php中文网第二十三期直播培训的第一堂课,通过朱老师的细致讲解,然后自己实操后掌握了学前准备工作。具体步骤详解如下:
安装chrome谷歌浏览器
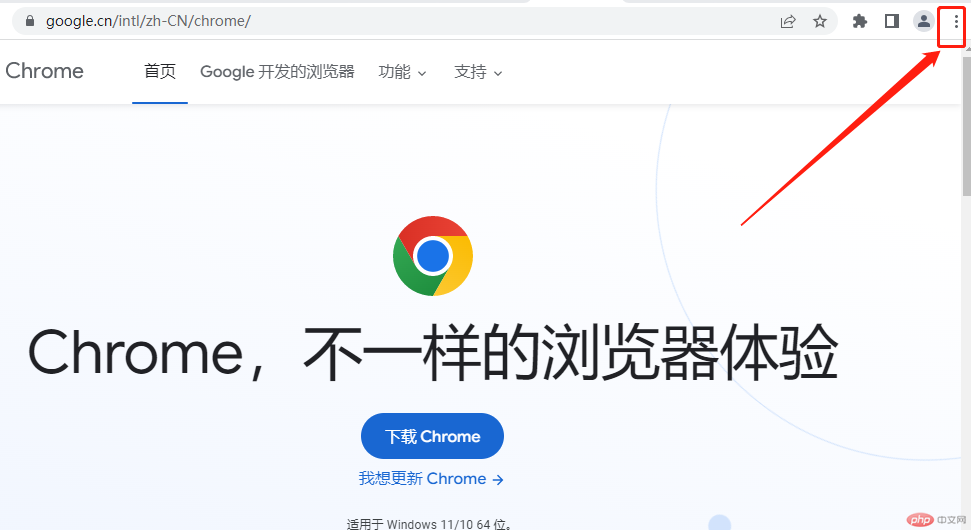
1、下载地址:
谷歌浏览器下载地址
网址:https://www.google.cn/intl/zh-CN/chrome/
2、下载完成后点击即可安装
图示如下

3、安装完谷歌浏览器后,可以为浏览器安装一些插件,方便使用。
- 点击右上角3点 —>更多工具—>扩展程序—>勾选开启开发者模式—>将您下载好的插件直接拖入界面即可安装。
图示如下



附上插件下载地址(群内同学推荐)
网址:https://chrome.zzzmh.cn/#/index
vscode编辑器安装及配置
1、vscode下载地址
点击下载vscode
网址:https://code.visualstudio.com/
注:如果下载慢,可以将其网址复制到迅雷里下载。
2、直接安装vscode
3、安装好vscode后配置你想要的插件
图示如下
你可以选择你喜欢的主题插件(主题插件不重要,按照自己喜欢选择,也可以选默认)
主题插件预览选择网址(朱老师推荐)https://vscodethemes.com/附上朱老师推荐的插件名称:

- 附上朱老师推荐3种程序员最喜欢的字体:
- Fira_Code
- JetBrainsMono
- Monaco
3月9日晚课程课件及其他网址:
- 亿图脑图网址:https://www.edrawsoft.cn/viewer/public/s/4ec75210557659
- 百度翻译接口申请网址:https://api.fanyi.baidu.com/
- 课程录播网址:
《学习方式,必知术语,环境搭建和必备插件等》
https://www.php.cn/code/56655.html
https://www.php.cn/code/56656.html - 源码网址:
https://www.php.cn/xiazai/learn/7759

