vue中computed表示什么
- 青灯夜游 原创
- 2022-07-25 16:42:58 3135浏览
在vue中,computed表示“计算属性”,是根据依赖关系进行缓存的计算,只有在它的相关依赖发生改变时才会进行更新。computed的每一个计算属性都会被缓存起来,只要计算属性所依赖的属性发生变化,计算属性就会重新执行,视图也会更新。computed计算属性的结果会被缓存,除非依赖的响应式 property 变化才会重新计算。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
computed定义
computed是vue的计算属性,是根据依赖关系进行缓存的计算,只有在它的相关依赖发生改变时才会进行更新
computed用法
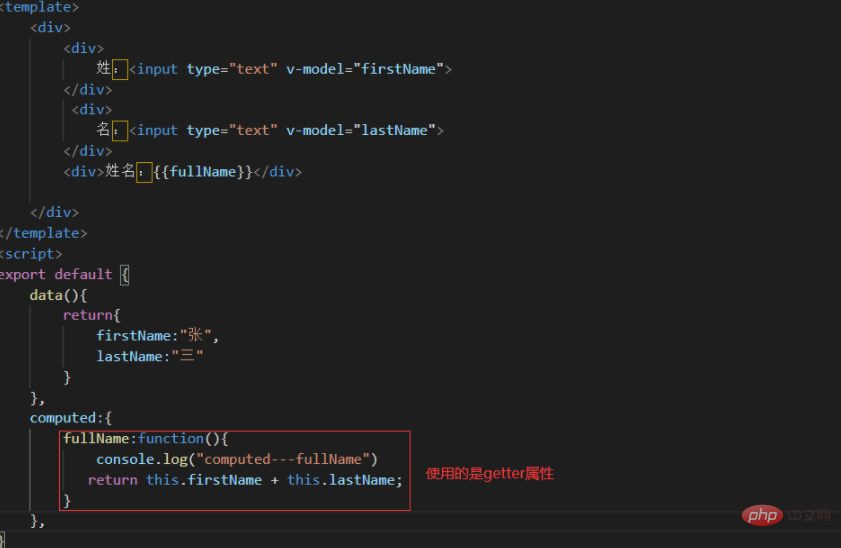
一般情况下,computed默认使用的是getter属性

computed的响应式依赖(缓存)
1. computed的每一个计算属性都会被缓存起来,只要计算属性所依赖的属性发生变化,计算属性就会重新执行,视图也会更新。下面代码中,计算属性fullName,它依赖了firstName和lastName这两个属性,只要它们其中一个属性变化,fullName就会重新执行。
2.computed计算属性会被缓存,在下面代码中使用了两次fullName,但在控制台只输出了一次 “这是fullName”。
<template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template><script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>computed 的工作原理
要理解 computed 的工作原理,只需要理解下面三个问题
1、computed 也是响应式的
2、computed 如何控制缓存
3、依赖的 data 改变了,computed 如何更新
白话原理:
computed的响应性
不清楚什么是响应式,什么是订阅者watcher?可以先了解Vue响应式原理。
简单的说:
你给 computed 设置的 get 和 set 函数,会与 Object.defineProperty 关联起来。
所以 Vue 能监听捕捉到,读取 computed 和 赋值 computed 的操作。
在读取 computed 时,会执行设置的 get 函数,但是并没有这么简单,因为还有一层缓存的操作。如果数据没有被污染,不为脏数据,那将直接从缓存中取值,而不会去执行 get 函数。(什么是脏数据,后文中将会说到)
赋值 computed 时,会执行所设置的 set 函数。这个就比较简单,会直接把 set 赋值给 Object.defineProperty - set。
Computed 如何控制缓存
我们都知道,computed 是有缓存的,官方已经说明。
计算属性的结果会被缓存,除非依赖的响应式 property 变化才会重新计算。注意,如果某个依赖 (比如非响应式 property) 在该实例范畴之外,则计算属性是 不会 被更新的。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 get 函数。大量的计算将导致JS线程被占用,阻塞页面的渲染。
那么在 Vue 中,computed 是如何判断是否使用缓存的呢?
首先 computed 计算后,会把计算得到的值保存到一个变量(watcher.value)中。读取 computed 并使用缓存时,就直接返回这个变量。当 computed 更新时,就会重新赋值更新这个变量。
TIP:computed 计算就是调用你设置的 get 函数,然后得到返回值。
computed 控制缓存的重要一点是 【脏数据标志位 dirty】 dirty 是 watcher 的一个属性。
当 dirty 为 true 时,读取 computed 会执行 get 函数,重新计算。
当 dirty 为 false 时,读取 computed 会使用缓存。
缓存机制简述
一开始每个 computed 新建自己的 watcher时,会设置 watcher.dirty = true,以便于 computed 被使用时,会计算得到值
当依赖的数据变化了,通知 computed 时,会赋值 watcher.dirty = true,此时重新读取 computed 时,会执行 get 函数重新计算。
computed 计算完成之后,会设置 watcher.dirty = false,以便于其他地方再次读取时,使用缓存,免于计算。
依赖的data变化,computed如何更新?
简述Vue响应式原理
computed的本质与data相似。当被使用时,会为其建立订阅者watcher,交给依赖项收集。如:当 A 引用 B 的时候,B 会收集 A 的watcher。
场景设置
现在 页面A 引用了 computed B,computed B 依赖了 data C。
像是这样,A->B->C 的依赖顺序。
那么,当 data C 变化,会发生什么呢?
会是这样吗?
通知 computed B 更新,然后 computed B 开始重新计算。
接着 computed B 通知 页面A更新,然后重新读取 computed。
一条链式的操作? C -> B -> A 这样的执行顺序吗?
答案是否定的。
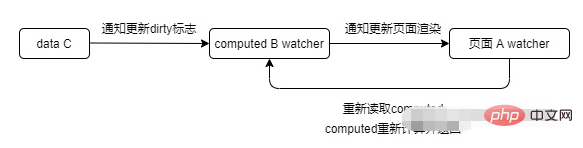
其实真正的流程是,data C 开始变化后.......
通知 computed B 的 watcher 更新,只会重置 脏数据标志位 dirty =true,不会计算值。
通知 页面 A watcher 进行更新渲染,进而重新读取 computed B ,然后 computed B 开始重新计算。

为什么 data C 能通知 页面 A?
data C 的依赖收集器会同时收集到 computed B 和 页面 A 的 watcher。
为什么 data C 能收集到 页面A 的watcher?
在 页面 A 在读取 computed B 的时候,趁机把 页面A 的watcher塞给了 data C ,于是 页面A watcher 和 data C 间接地关联在了一起,于是 data C 就会收集到 页面A watcher。
至于具体的代码是怎么实现的,将会在下文源码分析中讲解。
所以computed 如何更新?
被依赖通知更新后,重置 脏数据标志位 ,页面读取 computed 时再更新值。
白话总结
computed 通过 watcher.dirty 控制是否读取缓存。
computed 会让 【data依赖】 收集到 【依赖computed的watcher】,从而 data 变化时,会同时通知 computed 和 依赖computed的地方。
