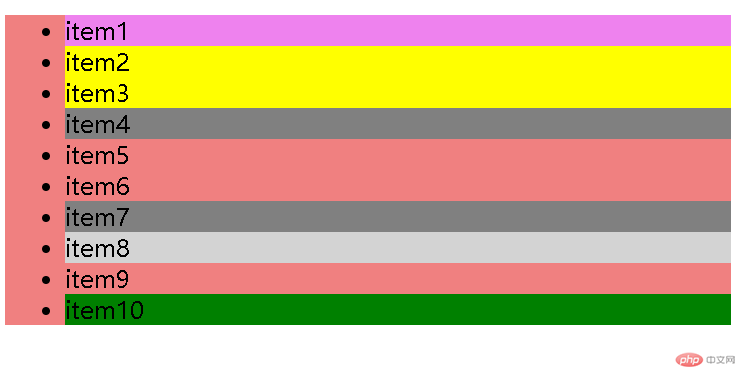
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="fake.css"><title>结构伪类选择器及权重</title></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li><li class="item">item9</li><li class="item">item10</li></ul></body></html>
权重对比:ul{background: lightblue;}body ul{background-color: beige;}html body ul.list#title{background-color: lightcoral;}结构伪类:.list>.item:nth-child(-n+4){background-color: yellow;}.list>.item:nth-child(3n+1){background-color: gray;}.list>.item:first-child{background-color: violet;}.list>.item:last-child{background-color: green;}.list>.item:nth-last-child(3){background-color: lightgray;}

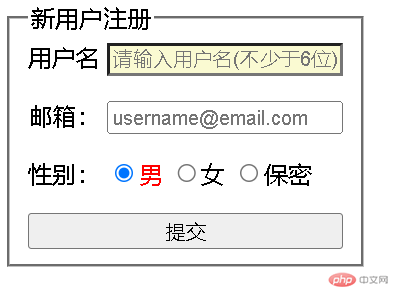
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>状态伪类选择器</title><link rel="stylesheet" href="status.css" /></head><body><form action="register.php" method="post"><fieldset class="login" style="display: inline-grid; gap: 1em"><legend class="title">新用户注册</legend><div class="username"><label for="uname">用户名</label><input type="text" id="uname" name="uname" value="" placeholder="请输入用户名(不少于6位)" required autofocus></div><div class="email"><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="username@email.com"></div><div class="sex"><label for="male">性别:</label><!-- input.type中的name是提交到服务器的 --><input type="radio" name="sex" value="male" id="male" checked><label for="male">男</label><input type="radio" name="sex" value="female" id="female"><label for="female">女</label><input type="radio" name="sex" value="secret" id="secret"><label for="secret">保密</label></div><button class="submit">提交</button></fieldset></form></body></html>
.login :focus {outline: 1px solid red;border: none;}.login :required {background-color: lightgoldenrodyellow;}.login :checked + label {color: red;}.login > .submit:hover {cursor: pointer;background-color: gold;color: white;}


总结:
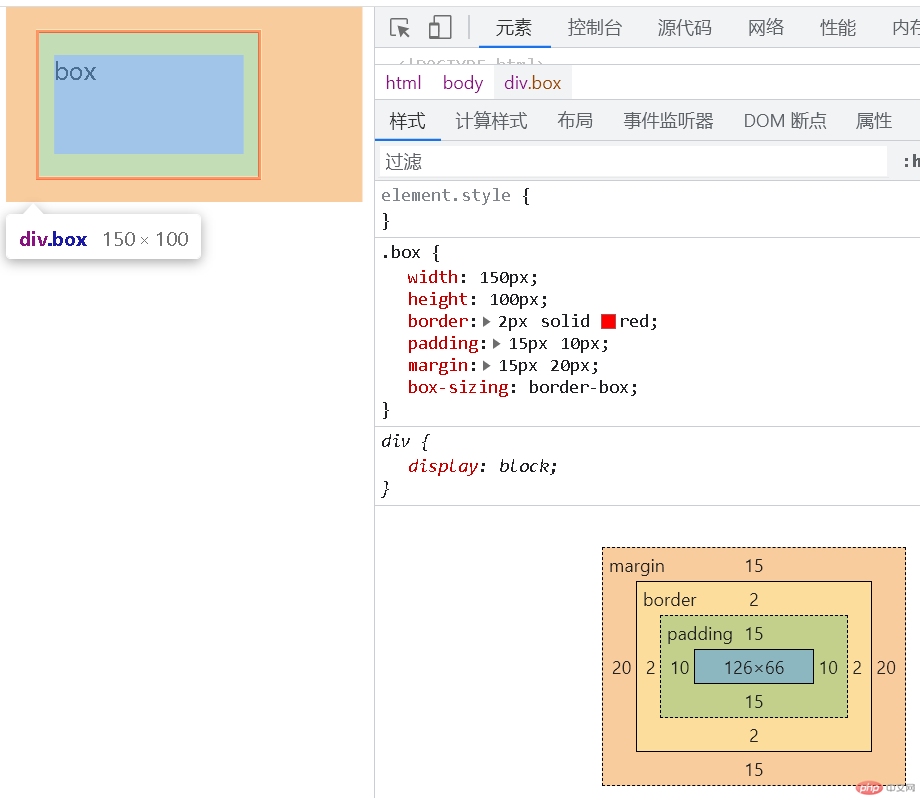
本次课学的状态伪类选择器挺常用的,可以大大提高用户体验;权重部分的内容比较简单,放在结构伪类选择器中一起验证了;容器用过,但没用好,基本都是width100%,学了盒模型布局网页的框架就有了。

