jquery类选择器返回的是什么
- 青灯夜游 原创
- 2022-11-21 19:17:18 1679浏览
在jquery中,类(class)选择器用于选取带有指定class值的所有元素,可以返回包含全部指定class元素的jquery集合对象,语法为“$(".class")”;class属性用于为多个html元素设置特定样式,为了避免某些浏览器中出现问题,最好不要使用数字开头的class属性。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,类(class)选择器用于选取带有指定class的所有元素。
jquery 类(class)选择器
class 引用 HTML 元素的 class 属性。class 属性用于为多个 HTML 元素设置特定样式。
注意:不要使用数字开头的 class 属性!在某些浏览器中可能出问题。
类(class)选择器的语法:
$(".class")返回值:一个包含全部指定class元素的jquery集合对象。
类(class)选择器的使用示例
1、单个类(class)选择器
使用类选择器选择Class=“myClass1”的元素,将其隐藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
2、多个 class 选择器
选择所有 class 等于 "intro", "demo" 或 "end" 的元素:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
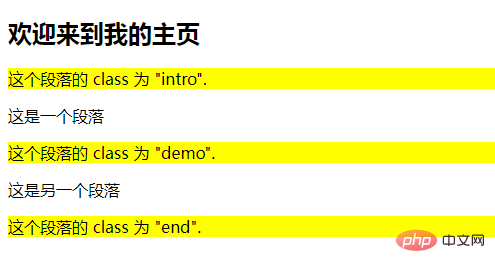
<h2>欢迎来到我的主页</h2>
<p class="intro">这个段落的 class 为 "intro".</p>
<p>这是一个段落</p>
<p class="demo">这个段落的 class 为 "demo".</p>
<p>这是另一个段落</p>
<p class="end">这个段落的 class 为 "end".</p>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:es6有闭包吗
下一条:jquery中属于鼠标的事件方法有哪些
