如何安装:
方式一、通过链接直接安装
1.前往插件下载地址:https://marketplace.visualstudio.com/items?itemName=rcc6688899.chtmlCoder
2.点击下载按钮即可,进入到安装步骤,根据提示即可完成安装。
方式二、通过vscdoe直接安装
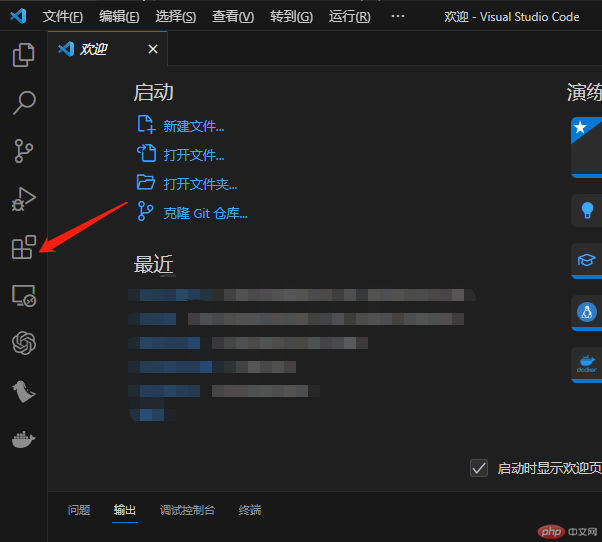
1.打开我们的vscode,进入到如下界面,点击拓展图标,如下图:
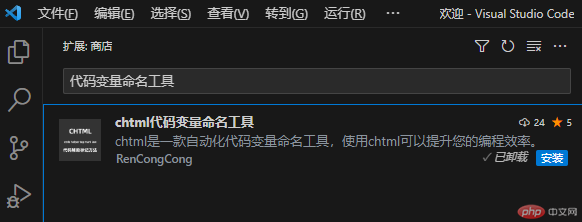
2.在弹出的扩展界面中,搜索“代码变量命名工具”,如下图会显示chtml的vscode插件
3.点击安装按钮即可自动完成安装
使用方法
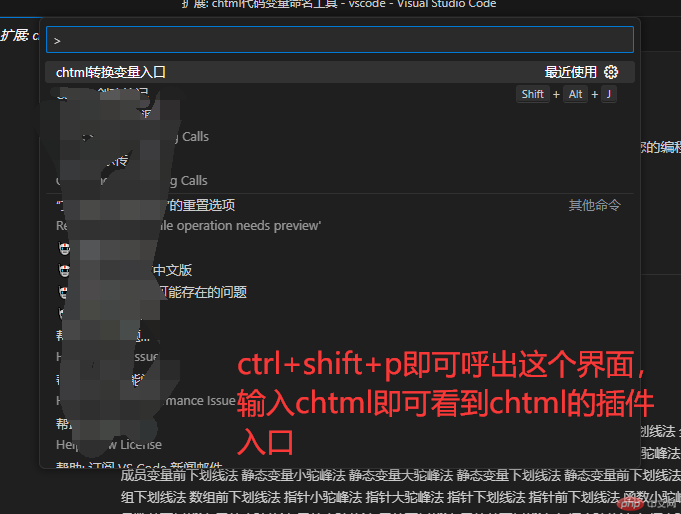
1.默认使用方法:按下快捷键ctrl+shift+p,在弹出的输入框中输入 “chtml”,即可选择指定入口,输入中文按下enter即可转换为英文变量。
2.快捷键方式:
方式一、alt+c 打开变量转换框,支持简繁体中文转变量、变量再转(tableName输入转其他类型变量命名方式)、支持英文直接转变量
方式二、alt+b 直接打开web端的在线工具
方式三、右键选中中文、字符等,找到“通过chtml即转变量”,点击即可快速转换。
