摘要
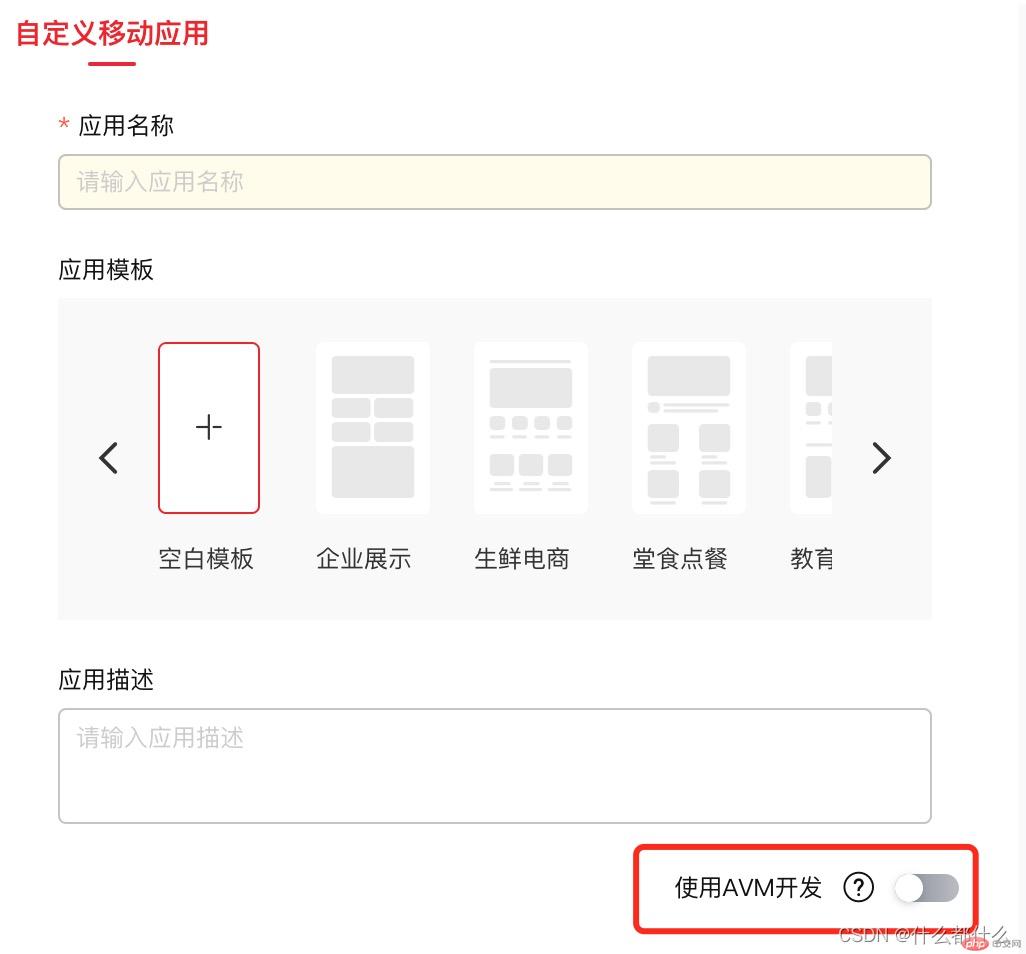
概述开发者在使用YonBuilder移动开发技术,创建新项目的时候,通常都会有一个是否使用AVM的选项,见下图在Web网站控制台中创建应用的截图很多新手开发者可能都会有这样一个疑问,到底要不要使用AVM?这个AVM是什么?使用与不使用对于开发这个项目有什么区别和影响?
1. 概述
开发者在使用 YonBuilder移动开发 技术,创建新项目的时候,通常都会有一个是否使用AVM的选项,见下图:
在Web网站控制台中创建应用的截图
很多新手开发者可能都会有这样一个疑问,到底要不要使用AVM?这个AVM是什么?使用与不使用对于开发这个项目有什么区别和影响?
