MVC folder
ASP.NET MVC - Application Folder
To learn ASP.NET MVC, we will build an Internet application.
Part 2: Explore the Application Folder.
MVC Folder
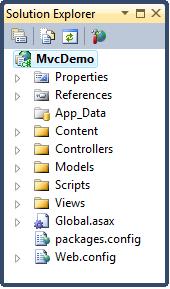
The folder contents of a typical ASP.NET MVC web application are as follows:

#Application Information
Properties
References
Application Folder
App_Data Folder
Content FolderControllers folder
Models folder
Scripts folder
Views folder
Configuration file
Global.asax
packages.configWeb.config
The folder names of all MVC applications are the same. The MVC framework is based on default naming. Controllers are written in the Controllers folder, views are written in the Views folder, and models are written in the Models folder. You don't have to use the folder name in your application code. Here is a brief overview of the contents of each folder:
App_Data Folder
App_Data
Folder is used to store applications data.We will cover adding a SQL database to the App_Data folder later in this tutorial.
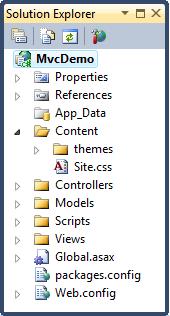
Content Folder
Content
Folder is used to store static files, such as style sheets (CSS files), icons, and images.Visual Web Developer will automatically add a
themesfolder to the Content folder. The themes folder stores jQuery styles and images. In your project you can delete this themes folder. Visual Web Developer will also add a standard style sheet file to the project: the
Site.cssfile in the content folder. This style sheet file is the file that you edit when you want to change the style of your application.
We will edit this stylesheet file (Site.css) in the next chapter of this tutorial.
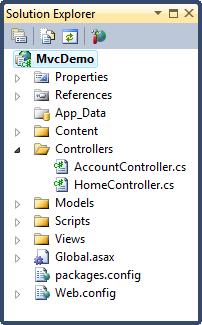
Controllers folder
Visual Web Developer has created a Home controller (for the Home page and About page) and an Account controller (for the Login page):

We will create more controllers in later chapters of this tutorial.
Models Folder
The Models folder contains classes that represent the application models. Models control and manipulate an application's data.
We will create models (classes) in later chapters of this tutorial.
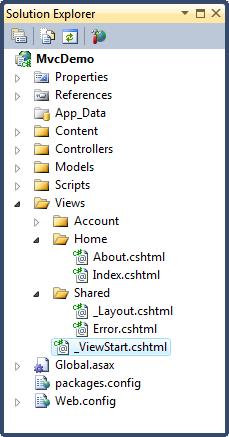
Views Folder
The Views folder is used to store HTML files related to the display of the application (the user interface).
The Views folder contains a folder corresponding to each controller.
In the Views folder, Visual Web Developer has created an Account folder, a Home folder, and a Shared folder.
The Account folder contains pages for user account registration and login.
The Home folder is used to store application pages such as home page and about page.
The Shared folder is used to store views (master pages and layout pages) shared between controllers.

We will edit these layout files in the next chapter of this tutorial.
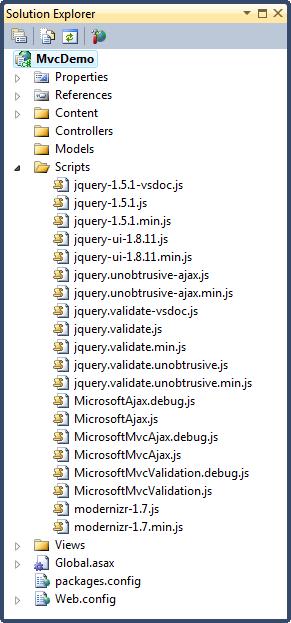
Scripts Folder
The Scripts folder stores the application’s JavaScript files.
By default, Visual Web Developer stores standard MVC, Ajax, and jQuery files in this folder:

##Comments: The file named "modernizr" is the JavaScript file used to support HTML5 and CSS3 in the application.








