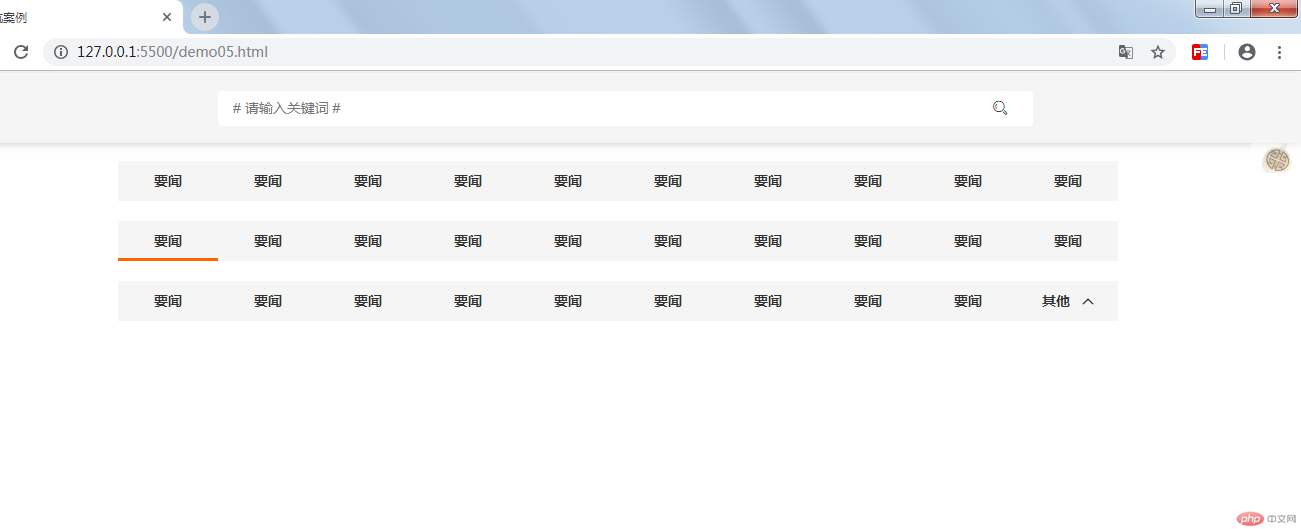
导航条的制作
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>导航案例</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<style>
*{
margin:0;
padding: 0;
}
.box{
width: 100%;
height: 70px;
background: #f5f5f5;
box-shadow: 1px 1px 10px #ccc;
line-height: 70px;
position: relative;
top:-65px;
}
form{
width: 800px;
margin:0 auto;
position: relative;
}
input{
width: 800px;
height: 35px;
border: 0;
border-radius: 4px;
padding-left: 15px;
}
form i{
font-size: 28px;
position: absolute;
top: 0;
right: 10px;
}
span{
position:absolute;
width: 50px;
height: 30px;
display: block;
background: url(image/d.png) -250px -80px;
right: 0;
opacity: 0.5;
}
.menu{
width: 1000px;
height: 40px;
line-height: 40px;
margin: 20px auto;
background: #f5f5f5;
}
.menu li{
float: left;
text-align: center;
width: 100px;
font-weight: bold;
}
.one li:hover a{color:#fff;}
.three li{
position: relative;
}
.three li i{
font-size: 12px;
margin-left: 8px;
}
.three li ul{
width:100px;
box-shadow: 0 2px 5px #f5f5f5;
position:absolute;
}
.three li ur li{
width: 100px;
line-height: 40px;
}
.three li ul li:hover{
background: #f5f5f5f5;
}
</style>
</head>
<body>
<div class="box">
<form>
<input type="text" placeholder="# 请输入关键词 #">
<!-- 搜索符号,设置位置时的相对定位是相对于父级 -->
<i class="layui-icon"></i>
</form>
<span></span>
</div>
<ul class="menu one">
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
</ul>
<ul class="menu two" style="position: relative;">
<li name="0"><a href="">要闻</a></li>
<li name="1"><a href="">要闻</a></li>
<li name="2"><a href="">要闻</a></li>
<li name="3"><a href="">要闻</a></li>
<li name="4"><a href="">要闻</a></li>
<li name="5"><a href="">要闻</a></li>
<li name="6"><a href="">要闻</a></li>
<li name="7"><a href="">要闻</a></li>
<li name="8"><a href="">要闻</a></li>
<li name="9"><a href="">要闻</a></li>
<div class="ba" style="position:absolute;width:100px;height:3px;background:#ff6500;top:37px;"></div>
</ul>
<ul class="menu three">
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">要闻</a></li>
<li><a href="">其他</a>
<i class="layui-icon"></i>
<ul>
<li href="">你说</li>
<li href="">你说</li>
<li href="">你说</li>
</ul>
</li>
</ul>
<script type="text/javascript">
$(function(){
$('input').focus(function(){
$(this).css('box-shadow','0 0 5px #ff6500 inset')
})
$('input').blur(function(){
$(this).css('box-shadow','')
})
//hover() 方法内部放两个函数,中建用逗号隔开,第一个函数是鼠标移上的效果,第二个函数
$('.box').hover(function(){
$(this).stop().animate({'top':'2px'},500)
},function(){
$(this).stop().animate({'top':'-65px'},500)
})
//第一个导航
$('.one>li').hover(function(){
$(this).css('background','#ff6500')
},function(){
$(this).css('background','#f5f5f5')
})
//第二个导航
$('.two>li').hover(function(){
$x = parseInt($(this).attr('name'))*100
$('.ba').stop().animate({'left':$x+'px'},300)
},
function(){
$('.ba').stop().animate({'left':0},300)
})
//第三个导航
$('.three ul').hide()
$('.three>li').hover(function(){
$(this).find('i').attr('class','layui-icon layui-icon-down')
$(this).find('ul').slideDown(300)
},function(){
$(this).find('i').attr('class','layui-icon layui-icon-up')
$(this).find('ul').slideUp()
})
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例