<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>通过盒子的背景色演示css权重计算</title><!-- <link rel="stylesheet" href="css/quanzhongdemo.css"> --></head><body><h3>权重001的盒子</h3><h3 class="zhegai1">权重011的盒子</h3><h3 id="zhegai2">权重100的盒子</h3><style>h3 {color:blue}/* 0 0 1 ,百位十位均为0,tag位为1 */h3 {color:red}/* 011,十位1是class的zhengai1,个位1是类h3 */h3.zhegai1 {color:cyan}/* 1 0 0 ,1是ID属性为zhegai2的元素,百位为1,其余位为0 */#zhegai2 {color:darkorange}</style></body></html>
博客列表 >通过盒子的背景色演示css权重计算
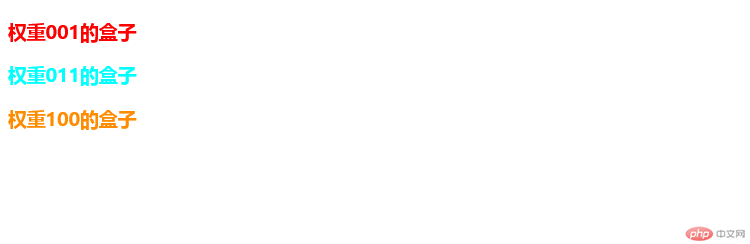
通过盒子的背景色演示css权重计算
- P粉019280626原创转载
- 2023年02月12日 12:52:40247浏览
上一条:盒模型常用属性与盒大小计算方式下一条:媒体查询实例(手机为先)
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

