书代码 钱需要必学习的知识
结构!
内容{text}
属性[attr] #id .class
重复*
父子>
兄弟 +
父级^
分组(emment)
序号$
倒叙@$
method 提交方式
action 提交地址
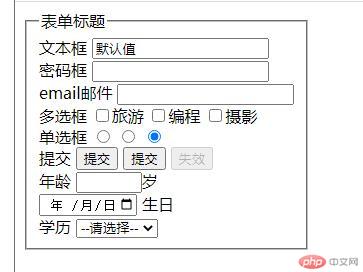
<form action="post.php" method="get">
<fieldset style="display: inline-block; gap: 1em;">
<legend>表单标题</legend>
<div class="username">
<label for="tex">文本框
<!-- placeholder 提示属性 -->
<input type="text" name="name" id="tex" value="默认值" placeholder="提示信息">
</label><br>
<label for="psw"></label>密码框<input type="password" id="psw"><br><label for="eal"> email邮件<!--autofocus 页面加载自动聚焦required 必填 不写不能提交--><input type="email" name="" id="eal" autofocus required></label><br><label for="ckx">多选框<!-- name值不能相同name值[] 这样就可以把值写成一样--><input type="checkbox" name="layout" id="ckx">旅游<input type="checkbox" name="bianca" id="ckx">编程<input type="checkbox" name="shewing" id="ckx">摄影</label><br><label for="rd">单选框<!-- checked 默认选中 --><input type="radio" checked id="rd" name="male"><input type="radio" checked id="rd" name="male"><input type="radio" checked id="rd" name="male"></label><br><label for="btn">提交<input type="submit" id="btn" value="提交"><button>提交</button><button disabled="disabled">失效</button></label><br><label for="age">年龄<input type="number" id="age" min="18" max="35">岁</label><br><label for="dt"><input type="date" id="dt" value="" min="1994-11-01" max="2994-10-01"> 生日</label><br></div><div><label for="set">学历</label><select name="edu" id="set"><option value="0" selected>--请选择--</option><!-- selected 属性作用是默认选中 --><option value="1">初中</option><option value="2">高中</option><option value="3" >大学</option></select></div></fieldset></form>