针对以上容易让新手开发者产生疑惑的问题点,本文简单分析了一下使用AVM和不使用AVM的一些区别,以期能够帮助开发者朋友在面对不同的项目场景需求时,能够做出更加准确的判断选择。
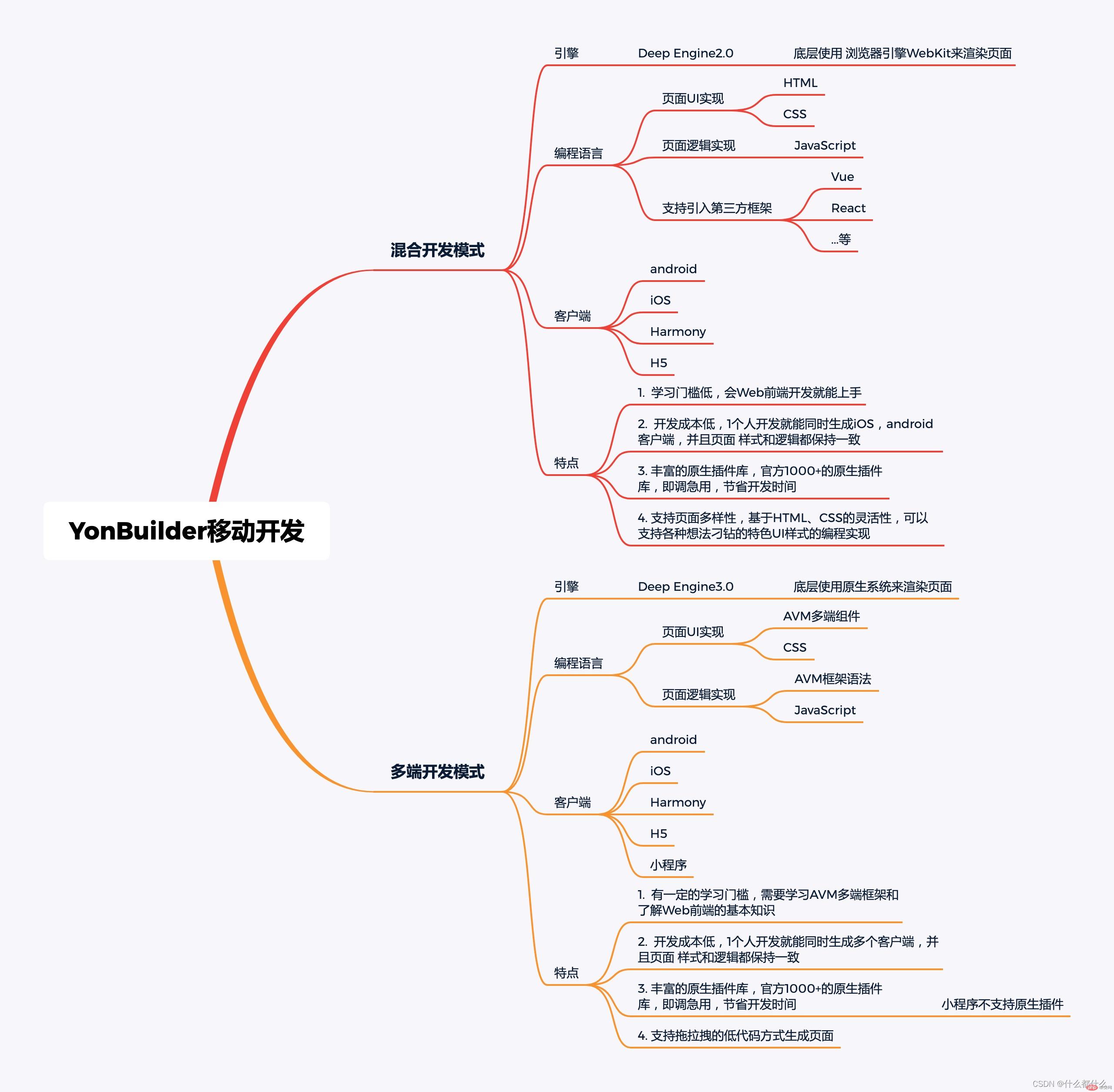
2. 关于YonBuilder移动开发的两种模式
YonBuilder移动开发支持使用 javascript 去开发应用项目,其中包有两种开发模式,这两种开发模式我个人描述为:混合开发模式(HyBird Mode) 和 多端开发模式(Mutiple Mode)。
第一部分截图中的 使用AVM 的选项,对应的就是这两种模式。不使用AVM(默认),则项目使用HyBird Mode 混合开发模式,如使用AVM 则项目对应使用(Mutiple Mode 多端开发模式, 下面我们简单介绍一下这两种模式。
2.1 HyBird Mode:混合开发模式
混合开发模式(HyBird Mode),就是YonBuilder移动开发技术提供的,一种支持使用Web前端开发开发语言(HTML、CSS、JavaScript ),并结合原生API对象和原生插件去实现应用项目开发的编程开发模式。一次开发,支持生成Harmony、android、iOS和H5多种类型的客户端应用。
值得一提的是,与常见的套壳web应用开发不同,YonBuilder移动开发技术提供的混合开发模式,内置了一套封装有原生移动系统功能的 API函数 和使用原生语言封装的、可开箱即用的、功能丰富的原生插件。原生插件的引入,可以解决了web页面在复杂场景下页面卡顿、性能不流畅等痛点问题。
混合开发模式的实现原则是简单界面(偏内容展示、页面数据中等、交互相对简单)使用HTML、CSS、JS方式去实现,复杂页面(数据庞大、交互频繁)去使用原生插件去实现(如果官方的插件库没有匹配的插件,还支持上传用户自定义原生插件),或者两者混合使用。通过这种编程机制,YonBuilder移动开发的混合开发模式可以保证让开发者开发出高性能高质量的客户端应用。
2.2 Mutiple Mode:多端开发模式
多端开发模式(Mutiple Mode),支持开发者一次开发,同时生成多个应用客户端,目前支持Harmony、android、iOS、H5和小程序。也就是说它比上面的混合开发模式多出来一个小程序的多端支持。需要特别指出,在多端模式下,开发者需要使用官方提供的AVM多端开发框架(以下简称AVM)去进行项目的应用开发。
AVM的全称是 Application-View-Model , 去除所有文字上的修饰描述,简单来说AVM就是一个支持使用javascript去编写项目代码的多端技术框架。AVM有一套自己定义的UI组件,开发者需要使用这些AVM定义好的组件去进行页面开发。AVM采用了一种类vue的语法结构去进行页面编码开发,它有自己的生命周期事件和编程规则。它的底层是将开发者编写的编码内容,通过AVM框架内置的编译机制,以工程化方式对代码进行编译,将编写好的js编代码转化为对应平台的原生语音编码,然后通过平台提供的编译打包功能,最终生成一个真实的Native App。对于最终的 App 产物来说,AVM生成的应用与使用Native原生语音去开发的应用,在本质上并没有区别。
3. 使用AVM与不使用AVM的区别分析
基于上面的分析,创建应用时如果采用默认选项,即不使用AVM ,则项目使用的是 HyBird Mode 混合开发模式;如切换到使用AVM ,则项目对应使用的是 Mutiple Mode 多端开发模式。
