在给元素定义元素样式或者排版的时候难免用到float 元素浮动:浮动是魔鬼啊 新手经常会在浮动之后出现元素塌陷的情况
于是给出了两种方案来帮助新手
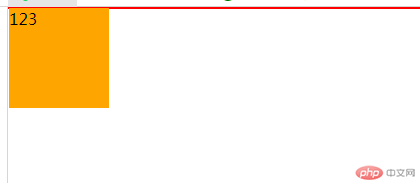
塌陷时:

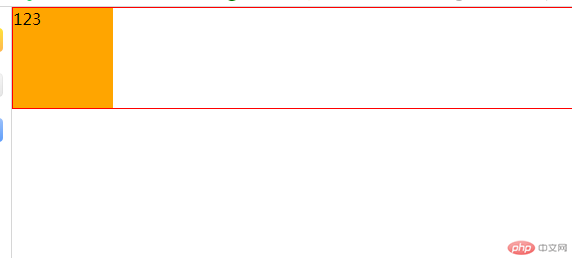
清楚浮动之后:

实例一 给父级元素添加clear:both
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>元素塌陷</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#about{
height: 100px;
width: 100px;
background-color: orange;
float: left;
}
.above:after{
content: '';
display: block;
clear: both;
}
.above{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="above">
<div id="about">
123
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例 二 给父级元素添加overflow:hidden
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>元素塌陷</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#about{
height: 100px;
width: 100px;
background-color: orange;
float: left;
}
/* .above:after{
content: '';
display: block;
clear: both;
}*/
.above{
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<div class="above">
<div id="about">
123
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

