html中缩进属性是什么
- WBOY 原创
- 2022-09-13 16:27:36 3986浏览
在html中,缩进属性是“text-indent”属性;该属性用于规定文本块中首行文本的缩进,只需将属性值设置为合理的大小即可,若属性值为正值,则首行会被缩进到右边,若属性值为负值,则首行会被缩进到左边,语法为“
”。

本教程操作环境:windows10系统、HTML5版本、Dell G3电脑。
html中缩进属性是什么
设置html首行缩进的方法是,给段落文本添加text-indent属性,并设置合理的缩进值大小即可,
text-indent 属性规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。
length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
示例如下:
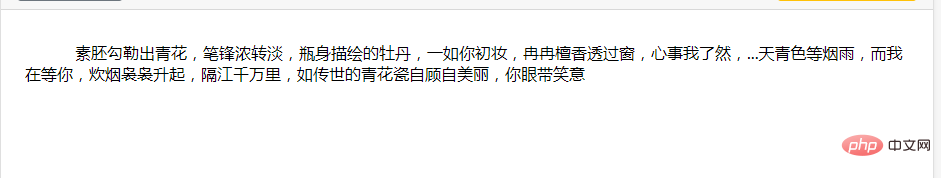
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="text-indent:50px">素胚勾勒出青花,笔锋浓转淡,瓶身描绘的牡丹,一如你初妆,冉冉檀香透过窗,心事我了然,...天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里,如传世的青花瓷自顾自美丽,你眼带笑意</p> </body> </html>
输出结果:

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:jquery怎么查询所有后代节点
下一条:在html5里的#999表示什么
