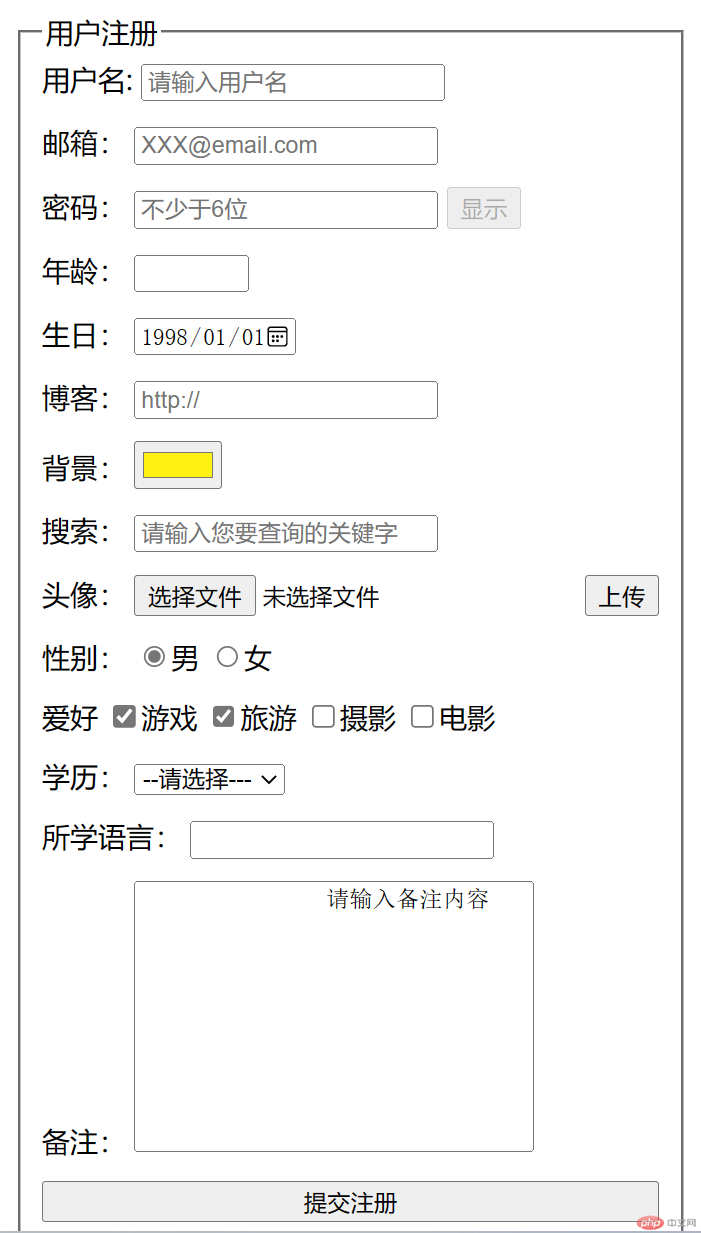
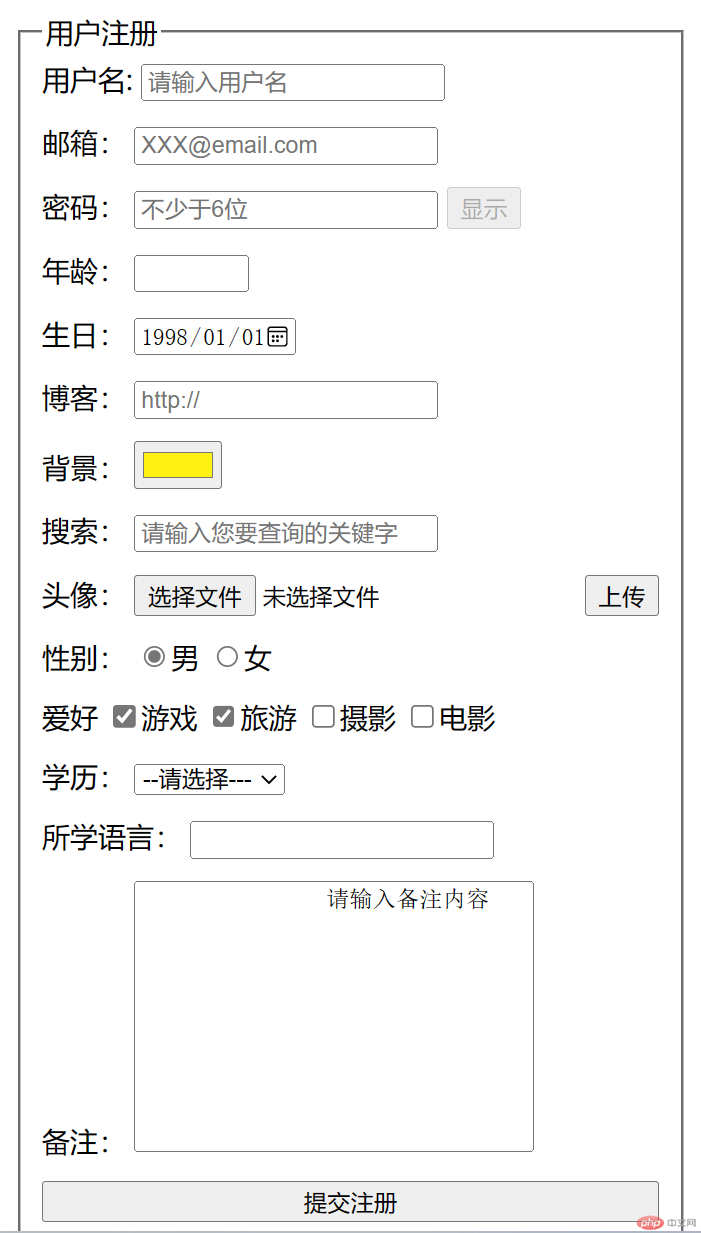
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>注册</title></head><body> <form action="register.php" method="post"> <fieldset style="display: inline-grid; gap: 0.8em"> <legend>用户注册</legend> <!-- 文本控件 --> <div class="user"> <label for="uname">用户名:</label> <!-- required:必填 --> <input type="text" name="my_user" id="unmae" placeholder="请输入用户名" required> </div> <div class="my-email"> <label for="zc-email">邮箱:</label> <input type="email" name="my_email" id="zc-email" placeholder="XXX@email.com" required> </div> <!-- 数值控件 --> <div class="passw"> <label for="passw">密码:</label> <input type="password" name="password" id="passw" placeholder="不少于6位" required onkeydown="this.nextElementSibling.disabled=false"> </label> <button type="button" disabled onclick="showPsw(this,this.form)">显示</button> </div> <div class="age"> <label for="age">年龄:</label> <input type="number" name="age" id="age" min="25" max="55"> </div> <div class="birthday"> <label for="birthday">生日:</label> <input type="date" name="birthday" id="birthday" value="1998-01-01" min="1978-01-01" max="1998-01-01"> </div> <!-- url控件 --> <div class="url"> <label for="blog">博客:</label> <input type="url" name="url" id="blog" placeholder="http://"> </div> <!-- 拾色器 --> <div class="color"> <label for="color">背景:</label> <input type="color" name="color" id="color" value="#fff111"> </div> <!-- 搜索框,跟文本框比多一个清空按钮 --> <div class="search"> <label for="keywords">搜索:</label> <input type="search" name="keywords" id="keywords" placeholder="请输入您要查询的关键字"> </div> <!-- 文件上传 --> <div class="upload"> <label for="upload">头像:</label> <input type="file" name="userpic" id="upload"> <button type="button" onclick="fileUploads(this.form)">上传</button> </div> <!-- 单选按钮 --> <!-- checked为布尔属性,为默认选项 --> <div class="gender"> <label for="male">性别:</label> <input type="radio" name="gender" value="male" id="male" checked><label for="male">男</label> <input type="radio" name="gender" value="famale" id="female"><label for="famale">女</label> </div> <!-- 多选按钮 --> <div class="hobby"> <label>爱好</label> <!