MVC view
ASP.NET MVC - View
To learn ASP.NET MVC, we will build an Internet application.
Part 5: Add the view used to display the application.
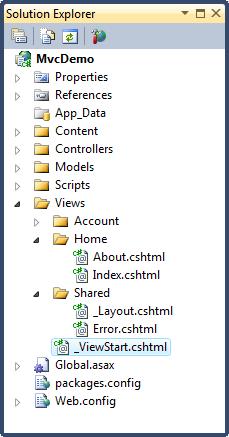
Views Folder
Views The Views folder stores files (HTML files) related to the application display (user interface). Depending on the language content, these files may have extensions html, asp, aspx, cshtml, and vbhtml.
The Views folder contains a folder corresponding to each controller.
In the Views folder, Visual Web Developer has created an Account folder, a Home folder, and a Shared folder.
The Account folder contains pages for user account registration and login.
The Home folder is used to store application pages such as home page and about page.
The Shared folder is used to store views (master pages and layout pages) shared between controllers.

ASP.NET file types
The following HTML file types can be seen in the Views folder:
| File type | Extension |
|---|---|
| Pure HTML | .htm or .html |
| ClassicASP | .asp |
| ClassicASP.NET | .aspx |
| ASP.NET Razor C | #.cshtml |
| ASP.NET Razor VB | .vbhtml |
Index file
The file Index.cshtml represents the Home page of the application. It is the application's default file (homepage file).
Write the following content in the file:
<h1>Welcome to W3CSchool.cc</h1>
<p>Put Home Page content here</p>
About File
File About.cshtml represents the About page of the application.
Write the following content in the file:
<h1>About Us</h1>
<p>Put About Us content here</p>
##Run the application
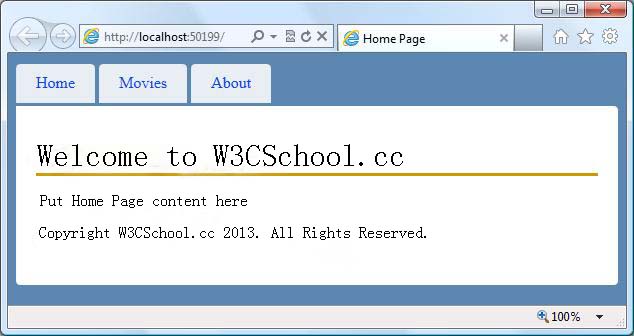
Select Debug and start debugging Start Debugging from the Visual Web Developer menu (or press F5). Your application will look like this:

CongratulationsCongratulations. You've created your first MVC application.
Note: You cannot click the "Movies" tab yet. We'll add code for the "Movies" tab later in this tutorial.








