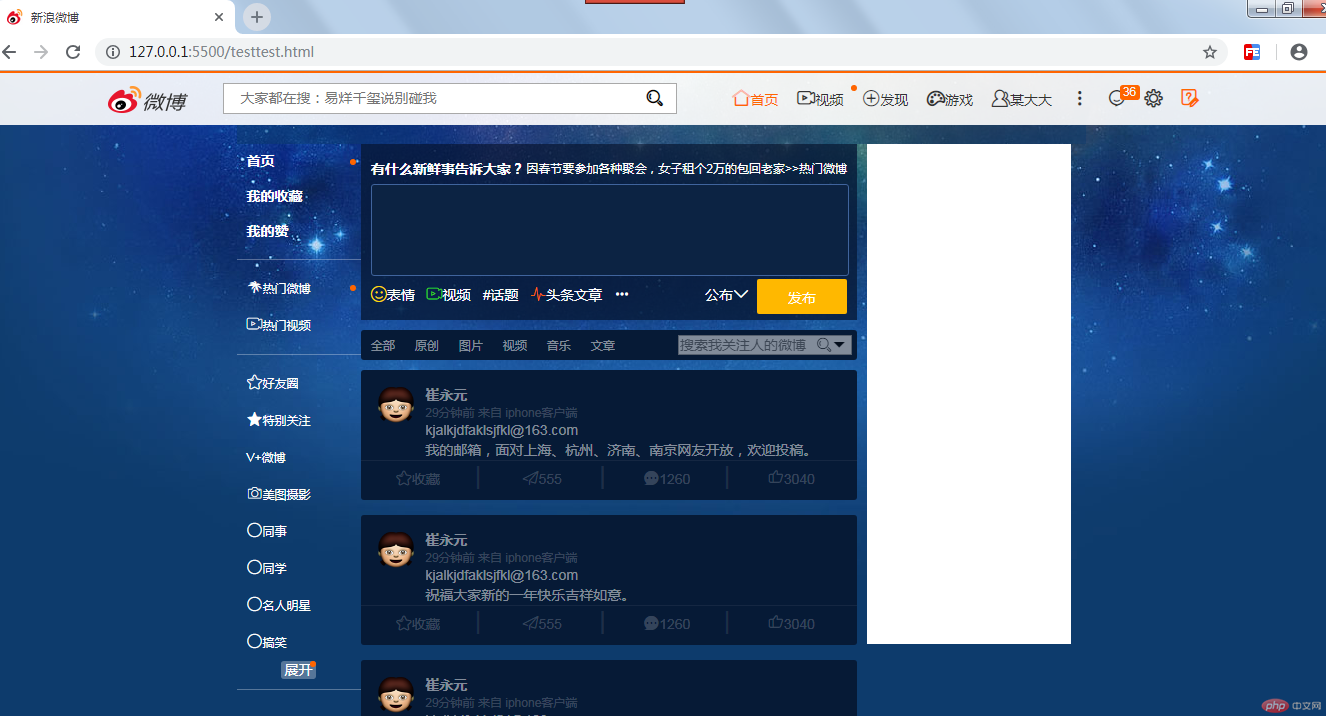
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="testtest.css">
<link rel="icon" type="image/x-icon" href="image/images/logo.png">
<style>
*{
margin: 0;
padding: 0;
}
.clear{
clear: both;
}
.mc{margin:0 auto;}
.l{float: left;}
.r{float:right;}
.br{
border-radius: 3px;
}
.mr{
margin-right: 10px;
}
body{
background:#0D3B6C;
}
.box{
background: url("image/images/bg.jpg")no-repeat top center;
padding-top: 53px;
}
nav{
background: rgba(255,255,255,0.9);
position:fixed;
top: 0;
width: 100%;
border-top: 2px solid #ff6500;
line-height: 50px;
}
.header{
width: 82%;
}
.nav_l form{
width:450px;
margin-left: 35px;
position: relative;
}
.nav_l form input{
width: 435px;
height: 27px;
padding-left: 15px;
}
nav .layui-icon-search{
position: absolute;
right: 10px;
top: 0;
}
nav .layui-icon{
font-size: 18px;
font-weight: bold;
}
.nav_r a{
margin-right: 15px;
position: relative;
}
.nav_r a:hover{
color: #ff6500;
}
.a_span{
position: absolute;
top: -7px;
right: -10px;
}
.icon{
width:6px;
height: 6px;
border-radius: 3px;
background: #ff6500;
}
.msg{
font-size: 12px;
background: #ff6500;
width:20px;
height: 15px;
line-height: 15px;
text-align: center;
color: aliceblue;
border-radius: 3px;
}
/* 导航结束 主体内容 */
.content{
/* height: 500px; */
width:63%;
padding-top: 20px;
background: rgba(13,59,108,0.5);
}
.content_l{
width:73%;
}
.content_r{
width: 24%;
}
.content_nav{
width:20%;
}
.content_nav>a {
font-size: 14px;
font-weight: bold;
}
.content_nav a{
display: block;
line-height: 35px;
padding-left: 10px;
color: #fff;
position: relative;
}
.content_nav a:hover{
background:rgba(255,255,255,0.3);
}
hr{
margin: 10px 0;
background: rgba(255,255,255,0.3);
}
.content_msg{
width:80%;
}
.c_span{
position: absolute;
top:15px;
right: 5px;
}
#va{
width: 35px;
height: 18px;
line-height: 18px;
background: rgba(255,255,255,0.3);
text-align:center;
position: relative;
margin:0 auto;
padding: 0;
}
#va span{
position: absolute;
top: 0;
right: 0;
}
.content_msg .text{
padding: 10px;
background: rgba(7,26,55,0.8);
}
.content_msg p{
color:#fff;
line-height: 30px;
}
.content_msg textarea{
width:100%;
border:1px solid #40649D;
height: 90px;
background: #0C2343;
color:rgba(255,255,255,0.3);
resize: none;
}
.content_msg p span{
margin-right: 8px;
}
#but{
width: 90px;
height: 35px;
}
.content_nav_m{
margin:10px 0;
background: #061A36;
height: 30px;
}
.content_nav_m ul li{
margin:3px 10px;
float: left;
line-height: 25px;
text-align: cente;
}
.content_nav_m ul li a{
color: aliceblue;
font-size: 10px;
color:rgba(255,255,255,0.5);
}
.content_nav_m form{
position: relative;
float:right;
margin-right: 5px;
line-height: 30px;
opacity: 0.5;
}
.content_nav_m form i{
position: absolute;
right:5px;
top:0;
}
.content_nav_m form #i1{
position: absolute;
right:20px;
top:0;
}
.content_msg_1{
width: 100%;
height: 130px;
background: #061A36;
}
.content_smg_1tou{
width:10%;
}
.content_smg_1tou img{
margin-left: 15px;
margin-top:15px;
width: 40px;
height: 40px;
