css中上边距是什么属性
- WBOY 原创
- 2022-06-07 16:37:56 4160浏览
css中的上边距属性:1、“margin-top”属性,该属性用于设置元素的上外边距,语法为“元素{margin-top:上外边距值;}”;2、“padding-top”属性,该属性用于设置元素的上内边距,语法为“元素{padding-top:上内边距值;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css中上边距是什么属性
1、margin-top
margin-top属性设置元素的上部边距。
注意: 负值是允许的。
默认值是0
可能的值;
auto 浏览器设置的上外边距。
length 定义固定的上外边距。默认值是 0。
% 定义基于父对象总宽度的百分比上外边距。
inherit 规定应该从父元素继承上外边距。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
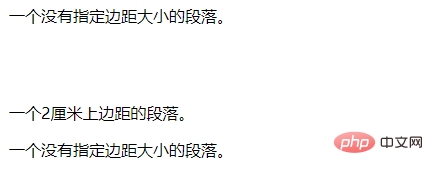
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>输出结果:

2、padding-top
padding-top属性设置一个元素的顶部填充(空格)。
注意: 负值是不允许的。默认值为0
可能的值:
length 规定以具体单位计的固定的上内边距值,比如像素、厘米等。默认值是 0px。
% 定义基于父元素宽度的百分比上内边距。此值不会如预期的那样工作于所有的浏览器中。
inherit 规定应该从父元素继承上内边距。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:10%;}
</style>
</head>
<body>
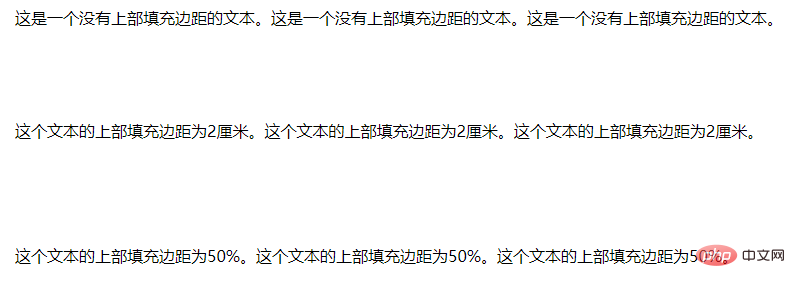
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:在HTML5中input是什么意思
下一条:用什么实现css3动画效果
