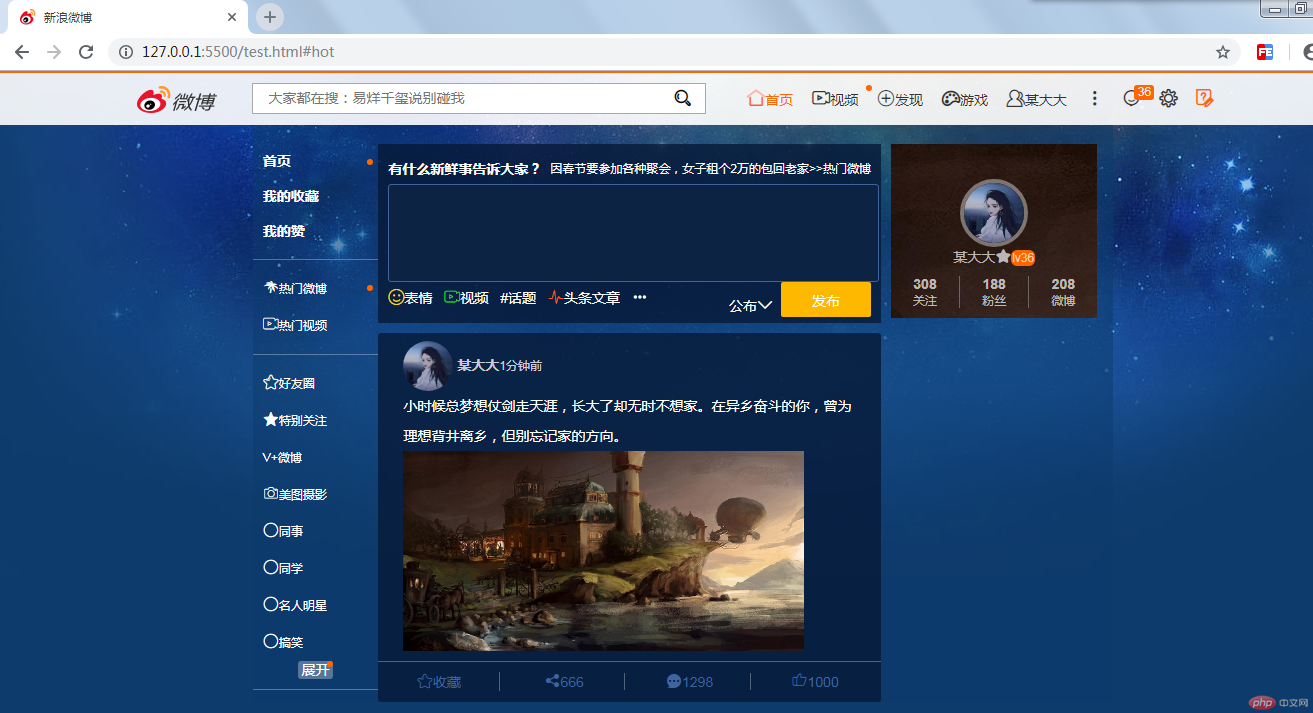
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例