BOM核心之window对象(总结分享)
- WBOY 转载
- 2022-08-04 17:05:32 1641浏览
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于windows对象的常见事件的相关问题,window对象是浏览器的顶级对象,定义在全局作用域中的变量、函数都会变成window对象的属性和方法,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
1 BOM 概述
1.1 什么是 BOM
BOM ( Browser Object Model )即浏 览 器 对 象 模 型, 它提供了独立于内容而与浏 览 器 窗 口 进 行 交 互 的 对 象,其核心对象是window。
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM缺乏标准, JavaScript语法的标准化组织是ECMA , DOM的标准化组织是W3C , BOM最初是Netscape浏览器标准的一部分。
页面 后退,前进,刷新,窗口大小,滚动等,都可以使用BOM
D O M
文档对象模型
DOM就是把文 档 当做一个对 象来看待
DOM的顶级对象是d o c u m e n t
DOM主要学习的是操作页面元素
DOM是W3C标准规范
B O M
浏览器对象模型
把color浏 览 器当做一个对 象来看待
BOM的顶级对象是w i n d o w
BOM学习的是浏览器窗口交互的- -些对象
BOM是浏览器厂商在各自浏览器上定义的,兼容性较差
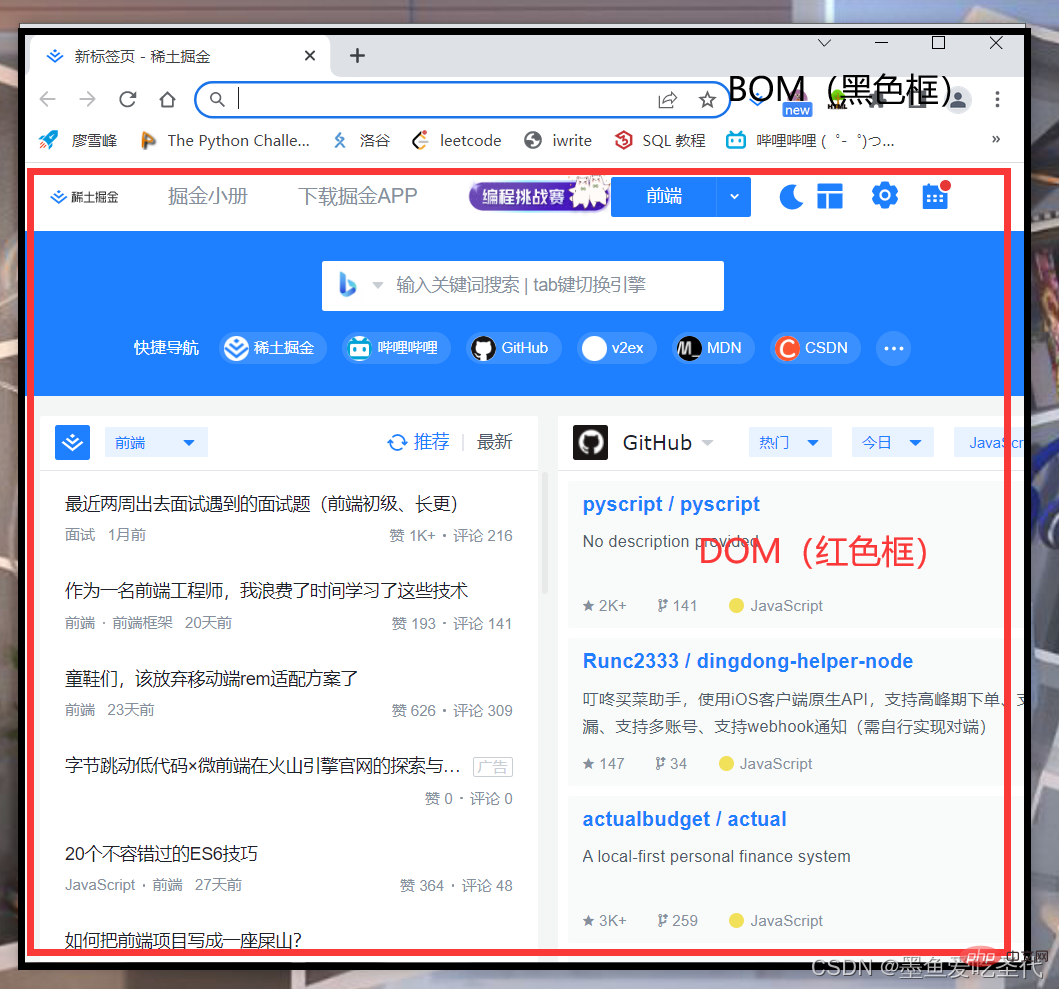
对比BOM 和 DOM 在浏览器中的区域

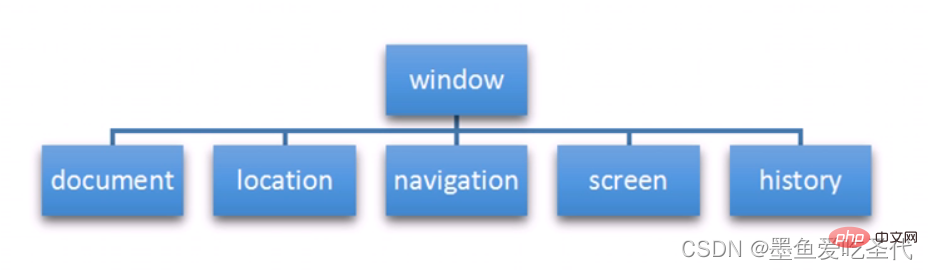
1.2 BOM 的构成
BOM 比 DOM更大 , 它包含DOM。

window对象是浏览器的顶级对象,它具有双重角色。
1.它是 JS 访问浏览器窗口的一一个接口。
2.它是一个全局对象。 定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
注意: window下的一个特殊属性window.name
eg 05-BOM顶级对象window.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
console.dir(window);
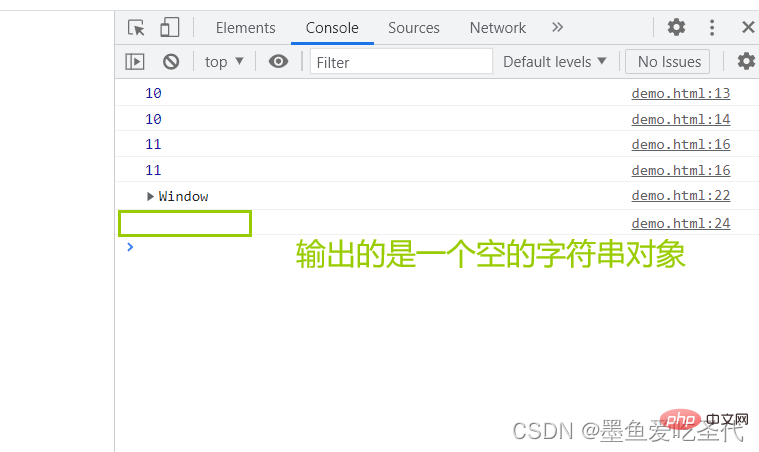
// var name = 10; // 声明对象最好不要用 name
console.log(window.name);
</script>
2 window对象的常见事件
2.1 窗口加载事件
window.onload = function() {}或者
window.addEventListener ("load",function(){}) ;window.onload是窗口页面)加载事件 , 当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等) , 就调用的处理函数。
注意:
有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕, 再去执行处理函数。
window.onload传统注册事件方式只能写一次 , 如果有多个,会以最后一个window.onload 为准。
如果使用addEventListener则没有限制
