react图片引入不显示怎么办
- 藏色散人 原创
- 2023-01-03 15:30:58 3211浏览
react图片引入不显示的解决办法:1、通过“
”方式引入图片;2、通过“import zzsc from "./zzsc1.png"”方式引入图片, 然后在img中直接引入变量即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react图片引入不显示怎么办?
react中引入图片路劲正确但是页面上不显示或者打包后不能正常显示的问题
一、react中图片引入方式
以前我们用img引入图片只需要如下即可,在react中这样写会报错:
<img>
下面我总结了两种方式:
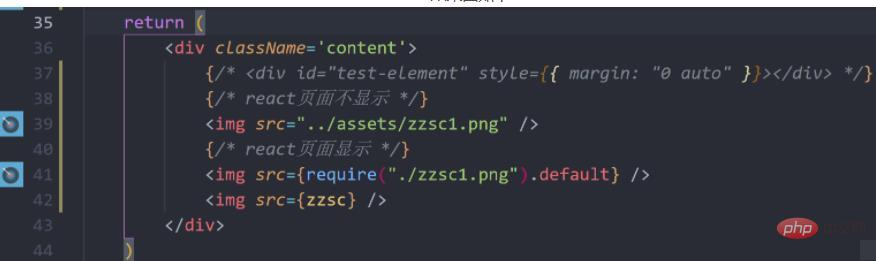
1、用require方式引入路劲 错误用法:
<img>
上面这样写也是不会生效的,因为如果使用create-react-app和require导入图像,require返回一个ES模块而不是字符串。这是因为在file-loader中,esModule选项是默认启用的。
所以用以下方式之一导入图像:后面加上.default即可
<img>
2、通过!important引入
import zzsc from "./zzsc1.png"
然后在img中直接引入变量即可,这个变量名字可任意取
<img>
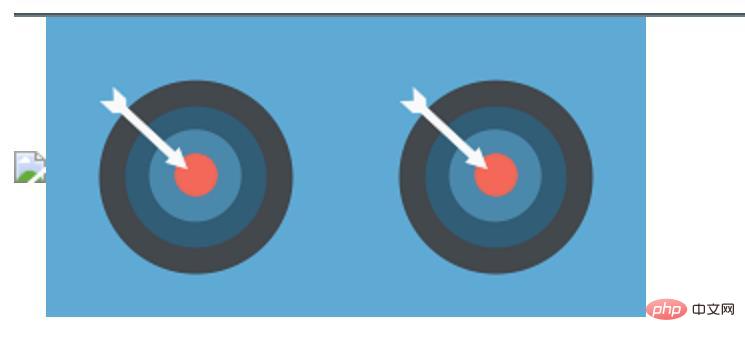
效果图如下:


然而有的时候你开发环境图片显示出来了,但是在打包后部署到测试环境上时会发现,图片又没了,抓耳挠腮,想不明白问题出在哪里。其实很简单,webpack在打包是只能检索到你public文件夹下的图片,所以在放图片素材的时候,图片位置也非常重要!统一都放到public文件下即可。上代码:
<img>
在打包是你路劲前面如果加“./”,则需要写全部路劲,不加更省事儿
推荐学习:《react视频教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:react怎么实现密码隐藏功能
下一条:node 连接mysql失败怎么办