border-radius: 50%;
}
.content_smg_1rong{
margin-top:15px;
margin-left: 15px;
padding:0;
}
.content_smg_1rong h5{
color: rgba(255,255,255,0.5);
font-weight: bold;
}
.content_smg_1rong small{
color: rgba(255,255,255,0.2);
}
.content_smg_1rong p{
color: rgba(255,255,255,0.5);
font-size: 14px;
line-height: 20px;
}
.content_smg_1di{
padding:0;
width: 100%;
height: 50px;
margin: 0;
}
.content_smg_1di span{
line-height: 35px;
width: 23%;
margin: 0;
color:rgba(255,255,255,0.2);
text-align: center;
display: inline-block;
}
.content_smg_1di #i{
color: rgba(255,255,255,0.1);
font-size: 25px;
}
</style>
<title>新浪微博</title>
</head>
<body>
<div class="box">
<nav>
<div class="header mc">
<div class="nav_l">
<a class="l" href=""><img src="image/images/WB_logo.png"></a>
<form class="l">
<input type="text" placeholder="大家都在搜:易烊千玺说别碰我">
<i class="layui-icon layui-icon-search"></i>
</form>
</div>
<div class="nav_r r">
<a href="" style="color: #ff6500;"><i class="layui-icon layui-icon-home"></i>首页</a>
<a href=""><i class="layui-icon layui-icon-video"></i>视频
<span class="icon a_span"></span>
</a>
<a href=""><i class="layui-icon layui-icon-add-circle-fine"></i>发现</a>
<a href=""><i class="layui-icon layui-icon-theme"></i>游戏</a>
<a href=""><i class="layui-icon layui-icon-user"></i>某大大</a>
<a href=""><i class="layui-icon layui-icon-more-vertical"></i></a>
<a href=""><i class="layui-icon layui-icon-chat"></i>
<span class="msg a_span">36</span>
</a>
<a href=""><i class="layui-icon layui-icon-set"></i></a>
<a href="" style="color: #ff6500;"><i class="layui-icon layui-icon-survey"></i></a>
</div>
</div>
<div class="clear"></div>
</nav>
<!-- 导航结束 主体内容 -->
<div class="content mc">
<div class="l mr content_l">
<div class="l content_nav">
<a href="">首页
<span class="icon c_span"></span>
</a>
<a href="">我的收藏</a>
<a href="">我的赞</a>
<hr>
<small><a href=""><i class="layui-icon layui-icon-tree"></i>热门微博
<span class="icon c_span"></span>
</a></small>
<small><a href=""><i class="layui-icon layui-icon-video"></i>热门视频</a></small>
<hr>
<small><a href=""><i class="layui-icon layui-icon-star"></i>好友圈</a></small>
<small><a href=""><i class="layui-icon layui-icon-rate-solid"></i>特别关注</a></small>
<small><a href=""><i class="layui-icon layui-icon-"></i>V+微博</a></small>
<small><a href=""><i class="layui-icon layui-icon-camera"></i>美图摄影</a></small>
<small><a href=""><i class="layui-icon layui-icon-circle"></i>同事</a></small>
<small><a href=""><i class="layui-icon layui-icon-circle"></i>同学</a></small>
<small><a href=""><i class="layui-icon layui-icon-circle"></i>名人明星</a></small>
<small><a href=""><i class="layui-icon layui-icon-circle"></i>搞笑</a></small>
<samll><a href="" id="va" class="br">展开
<span class="icon c_span"></span>
</a></samll>
<hr>
</div>
<div class="l content_msg">
<div class="text">
<p><b>有什么新鲜事告诉大家?</b><small class="r">因春节要参加各种聚会,女子租个2万的包回老家>>热门微博</small></p>
<textarea class="br"></textarea>
<p>
<span><i class="layui-icon layui-icon-face-smile-b" style="color:#FED901;"></i>表情</span>