document.addEventListener('DOMContentLoaded',function() {})DOMContentLoaded事件触发时 , 仅当DOM加载完成 , 不包括样式表,图片, flash等等。
le9以上才支持
如果页面的图片很多的话 , 从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验 , 此时用DOMContentLoaded事件比较合适。
eg 06-window 常用事件 onload.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.onload = function() {
// var btn = document.querySelector('button'); // 获取按钮
// btn.addEventListener('click', function() { // 添加点击事件click
// alert('点击我'); // 弹出对话框
// })
// }
// window.onload = function() {
// alert(22);
// }
// 先弹出33,再弹出22,之后点击按钮,弹出点击我
window.addEventListener('load',function() {
var btn = document.querySelector('button'); // 获取按钮
btn.addEventListener('click', function() { // 添加点击事件click
alert('点击我'); // 弹出对话框
})
})
window.addEventListener('load',function() {
alert(22);
})
document.addEventListener('DOMContentLoaded',function() {
alert(33);
})
// load 等页面内容全部加载完毕才会去执行,包含页面dom元素 图片 flash css 等等
// DOMContentLoaded 是 DOM 加载完毕 不包含图片 flash css 等就可以执行 加载速度比 load 更快一些
</script>
<button>点击</button>上面代码部分使用被注释,整体执行效果为:先弹出33,再弹出22,之后点击按钮,弹出点击我
2.2 调整窗口大小事件
window.onresize = function() {}window.addEventListener ("resize", function() {});window . onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
只要窗口大小发生像素变化,就会触发这个事件。
我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
eg. 07-调整窗口大小事件.html
效果:页面大于800像素方框显示,小于800不显示
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize',function() {
console.log(window.innerWidth);
console.log('变化了');
if(window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
【相关推荐:javascript视频教程、web前端】
