深入浅析window.location对象实现页面跳转
- WBOY 转载
- 2022-08-05 10:57:58 2820浏览
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了window.location对象实现页面跳转的相关问题,window.location对象用于获得当前页面的地址,并把浏览器重定向到新的页面,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
window.location对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面。
window location 对象在编写时可不使用Window这个前缀。一些例子:
- location.hostname返回web主机的域名
- location.pathname返回当前页面的路径和文件名
- location.port返回web主机的端口
- location.protocol返回所使用的的web协议
window location href
示例
返回当前页面的URL:
<script> document.write(location.href); </script>
以上代码输出为:
http://127.0.0.1:8848/7.11/new_file.html
window location pathname
location.pathname属性返回URL的路径名。
示例
返回当前URL的路径名:
<script> document.write(location.pathname); </script>
以上代码输出为:
/7.11/new_file.html
window location Assign
location.assign()方法加载新的文档。
示例
加载一个新的文档:
nbsp;html>
<meta><title></title><input><script>
function newDoc(){
window.location.assign('https://www.baidu.com')
}
</script>使用javascript实现页面定时跳转---location对象
要求实现以下效果:

代码实现思路:
编写定时跳转的HTML页面。
获取指定的秒数,并减1写入页面。
当秒数大于0时,利用setTimeout()循环倒计时。
当秒数小于等于0时,利用location.href跳转到指定的URL地址中。
实现代码如下:
html代码:

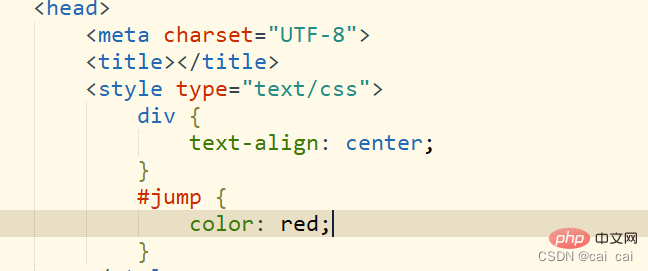
css代码:

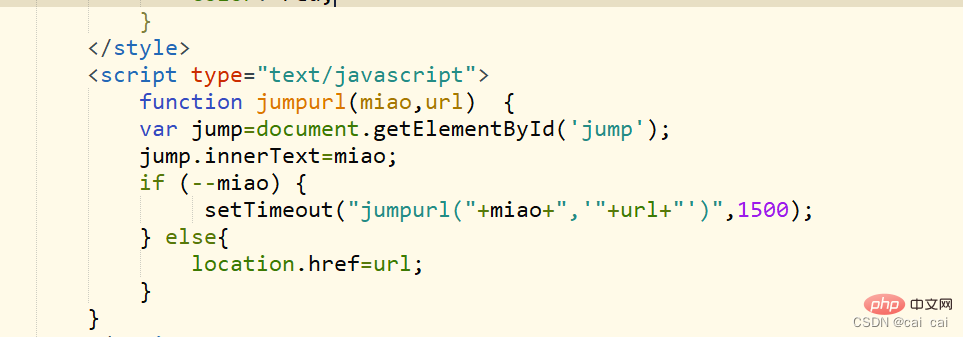
js代码:

实现效果:

【相关推荐:javascript视频教程、web前端】
声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除
