jquery怎么点击其他元素隐藏div元素
- 青灯夜游 原创
- 2022-09-13 18:03:07 2331浏览
实现步骤:1、利用“:not()”选择器和click()函数给非div的其他元素绑定绑定点击事件,并设置处理函数,语法“$(":not('div')").click(function() {//点击事件发生后,执行的代码});”;2、在处理函数中,使用hide()函数隐藏div元素,语法“$("div").hide();”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,可以利用:not()选择器、click()和hide()方法来实现点击其他元素隐藏div元素。
实现步骤:
步骤1:利用:not()选择器和click()函数给非div的其他元素绑定绑定点击事件,并设置处理函数
$(":not('div')").click(function() {
//点击事件发生后,执行的代码
});在事件处理函数中,写入的代码就是点击后实现的效果代码
步骤2:在处理函数中,使用hide()函数隐藏div元素
$("div").hide();示例代码:
<script>
$(document).ready(function() {
$(":not('div')").click(function() {
$("div").hide();
});
});
</script>
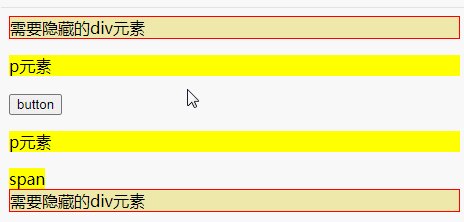
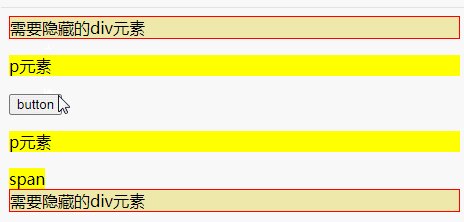
需要隐藏的div元素
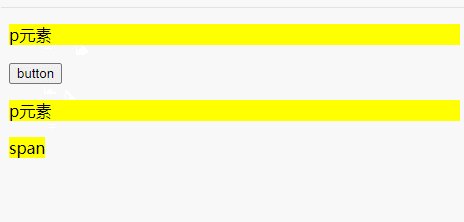
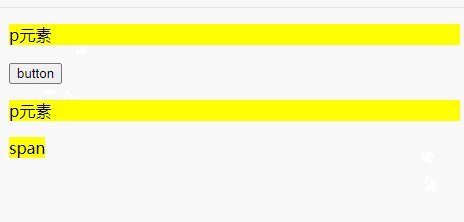
p元素
p元素
span
需要隐藏的div元素

说明:
:not() 选择器选取除了指定元素以外的所有元素。
最常见的用法:与其他选择器一起使用,选取指定组合中除了指定元素以外的所有元素。
$(":not(selector)")| 参数 | 描述 |
|---|---|
| selector | 必需。规定不选择的元素。 该参数接受任何类型的选择器。 |
【推荐学习:jQuery视频教程、web前端视频】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:jquery可以获取上一级元素吗
下一条:jquery怎么判断元素是否只读
