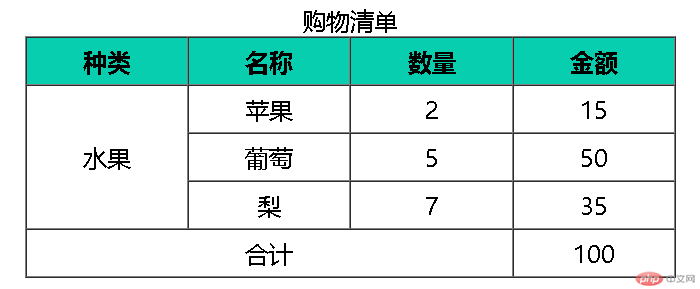
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Table</title></head><body><table border="1" cellspacing="0" cellpadding="5" align="center" width="80%"><caption>购物清单</caption><thead bgcolor="##87ceeb"><th>种类</th><th>名称</th><th>数量</th><th>金额</th></thead><tbody align="center"><tr><td rowspan="3">水果</td><td>苹果</td><td>2</td><td>15</td></tr><tr><td>葡萄</td><td>5</td><td>50</td></tr><tr><td>梨</td><td>7</td><td>35</td></tr></tbody><tfoot><tr align="center"><td colspan="3">合计</td><td>100</td></tr></tfoot></table></body></html>

总结:
这一课学起来还比较轻松,Table之前有接触过一些,还是有收获的,比如“大哥”的概念,设置小弟的大小没用,要大哥说的算;tfoot标签之前很少用,其实挺有用的。