<span><i class="layui-icon layui-icon-video" style="color:#55E30F;"></i>视频</span>
<span><i>#</i style="color:#55E30F;">话题</span>
<span><i class="layui-icon layui-icon-chart" style="color:#ff6500;"></i>头条文章</span>
<span><i class="layui-icon layui-icon-more"></i></span>
<button id="but" class="layui-btn layui-btn-warm r">发布</button>
<span class="r">公布<i class="layui-icon layui-icon-down"></i></span>
</p>
</div>
<div class="content_nav_m br br">
<ul>
<li><a href="">全部</a></li>
<li><a href="">原创</a></li>
<li><a href="">图片</a></li>
<li><a href="">视频</a></li>
<li><a href="">音乐</a></li>
<li><a href="">文章</a></li>
</ul>
<form>
<input type="text" placeholder="搜索我关注人的微博">
<i id="i1" class="layui-icon layui-icon-search"></i>
<i class="layui-icon layui-icon-triangle-d"></i>
</form>
</div>
<div class="content_msg_1 br">
<!-- 头像 -->
<div class="content_smg_1tou l">
<img src="/image/images/h17.png">
</div>
<!-- 微博内容 -->
<div class="content_smg_1rong l">
<h5>崔永元</h5>
<small>29分钟前 来自 iphone客户端</small>
<p>kjalkjdfaklsjfkl@163.com<br/>我的邮箱,面对上海、杭州、济南、南京网友开放,欢迎投稿。</p>
</div>
<div class="content_smg_1di l">
<hr style="opacity: 0.2;margin: 0;">
<span><i class="layui-icon layui-icon-star"></i>收藏</span><i id="i">|</i>
<span><i class="layui-icon layui-icon-release"></i>555</span><i id="i">|</i>
<span><i class="layui-icon layui-icon-reply-fill"></i>1260</span><i id="i">|</i>
<span><i class="layui-icon layui-icon-praise"></i>3040</span>
</div>
</div>
<div class="content_msg_1 br" style="margin-top:15px;">
<!-- 头像 -->
<div class="content_smg_1tou l">
<img src="/image/images/h17.png">
</div>
<!-- 微博内容 -->
<div class="content_smg_1rong l">
<h5>崔永元</h5>
<small>29分钟前 来自 iphone客户端</small>
<p>kjalkjdfaklsjfkl@163.com<br/>祝福大家新的一年快乐吉祥如意。</p>
</div>
<div class="content_smg_1di l" >
<hr style="opacity: 0.2;margin: 0;">
<span><i class="layui-icon layui-icon-star"></i>收藏</span><i id="i">|</i>
<span><i class="layui-icon layui-icon-release"></i>555</span><i id="i">|</i>
<span><i class="layui-icon layui-icon-reply-fill"></i>1260</span><i id="i">|</i>
<span><i class="layui-icon layui-icon-praise"></i>3040</span>
</div>
</div>
<div class="content_msg_1 br" style="margin-top:15px;">
<!-- 头像 -->
<div class="content_smg_1tou l">
<img src="/image/images/h17.png">
</div>
<!-- 微博内容 -->
<div class="content_smg_1rong l">
<h5>崔永元</h5>
<small>29分钟前 来自 iphone客户端</small>
<p>kjalkjdfaklsjfkl@163.com<br/>又快到年底了,大家一定要开开心心的哦。</p>
</div>
<div class="content_smg_1di l" >
<hr style="opacity: 0.2;margin: 0;">
<span><i class="layui-icon layui-icon-star"></i>收藏</span><i id="i">|</i>
<span><i class="layui-icon layui-icon-release"></i>555</span><i id="i">|</i>
<span><i class="layui-icon layui-icon-reply-fill"></i>1260</span><i id="i">|</i>
<span><i class="layui-icon layui-icon-praise"></i>3040</span>
</div>
</div>
</div>
</div>
<div class="l mr content_r" style="width:24%;height:500px;background:#fff"></div>
</div>
<div class="clear"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例