jquery怎么让checkbox只读
- 青灯夜游 原创
- 2022-07-25 16:06:39 2051浏览
两种只读的方法:1、使用attr()给复选框添加disabled属性,语法“$("input[type='checkbox']").attr("disabled",true);”;2、使用click()设置复选框点击时不进行checkbox状态改变,语法“$("input[type='checkbox']").click(function(){return false;})”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
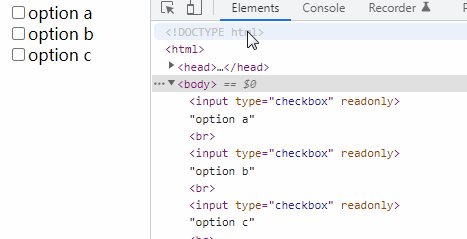
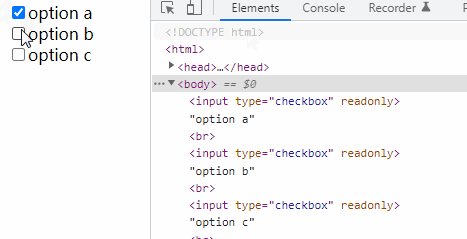
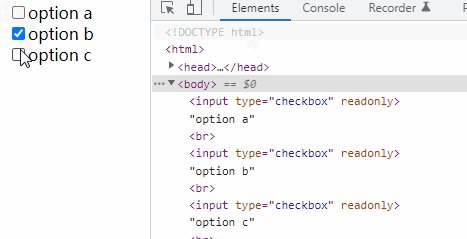
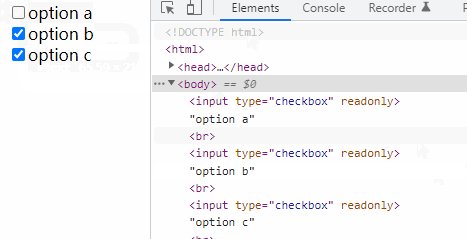
提到只读,很容易想到使用readonly属性,但是对于复选框(checkbox)来说,这个属性和期望得到的效果是有差别的。原因在于readonly属性关联的是页面元素的value属性(例如textbox,设置了readonly就不能修改输入框的文本内容),而复选框的勾选/取消并不改变其value属性,改变的只是一个checked状态。所以对于checkbox来说,设置了readonly,仍然是可以勾选/取消的。
<input type="checkbox" readonly>option a<br> <input type="checkbox" readonly>option b<br> <input type="checkbox" readonly>option c<br>

但和readonly类似的,还有一个disabled属性,这个属性的作用是设置页面元素为不可用,即不可进行任何交互操作(包括不可修改value属性、不可修改checked状态等)。
<input type="checkbox" disabled>option a<br> <input type="checkbox" disabled>option b<br> <input type="checkbox" disabled>option c<br>

方法1:
而在jquery中,可以使用attr()给复选框(checkbox)添加disabled属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
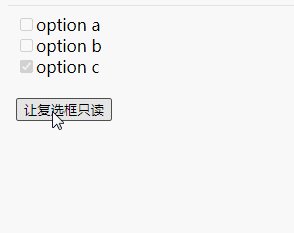
$("button").click(function() {
$("input[type='checkbox']").attr("disabled", true);
});
});
</script>
</head>
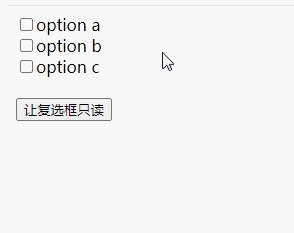
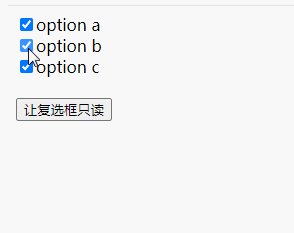
<body>
<input type="checkbox">option a<br>
<input type="checkbox">option b<br>
<input type="checkbox">option c<br>
<br>
<button>让复选框只读</button>
</body>
</html>
方法2:
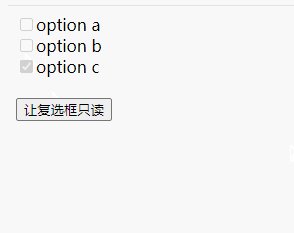
如果使用disabled=“disabled”属性的话,会让checkbox变成灰色的,用户可能会反感效果,也可以设置复选框(checkbox)点击时不进行状态改变。
$(document).ready(function() {
$("button").click(function() {
$("input[type='checkbox']").click(
function(){return false;}
);
});
});
相关视频教程推荐:jQuery教程(视频)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:vue中的webpack用什么安装
下一条:jquery怎么获取前几个子元素
