MVC application
ASP.NET MVC - Internet Application
To learn ASP.NET MVC, we will build an Internet application.
Part 1: Create the application.
What we will build
We will build an Internet application that supports adding, editing, deleting, and listing information stored in a database.
What we will do
Visual Web Developer provides different templates for building web applications.
We will use Visual Web Developer to create an empty MVC Internet application with HTML5 tags.
After this blank Internet application is created, we will gradually add code to the application until it is complete. We will be using C# as the programming language and the latest Razor server code tags.
Along this line, we will explain the content, code and all components of this application.
Create a Web Application
If you have installed Visual Web Developer, please start Visual Web Developer and select New Project to create a new project. Otherwise you'll just have to learn by reading tutorials.

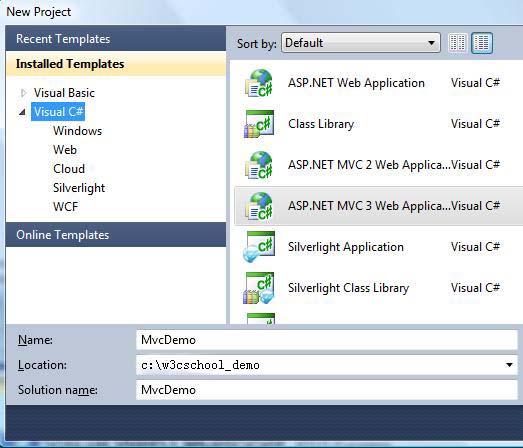
In the New Project dialog box:
- OpenVisual C#Template
- Select templateASP.NET MVC 3 Web Application
- Set the project name to MvcDemo
- Set the disk location, such as c:\w3cschool_demo
- ClickOK
When the New Project dialog box opens:
- SelectInternet Application Template
- SelectRazor Engine(Razor engine)
- SelectHTML5 Markup(HTML5 markup)
- ClickOK
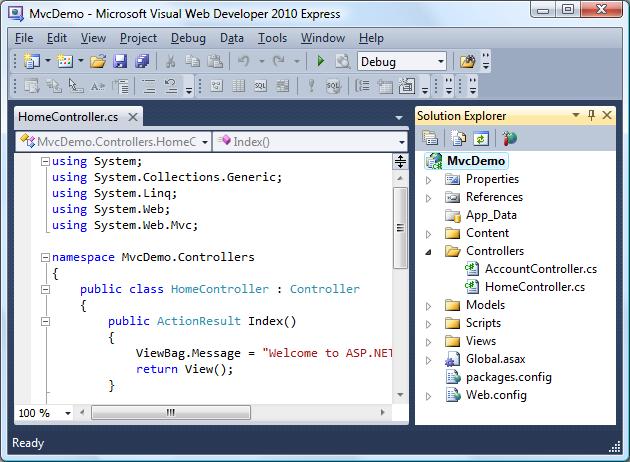
Visual Studio Express will create a project similar to the one shown below:

We will explore about files and folders in the next chapter of this tutorial.








