通过学习,熟悉flex弹性盒子布局方式.以及了解了几个grid的几个属性.
1.通过flex弹性盒子布局设计一个简单的导航
html代码如下:
<header><nav><a href="">首页</a><a href="">男装</a><a href="">女装</a><a href="">家居</a><a href="">手机</a><a href="">食品</a><a href="">帮助中心</a></nav><button>登录</button></header>
css代码如下:
header{background-color: brown;height: 50px;padding: 0px 2em;/* 设置header为弹性盒子 */display: flex;/* 整体两端对齐 */place-content: space-between;}nav{line-height: 50px;/* 设置nav为弹性盒子 */display: flex;}nav>a{/* 父级变成弹性盒子后,项目为变成行内块inline-block */text-decoration: none;color: rgb(243, 236, 233);padding: 0px 20px;}nav>a:hover{background-color: lightpink;color: rgb(189, 71, 106);transition: 0.3s;}header>button{background-color: bisque;border: none;width: 100px;}header>button:hover{background-color: lightslategray;cursor: pointer;transition: 0.3s;}
执行效果:
2.实例演示课堂中学到的Grid的属性
<div class="container"><div class="item">文本内容</div></div>
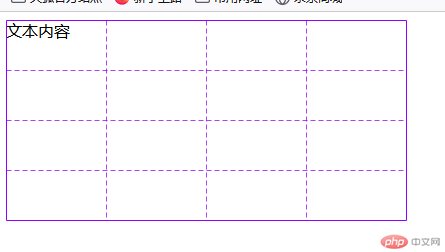
.container{width: 400px;height: 200px;/* 将元素设置成grid容器 */display: grid;/* 显式网格 *//* grid-template-columns: 100px 100px 100px; *//* grid-template-rows: 50px 50px 50px; *//* 语法糖 *//* grid-template-columns: repeat(4,100px);*//* grid-template-rows: repeat(4,50px); *//* 如果容器的宽高写死的话,可以直接做比例划分 *//* fr:比例 ,因为确定了宽和高,可以用fr参数等分*/grid-template-columns: repeat(4,1fr);grid-template-rows: repeat(4,1fr);}
效果如下:

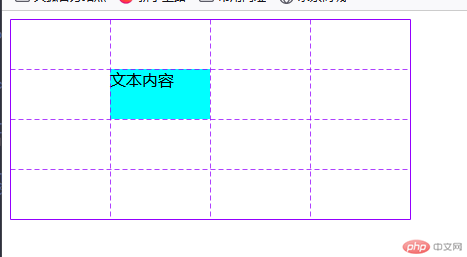
/* grid-row:起始行号/结束行号grid-cloumn:起始列号/结束列号 */grid-row:2 /3 ;grid-column: 2 / 3;
执行结果:

/* 斜杠前只写出起始列号和行号,/后写跨越的列数和行数 */grid-column:2 / span 2;grid-row:2 / span 2;
执行效果如下:

/* 网格区域:grid-area:行开始 / 列开始 / 行结束 / 列结束 */grid-area:3/3/4/4;
执行效果如下:

/* 从第二行第二列开始跨越1行和1列 */grid-area:2/2/span 1 /span 1;/* 如果只跨越1行和1列,可以省略后面的跨越参数 */grid-area:2/2;
执行效果如下:

/* 如果跨越不是一行和一列就不能省略 */grid-area:2/2/span 2 /span 2;
执行效果如下:

/* 项目占据最后一行 */grid-area:4/1/span 1 /span 4;
执行效果如下:

/* 占据第一行 */grid-area:1/1 /span 1/span 4;
执行效果如下:

经过上面的实操,基本上掌握了目前所学的grid网格布局的几个基础属性的用法.

