通过3月16日晚的学习,学会了图标字体的使用方法.
下载字体图标网址:https://www.iconfont.cn/
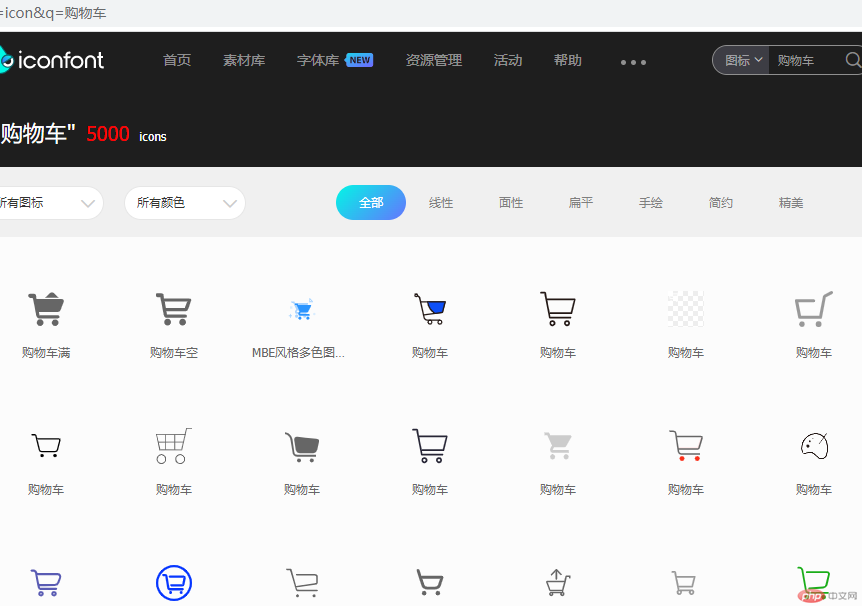
1. 在图标字体库中选择喜欢的字体加入到购物车.

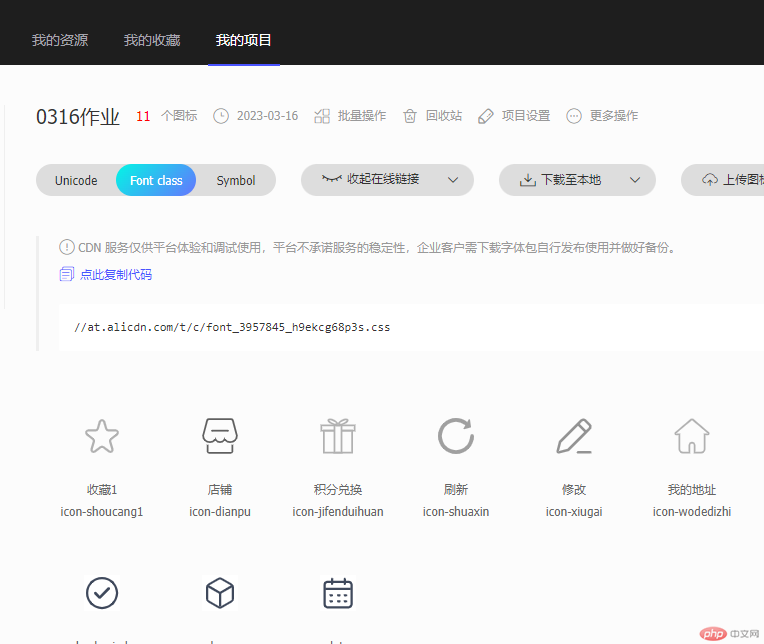
2. 注册登陆后,将其选择好的字体添加到自己设置的项目中

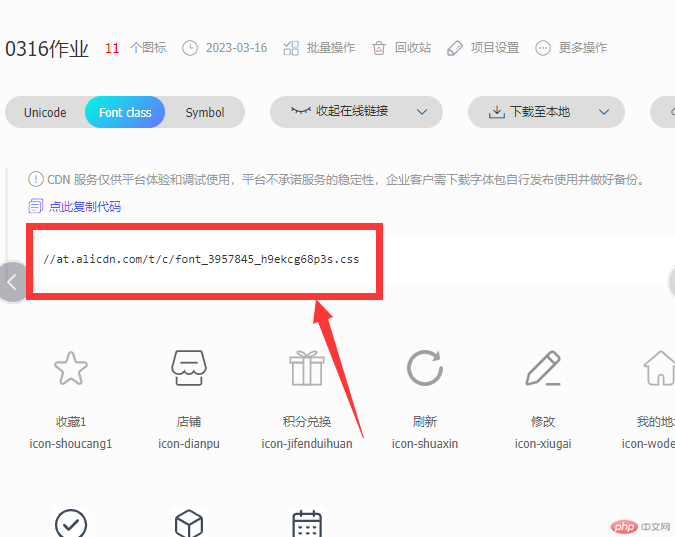
3. 复制css网上的链接地址

4. 将该地址引入到本地cssicon.css文件中.
@import url('//at.alicdn.com/t/c/font_3957779_c603hzjolc.css');
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实际演示字体图标的使用</title><link rel="stylesheet" href="icon.css"></head><body><span class="iconfont icon-gouwuche gwc"></span><span class="iconfont icon-shoucang1 shoucang"></span></body></html>
@import url(//at.alicdn.com/t/c/font_3957845_h9ekcg68p3s.css);.gwc,.shoucang{font-size: 2rem;}.gwc:hover{/* 鼠标变成手符号 */cursor: pointer;/* 图标字体颜色变化 */color: chocolate;/* opacity透明度 */opacity: 0.5;/* 渐变速度 */transition: 0.5s;}.shoucang:hover{/* 图标字体大小 */cursor: pointer;color: blueviolet;transition: 0.3s;opacity:0.2;}
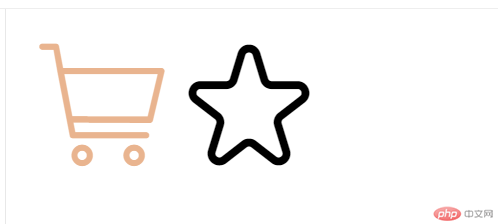
执行效果如下:

通过实操,基本上掌握了字体图标的使用方法.

