jquery怎么删除元素classname
- WBOY 原创
- 2022-06-02 15:47:53 1779浏览
在jquery中,可以利用removeclass()方法删除元素classname,该方法的作用就是从被选元素移除一个或多个类,若没有规定参数则删除元素的所有类,语法为“元素对象.removeclass("classname")”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery删除元素classname
removeClass() 方法从被选元素移除一个或多个类。
注释:如果没有规定参数,则该方法将从被选元素中删除所有类。
语法
$(selector).removeClass(class)
class可选。规定要移除的 class 的名称。
如需移除若干类,请使用空格来分隔类名。
如果不设置该参数,则会移除所有类。
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro
{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
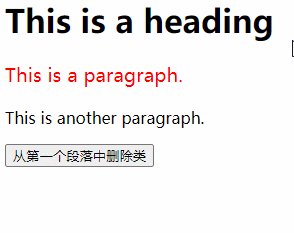
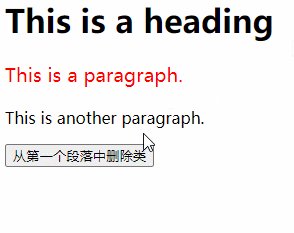
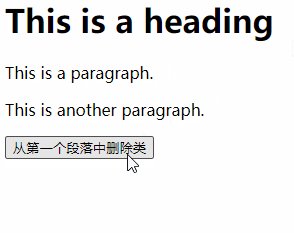
</html>输出结果:

视频教程推荐:jQuery视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