-- 多选时name:必须为hobby[],否则 只有一个值 --> <input type="checkbox" name="hobby[]" id="game" value="game" checked><label for="game">游戏</label> <input type="checkbox" name="hobby[]" id="travel" value="travel" checked><label for="travel">旅游</label> <input type="checkbox" name="hobby[]" id="shoot" value="shoot"><label for="shoot">摄影</label> <input type="checkbox" name="hobby[]" id="film" value="film"><label for="film">电影</label> </div> <div class="edu"> <label for="edu">学历:</label> <!-- 下拉列表里的键与值是分离的 --> <select name="edu" id=""> <option value="" selected disabled>--请选择---</option> <option value="0">文盲</option> <optgroup label="义务教育"> <option value="1">小学</option> <option value="2">初中</option> <option value="3">高中</option> </optgroup> <optgroup label="高等教育"> <option value="4">专科</option> <option value="5">本科</option> <option value="6">硕士</option> <option value="7">博士</option> </optgroup> </select> </div> <!-- 预置值列表 --> <!-- input.list与datalist.id进行绑定 --> <div class="like"> <label for="keyword">所学语言:</label> <input type="search" name="language" list="details" id="keywords"> <datalist id="details"> <option value="html">html</option> <option value="css">css</option> <option value="js">js</option> <option value="php">php</option> <option value="c++">c++</option> <option value="node">node</option> </datalist> </div> <!-- 文本框:多行文本 --> <div> <label for="comment">备注:</label> <!-- textarea:没有value属性,它的值在textarea标签之间 --> <textarea name="comment" id="comment" cols="30" rows="10" maxlength="100" style="resize: none;"> 请输入备注内容 </textarea> </div> <button type="submit">提交注册</button> </fieldset> </form> <script> function showPsw(ele, form) { const psw = form.password if (psw.type === 'password') { psw.type = 'text' ele.textContent = '隐藏' } else if (psw.type === 'text') { psw.type = 'password' ele.textContent = '显示' } else { return false } } // 设置表单背景 function setBgColor(ele, form) { form.firstElementChild.style.backgroundColor = ele.value } // 文件上传 function fileUploads(form) { let tips = '' if (form.user_pic.value.length === 0) { tips += '文件不能为空' } else { tips += '上传成功' } alert(tips) } </script></body></html>