jquery中的text和html的区别是什么
- WBOY 原创
- 2022-05-07 16:54:30 3868浏览
区别:1、html()方法获取和设置元素时,设置的是html代码,text()方法获取和设置元素时,设置的是元素文本内容;2、html()方法中不支持使用xml,而text()方法中支持html和xml。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中的text和html的区别是什么
1. html()方法
此方法类似于JavaScript中的innerHTML属性,可以用来读取或者设置某个元素中的HTML内容
为了更清楚地展示效果,将
元素的HTML代码改成:
<p><strong>你最喜欢的男孩子是?</strong></p><p></p>
然后用html()方法对
元素进行获取:
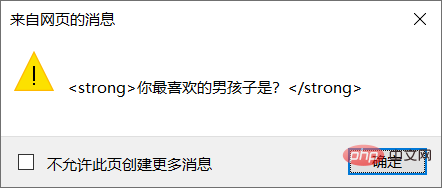
var p_html = $("p").html(); //获取<p>元素中的HTML代码alert(p_html); //打印</p><p>元素的HTML代码</p>运行代码后,效果图如下所示:
获取整个p元素的HTML代码
如果需要设置某元素的HTML代码,那么也可以使用该方法,不过需要为它传递一个参数。例如要设置
元素的HTML代码,可以使用如下代码:
$("p").html("<strong>你最喜欢的男孩子是?</strong>"); //设置<p>元素的HTML代码</p>注意:html()方法可以用于XHTML文档,但不能用于XML文档。
2. text()方法
此方法类似于JavaScript中的innerText属性,可以用来读取和设置某个元素中的文本内容。
继续使用以上的HTML代码:
<p><strong>你最喜欢的男孩子是?</strong></p>
用text()方法对
元素进行获取:
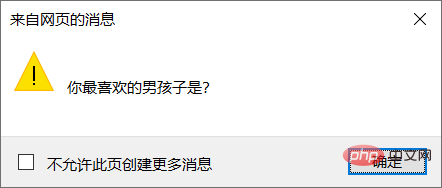
var p_text = $("p").text(); //获取<p>元素的文本内容alert(p_text); //打印</p><p>元素的文本内容</p>运行代码后,效果图如下所示:
仅展示文本内容,不包含和展示html代码
与html()方法一样,如果需要为某元素设置文本内容,那么也需要传递一个参数。例如对
元素设置文本内容,代码如下:
$("p").text("你最喜欢的男孩子是?"); //设置<p>元素的文本内容</p>注意:(1)JavaScript中的innerText属性并不能在某些版本下的Firefox浏览器下运行,而jQuery的text()方法支持所有的浏览器。
(2)text()方法对HTML文档和XML文档都有效。
总结:
1、html()方法获取和设置元素时 设置的是HTML代码
2、text()方法获取和设置元素时 设置的是元素的文本内容
3、html()方法不支持xml,text()方法支持html和xml
相关视频教程推荐:jQuery视频教程
