实现css文字前留白属性有哪些
- 青灯夜游 原创
- 2022-09-16 18:45:11 1963浏览
实现css文字前留白属性有:1、margin-left属性,可设置文字元素的左外边距,语法“文字元素{margin-left: 边距值;}”;2、padding-left属性,可设置文字元素的左内边距,语法“文字元素{padding-left: 边距值;}”;3、text-indent属性,可规定文本块中首行文本的缩进,语法“文字元素{text-indent: 缩进值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
实现css文字前留白属性有三个:
margin-left
padding-left
text-indent
1、margin-left
margin-left属性可设置文字元素的左外边距。
| 值 | 描述 |
|---|---|
| length | 定义固定的左外边距。默认值是0。 |
| % | 定义基于父对象总宽度的百分比左外边距。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
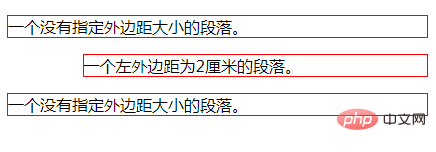
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html>
2、padding-left
padding-left属性设置文字元素的左内边距(填充)。
| 值 | 描述 |
|---|---|
| length | 规定以具体单位计的固定的左内边距值,比如像素、厘米等。默认值是 0px。 |
| % | 定义基于父元素宽度的百分比左内边距。此值不会如预期地那样工作于所有的浏览器中。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-left: 2cm;
}
</style>
</head>
<body>
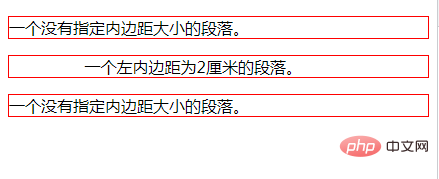
<p>一个没有指定内边距大小的段落。</p>
<p class="ex1">一个左内边距为2厘米的段落。</p>
<p>一个没有指定内边距大小的段落。</p>
</body>
</html>
3、text-indent
text-indent 属性规定文本块中首行文本的缩进。
注意: 负值是允许的。如果值是负数,将第一行左缩进。
| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0。 |
| % | 定义基于父元素宽度的百分比的缩进。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
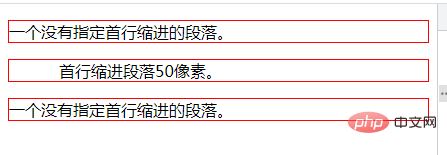
<p>一个没有指定首行缩进的段落。</p>
<p class="ex1">首行缩进段落50像素。</p>
<p>一个没有指定首行缩进的段落。</p>
</body>
</html>
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css可以加载图片吗
下一条:css3怎么实现花边边框
