jquery有几种赋值方式
- 青灯夜游 原创
- 2022-06-09 18:14:21 8627浏览
jquery有3种赋值方式:1、使用text(),语法“$(selector).text(content)”,可以设置被选元素的文本内容。2、使用html(),语法“$(selector).html(content)”,可以设置被选元素的内容(innerhtml);3、使用val(),可以设置被选元素的value属性,一般用于input输入框的赋值。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery赋值有三种方法:
text()
html()
val()
text() 方法
text() 方法可以设置被选元素的文本内容。
语法:
//设置文本内容: $(selector).text(content) //使用函数设置文本内容: $(selector).text(function(index,currentcontent))
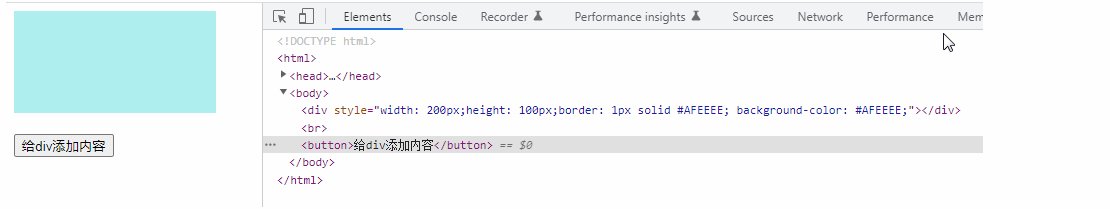
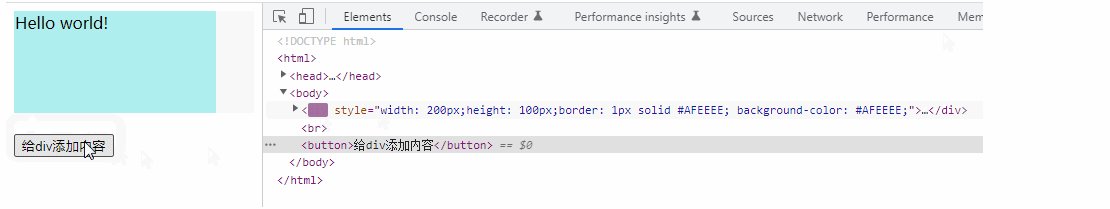
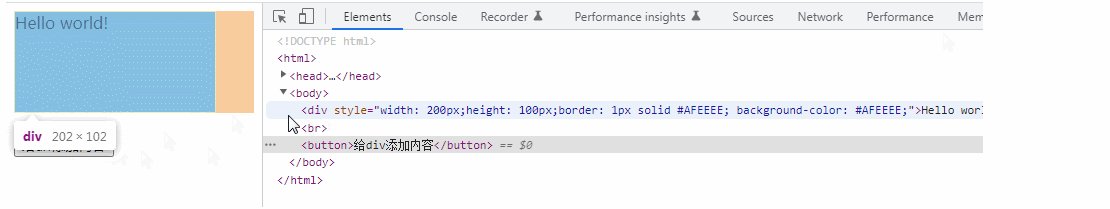
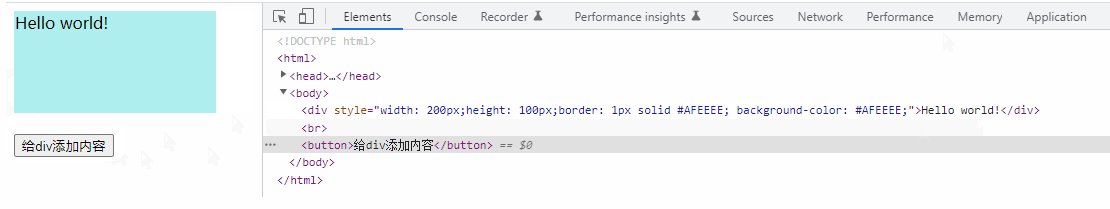
示例:给div赋值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text("Hello world!");
});
});
</script>
</head>
<body>
<div style="width: 200px;height: 100px;border: 1px solid #AFEEEE; background-color: #AFEEEE;"></div><br>
<button>给div添加内容</button>
</body>
</html>
html() 方法
html() 方法可以设置被选元素的内容(innerHTML)。
语法:
//设置内容: $(selector).html(content) //使用函数设置内容: $(selector).html(function(index,currentcontent))
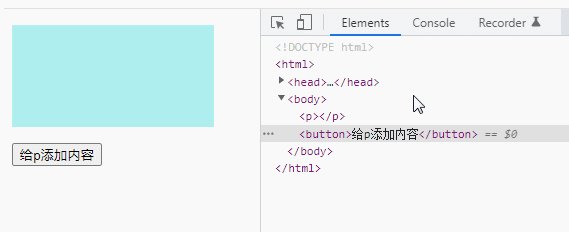
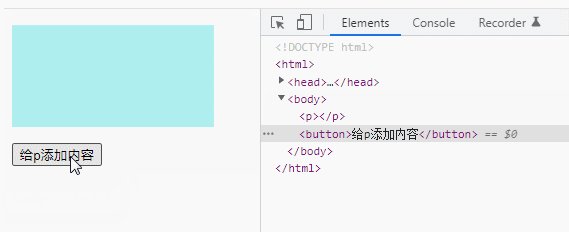
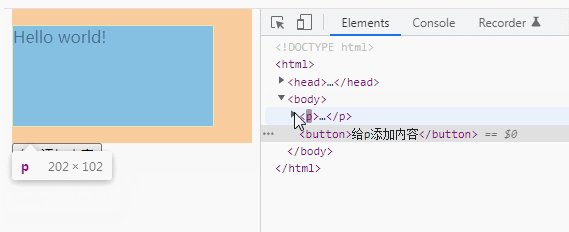
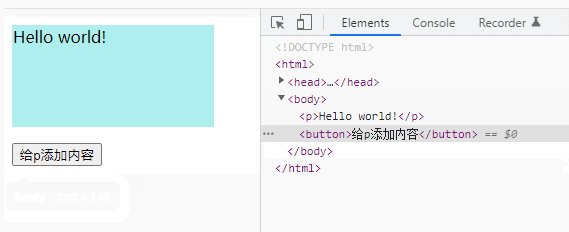
示例:给p赋值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").html("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<p></p>
<button>给p添加内容</button>
</body>
</html>
val() 方法
val() 方法设置被选元素的 value 属性,一般用于input输入框的赋值。
语法:
//设置 value 属性: $(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))
示例:给input元素赋值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="text"><br><br>
<button>给input添加内容</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:html5包含css吗
下一条:vue内置jquery吗