3.快转方式:
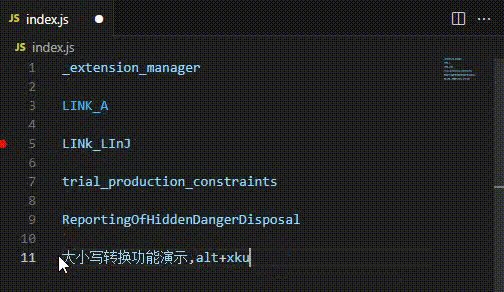
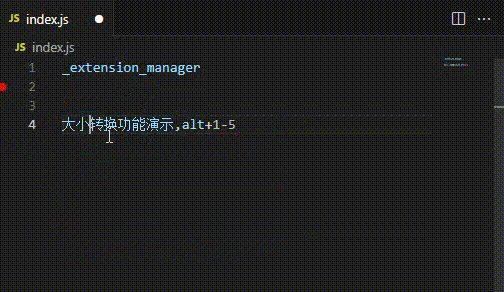
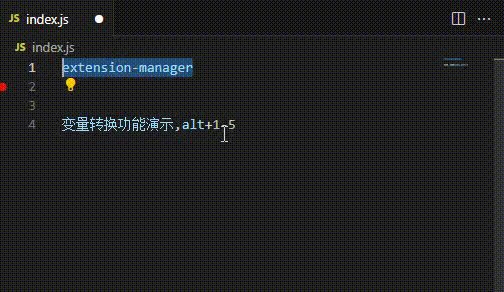
输入中文,并选中该中文或需要转换的英文字符串,按下快捷键“alt+1”转小驼峰
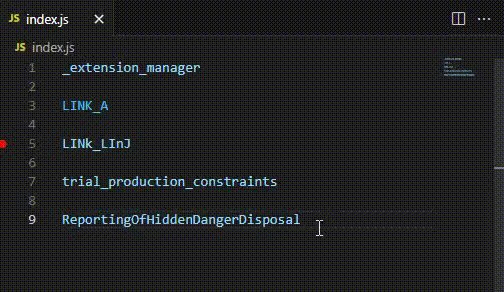
1-5 分别对应:1小驼峰(linkA)、2大驼峰(LinkA)、3下划线法(link_a)、4前下划线法(_link_a),5转脊柱法(linkA\link_a\LINK_A=>link-b)
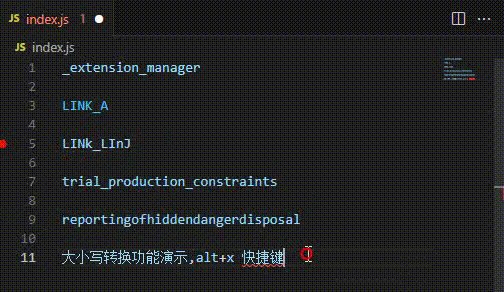
alt+x 英文全转小写(LINK_A=>link_a) or 英文全转大写(link_a=>LINK_A)
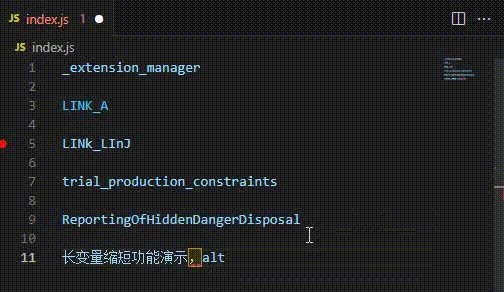
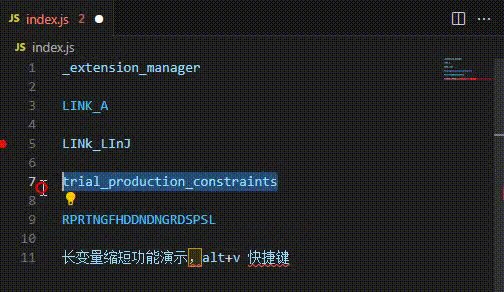
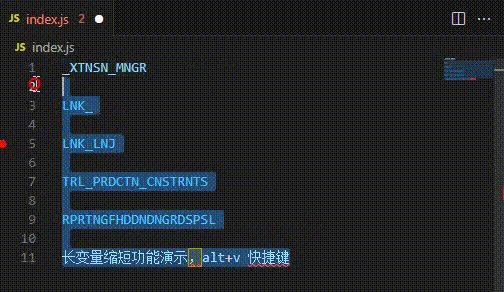
alt+v 长变量缩短 (link=>l)
说明:长变量缩短是依据英文单词缩短的规则来进行的。

