程序实现
.box { /* 容器属性 */ display: flex; /* 主轴设置为纵轴 */ flex-flow: column wrap; place-content: center; } .container { background-color: lightcyan; width: 300px; height: 300px; text-align: center; } .head { /* outline: auto; */ height: 50px; width: 300px; } .option { padding: 20px 0 0px; display: flex; place-content: space-evenly; } .option a { text-decoration: none; color: black; font-weight: bolder; } .option a:first-child { /* 项目属性 */ /* flex为0的话,这个项目只占据1个单元个宽度 */ flex: 0; /* 将第一个项目放置到最后 */ order: 2; } .option a:nth-child(2) { order: 0; } .divider { margin-top: 5px; height: 10px; } hr { margin-top: 5px; color: lightgray; margin: 0 auto; } .container > .input { margin-top: 1em; } input { height: 2em; width: 250px; } .container > .qq { padding: 2em 15px; /* 容器属性 */ place-content: space-between; font-size: smaller; }
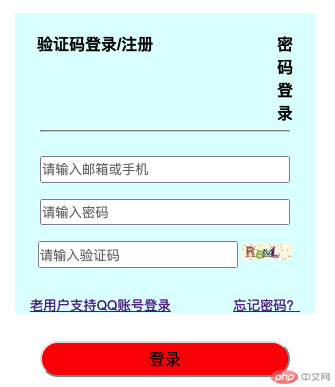
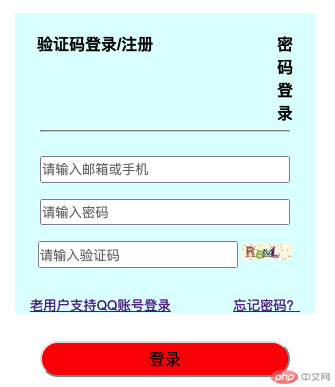
实现效果

注意点
- 容器flex特性
flex: 放大因子 收缩因子 目标宽度;
| 放大因子 |
收缩因子 |
目标宽度 |
结果 |
| 1 |
0 |
设置总目标宽度>容器宽度有意义 |
总项目宽度=max(总目标宽度,容器宽度) |
| 1 |
1 |
设置无效 |
项目宽度撑满容器 |
| 0 |
1 |
设置总目标宽度<容器宽度有意义 |
总项目宽度=min(总目标宽度,容器宽度) |
| 其它无单位正值 |
其它无单位正值 |
- |
在非平均分配的项目时,对应项目所占容器宽度的比例 |