下列简表,针对两种模式进行了一下简单的对比分析。
小结:
混合开发模式:主打移动客户端的端开发,学习门槛低,上手容易,编程开发友好,没有特别限制,是一门特别适合web前端开发的同学作为横向扩展去学习的技术。
多端开发模式:主打多端,支持低代码拖拽生成页面,需要使用AVM多端框架去开发实现页面和功能,有一套自己定义的组件和语法规则,需要开发者去专门学习。因为框架要兼容多端,所以在编程上有一定的限制,及必须遵循AVM框架的开发规则,同时因为要考虑翻译成原生的navtive样式,所以在CSS的使用上也有一定的兼容性限制要求,具体需要参照官方的AVM开发文档。
4. 是否选择AVM的一点建议
4.1 一、根据项目场景去选择
如果仅需要生成移动端应用,并不需要生成小程序的话,建议使用混合开发模式,新手友好(强烈推荐!)
如果需要生成小程序项目,可以考虑选择使用AVM。
4.2 二、根据自身的技术栈去选择
如果对于Web前端技术已经有一定了解,并不想额外再花费一定时间去学习一门新的框架语言,那就选择混合开发模式,仅需要Web前端知识,结合了解一下官方的API对象功能,就可以上手App项目开发了。
4.3 三、根据项目复杂度去选择
如果项目相对复杂,那就建议使用混合开发模式,支持丰富的DIY开发。AVM因为要考虑多端的兼容性,因此对于很多非常规的样式和交互的支持力度会稍差一些,另外很多时候遇到与AVM框架相关的问题,需要反馈给相关的技术人员去解决处理,在流程上会需要一定的时间。混合开发模式已经有超过5年的技术实践了,技术非常成熟,对于一些工期比较紧急的项目,稳妥起见,建议使用混合开发模式去开发项目。
关于复杂项目的判断描述:
UI层面:UI样式很新奇奇特,不是常见的布局结构和组件样式;
原型交互:交互逻辑比较复杂,有拖拽、有缩放,有动画特效等、特殊字体等;
额外多说一点
小程序应用和移动端应用因为系统底层提供API功能的不同和产品应用方向上的差异,两者的应用场景还是有所区别的。小程序平台重展示,轻交互,主打轻量化应用;而移动端底层提供的功能更为全面,对于应用的体积限制也比较小,可以满足各式各样的用户需求,适合那些交互逻辑更重一些的项目。
个人看法,可以把小程序应用作为引流的手段,重点展示功能和快速入口,将用户吸引进来,然后通过 App客户端提供更全面、更深入的功能体验,成为沉淀用户的主体客户端。如果不考虑平台特性,强行一刀切,将多个平台客户端统一成一个版本,则没法完美发挥各个平台的自身优势。例如一些页面功能交互太重的应用,小程序端是实现不了的。而如果为了兼容小程序,把项目设计的相对简单通用一些,则又没法完全发挥出移动端的性能优势,这样的结果就很容易把应用项目变成一款平庸的产品。所以对于一些复杂项目,建议从原型阶段就根据小程序平台的特性和移动端的特性去做区分,做成两个内容不同的版本,分开去实现,这样能充分发挥释放出不同平台的特性,也呈现给用户最好的客户端体验。
5. 结语
我们在开发前期进行技术栈框架选择的时候,往往会很关注这个框架编译生成后的应用性能体验,个人认为这个性能体验其实是一个受综合因素影响的结果, 技术框架只是其中的因素之一,很多时候开发者自身的技术水平才是最终决定一个应用体验好坏的根本。所以专注编码逻辑优化、异常情况的边界处理,了解和发挥框架、平台特性,才是开发出一个高质量、高体验应用的关键。
如果您想用YonBuilder技术定制软件应用,
可在此提交定制需求:https://yonmaker.yonyou.com/#/?id=YK46

