jquery怎么实现页面滚动而元素位置不变
- 青灯夜游 原创
- 2022-09-08 18:27:54 1462浏览
两种方法:1、使用css()给匹配元素添加固定定位样式即可,语法“$(selector).css("position", "fixed")”。2、使用attr()设置style属性,给匹配元素添加固定定位样式即可,语法“$(selector).attr("style", "position: fixed;");”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
页面滚动而元素位置不变,可以通过给元素添加固定定位来实现。
固定定位(position:fixed):
元素以相对浏览器窗口为基准进行定位的,无论怎样移动你的滑动条,它都会固定在相对于浏览器窗口的固定位置,另外要注意,它的兄弟元素将会在位置排布上忽视它的存在。这个时候用的top,bottom,left,right也是相对于浏览器窗口而言的。
jquery给元素添加固定定位的两种方式
1、使用css()
css() 方法返回或设置匹配的元素的一个或多个样式属性。
设置css样式的语法
$(selector).css(name,value)
| 参数 | 描述 |
|---|---|
| name | 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性,比如 "color"。 |
| value | 可选。规定 CSS 属性的值。该参数可包含任何 CSS 属性值,比如 "red"。 如果设置了空字符串值,则从元素中删除指定属性。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
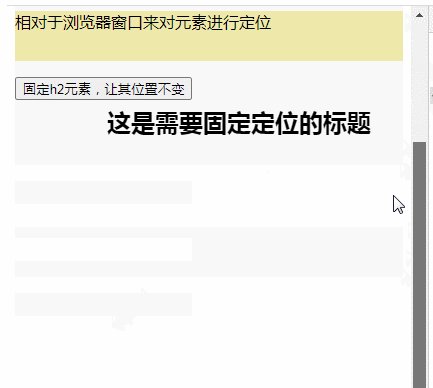
$("button").click(function() {
$(".pos_abs").css("position", "fixed");
})
})
</script>
<style type="text/css">
h2.pos_abs {
/* position: fixed; */
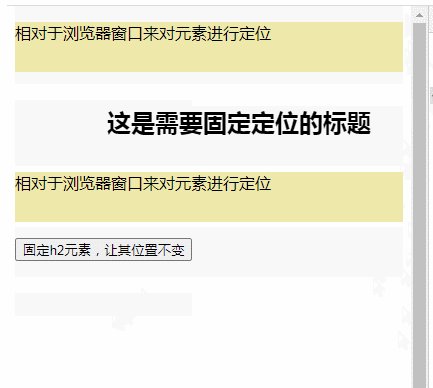
left: 100px; /* 设置定位元素的左偏移值 */
top: 80px; /* 设置定位元素的上偏移值 */
}
p {
height: 50px;
background-color: palegoldenrod;
}
p.p2 {
margin-top: 100px;
}
</style>
</head>
<body style="height: 1200px;">
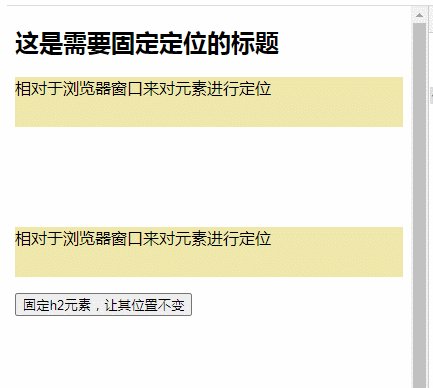
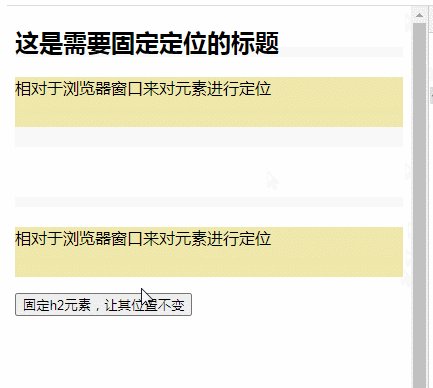
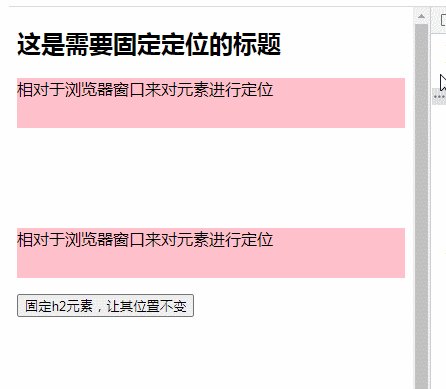
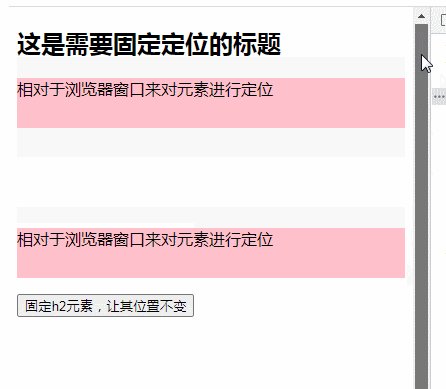
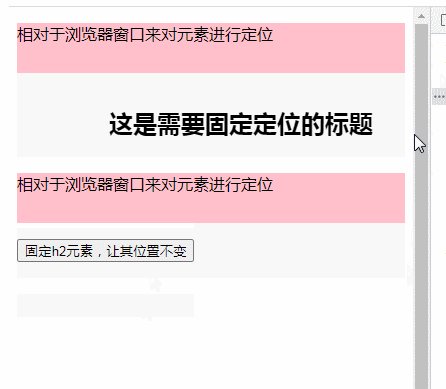
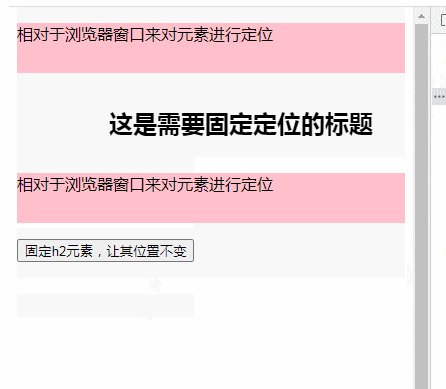
<h2 class="pos_abs">这是需要固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
<button>固定h2元素,让其位置不变</button>
</body>
</html>
2、使用attr()
attr() 方法设置被选元素的属性和值。
$(selector).attr(attribute,value)
当使用attr() 方法设置元素的style属性,即可给元素添加固定定位样式。
$(function() {
$("button").click(function() {
$(".pos_abs").attr("style", "position: fixed;");
})
})
【推荐学习:jQuery视频教程、web前端入门视频】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
